发表于: 2019-12-26 23:21:48
1 1282
今天完成的事情:
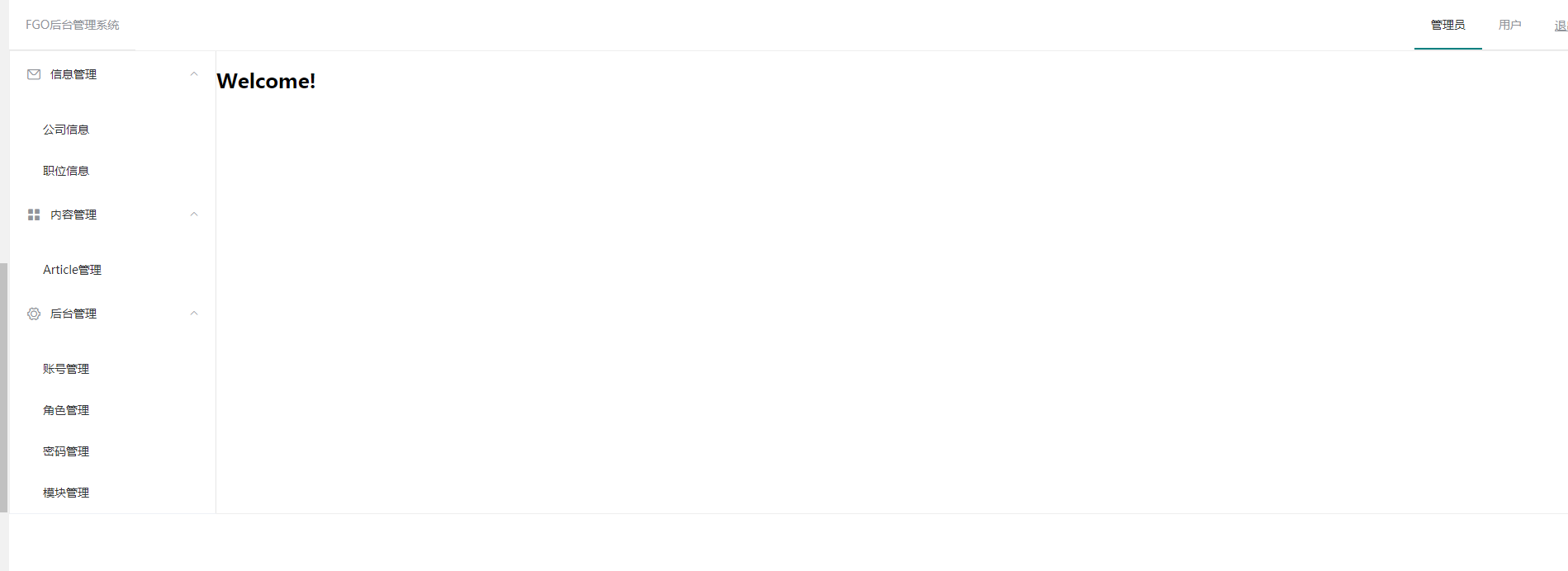
1.完成静态页


