发表于: 2019-12-27 22:46:02
0 1392
今日完成的事
今天继续学习小程序
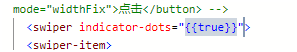
Swiper轮播图组件
Swiper里面只能嵌套swiper-item

但是swiper-item里面可以嵌套其他组件


宽高要设置在容器swiper上
要是需要指示点需要在swiper设置
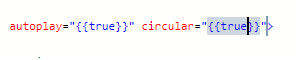
 自动轮播
自动轮播
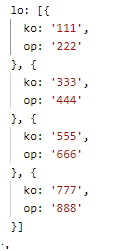
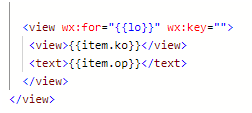
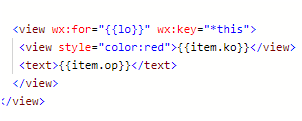
For循环,小程序的for循环用的是wx.for



小程序使用的单位叫做rpx,他是根据手机大小的不同进行自适应,在iphone6上1rpx=0.5px,iphone5,1rpx=0.42px,iphone6plus 1rpx=0.552px。
小程序样式写在wxss里面 ,或者内联样式
,或者内联样式

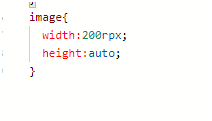
在image里有个要注意的地方,小程序里图片高度自适应不能写auto,
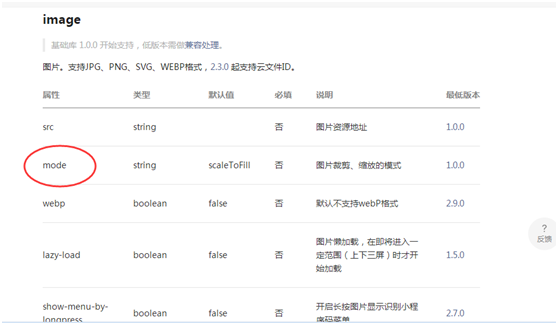
 没有图片要想实现图片宽度自适应需要用到mode的属性值
没有图片要想实现图片宽度自适应需要用到mode的属性值


这里使用widthFlx

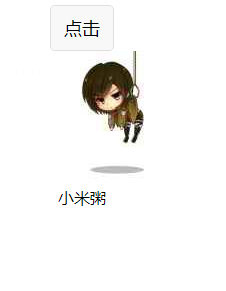
图片出现了
获取用户的信息用open-data标签




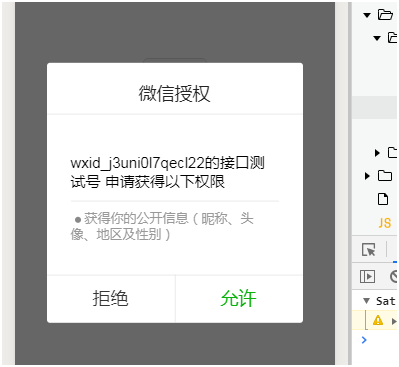
获取用户授权
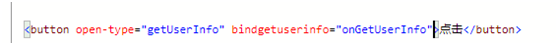
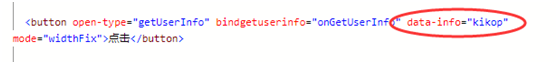
用button摁扭来获取用户授权,给button一个open-data属性


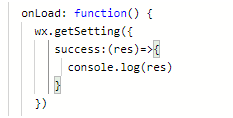
判断用户是否授权
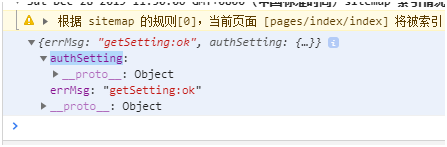
这里用到了wx.getUserInfo方法,

