发表于: 2019-12-26 23:59:13
1 1030
今天完成的事情:
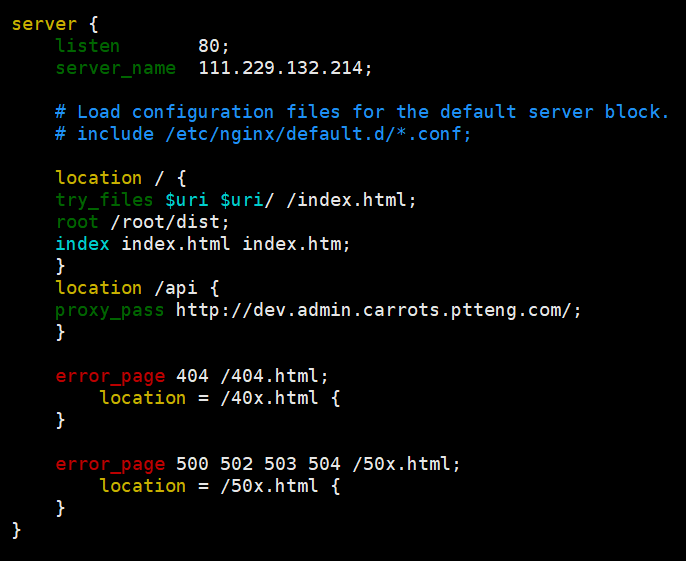
整明白了一个之前的遗留问题,vue打包之后部署到线上服务器,或者从本地访问打包后的项目,我都是通过nginx来搭建一个本地的服务器实现的。访问项目可以正常访问了,但是当点击登录按钮对后台服务器发送post请求会报404错误,这就是很明显的路径问题,我之前在vue.config.js里面配置过反向代理,在开发模式下访问是没有问题的。百度一圈之后才知道开发状态配置的反向代理,在生产模式下不起作用,需要从新配置,然后师兄告诉我可以用nginx,想了一下好像明白了什么...在服务器端的nginx里面添加了这个代码,线上服务器的跨域就写好了。

至此任务6的相关内容应该是都弄明白了,明天正式开始任务7。
然后师兄说如果用vue.config.js来配置反向代理,在生产模式下也可以使用,网上好像有类似的教程明天看一下,看看是否能理解。
明天要做的事情:
1看看vue.config.js配置教程
2开始任务7





评论