发表于: 2019-12-27 21:01:24
3 1387
今天完成的事情:
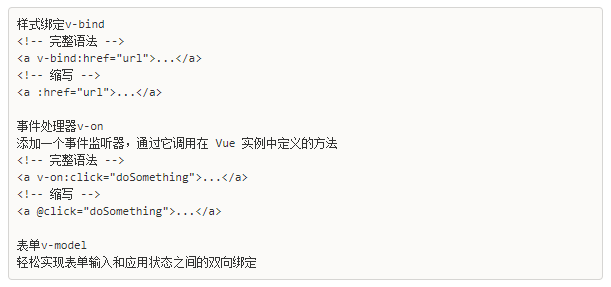
结合 v-on v-bind编写实例实现事件监听样式绑定、整理v-on v-bind 计算属性知识点、语法知识点。








明天计划的事情:
整理条件渲染、列表渲染相关知识点。
遇到的问题:
无
收获:
vue细究细节里还是有很多之前学得模糊的地方。
比如computed计算属性是基于响应式依赖进行缓存的,只在相关响应式依赖发生改变时它们才会重新求值,引申开来,不属于响应式依赖的方法比如Date.now(),就不能引起计算属性的更新。





评论