如果没有被授权,获取到的authSetting为空

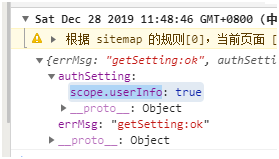
授权之后authSetting里面的scope.userInfo为true

小程序事件绑定
小程序事件绑定分为冒泡的和非冒泡的,冒泡的用bind非冒泡的用catch。
小程序主要事件


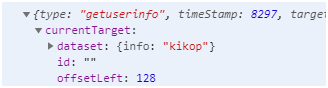
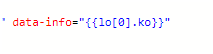
传递数据需要用到data-info

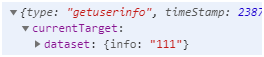
在currentTarget的dataset的info里显示出来

传递数据



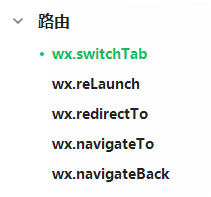
小程序路由有4种方法

wx.switchTab: 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
wx.reLaunch: 关闭所有页面,打开到应用内的某个页面
wx.redirectTo: 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
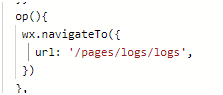
wx.navigateTo:保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
Wx.navigateBack: 关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层。
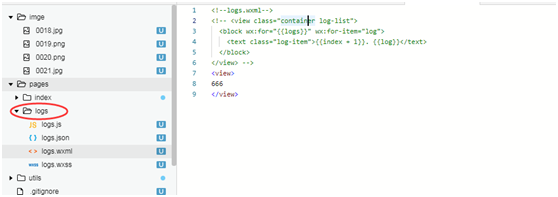
假如我要跳转到logs这个页面

设置点击事件


点击完之后跳转

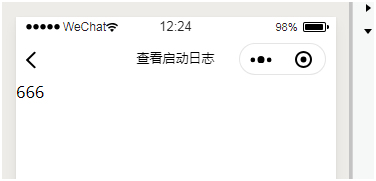
点击这个箭头

可以返回

但是如果用了
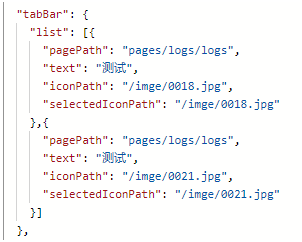
设置tabBar
taBar在app.jiso里面设置

List表示有几个页,一般2-5个
Pagepath:跳转到哪也
Text:文字描述
Iconpath:图标
selectedIconPath图标
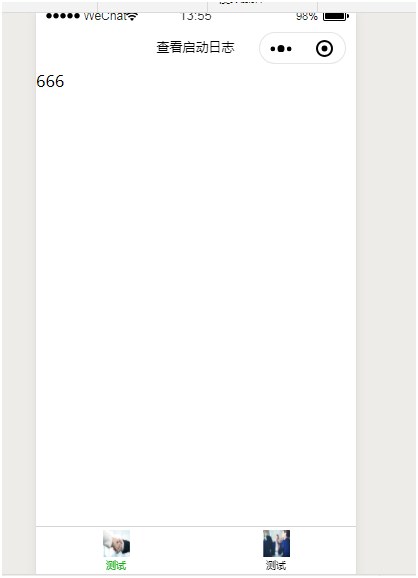
taBar至少要有两页
路由要换成switchTab专属的路由

点击后跳转

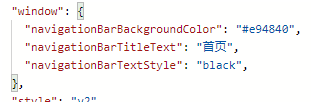
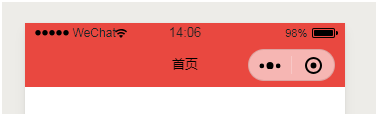
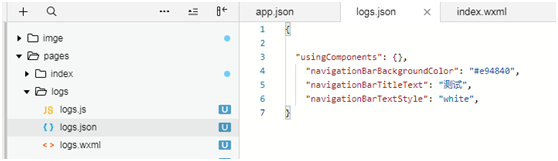
设置标头
也是在app.json里面的window里面配置

"navigationBarBackgroundColor"背景颜色只接受16进制,navigationBarTitleText,字体
navigationBarTextStyle字体颜色

在app配置是全局配置,也可以在页面单独配置






评论