明天计划的事情:
1.继续推进任务。
2.继续学习vue。
遇到的问题和收获:
1.
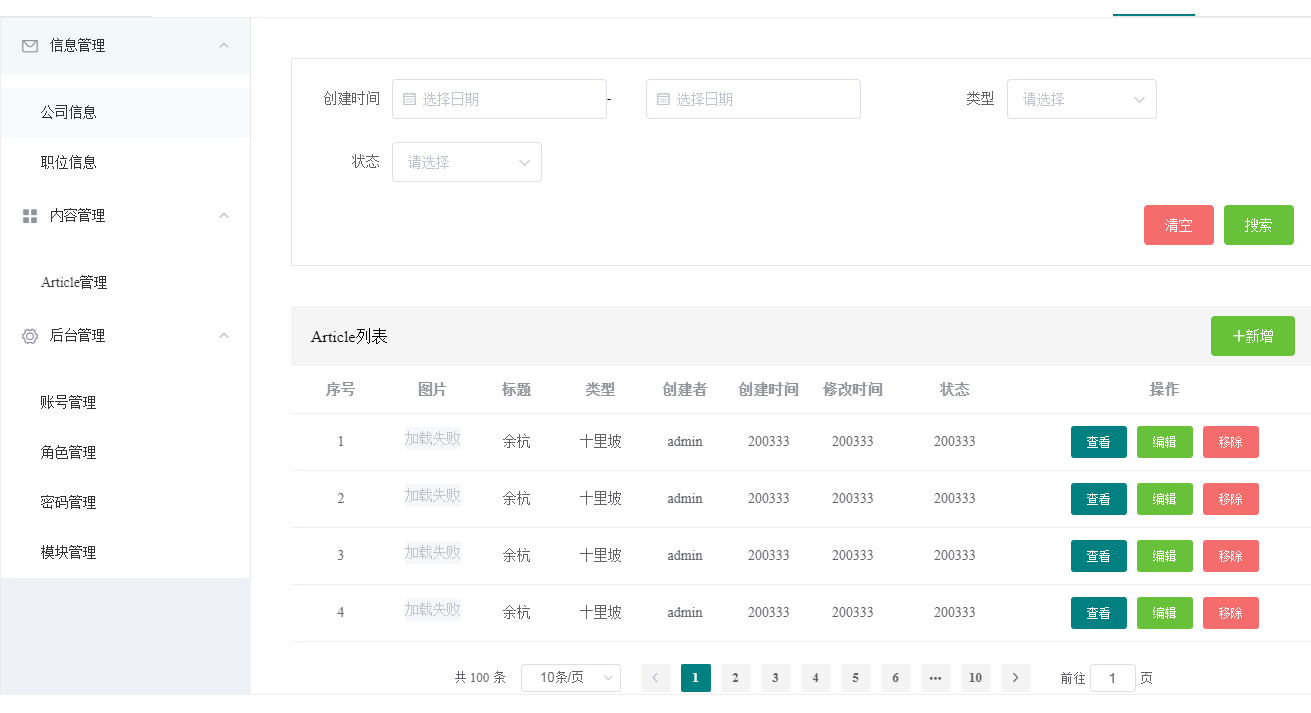
<div class="ListContent-2">
<div class="result-title">
<span>Article列表</span>
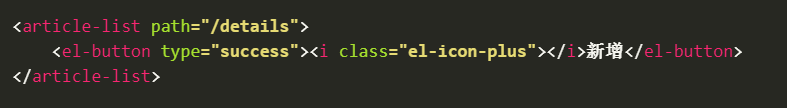
<article-list path="/details">
<el-button type="success"><i class="el-icon-plus"></i>新增</el-button>
</article-list>
</div>
<el-table :data="tableData">
<el-table-column prop="date" label="序号" width="100px"></el-table-column>
<el-table-column prop="name" label="图片">
<el-image :src="tableData.src"></el-image>
</el-table-column>
<el-table-column prop="province" label="标题"></el-table-column>
<el-table-column prop="city" label="类型"></el-table-column>
<el-table-column prop="address" label="创建者"></el-table-column>
<el-table-column prop="zip" label="创建时间"></el-table-column>
<el-table-column prop="zip" label="修改时间"></el-table-column>
<el-table-column prop="zip" label="状态" width="120"></el-table-column>
<el-table-column label="操作" width="300px">
<template slot-scope="scope">
<el-button type="primary" @click="handleClick(scope.row)" size="small">查看</el-button>
<el-button type="success" size="small">编辑</el-button>
<el-button type="danger" @click.native.prevent="deleteRow(scope.$index, tableData)"
size="small">
移除
</el-button>
</template>
</el-table-column>
</el-table>
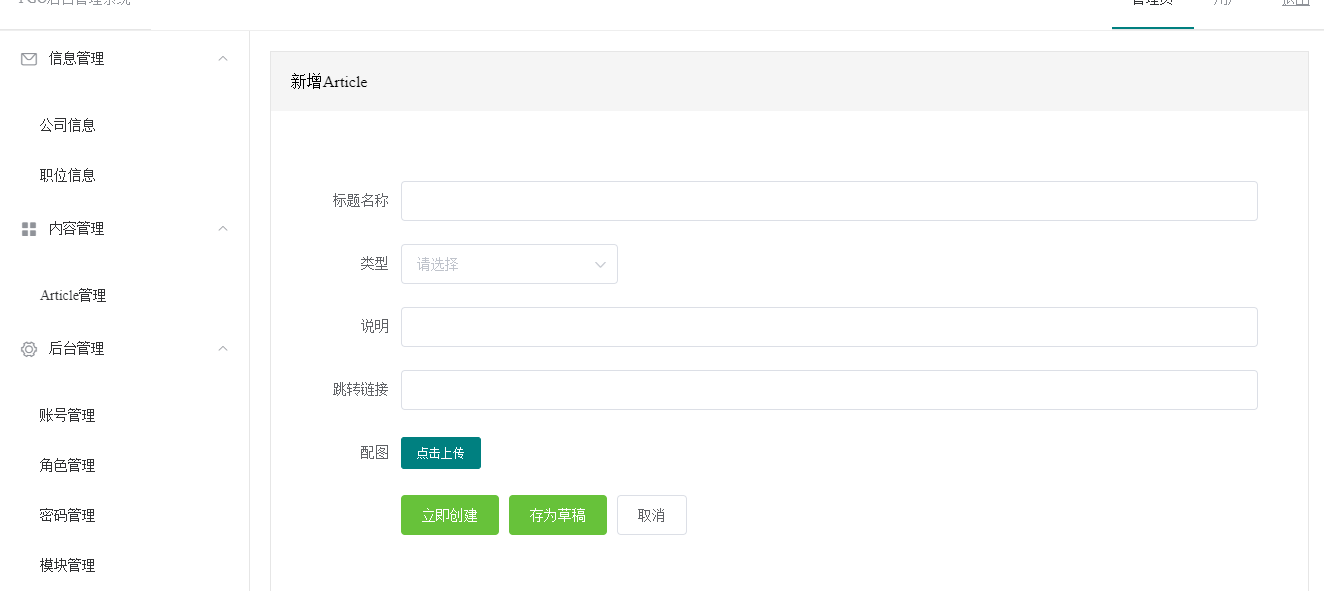
</div>详情页,使用各种模板样式。
我是需要在哪里添加路由跳转,就在它外层包裹一个ArticleList,通过绑定点击事件来传达path值,进行跳转。

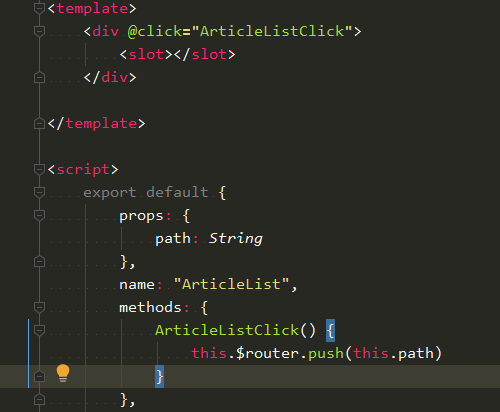
ArticleList组件:

2.运行npm run build,会打包出一个dist文件夹。入口文件就是index.html

不过直接打开发现有报错。Failed to load resource: the server responded with a status of 404 (Not Found)
百度结果是打开方式不对。应该要部署它
运行
npm i -g serve
serve -s dist


就这个报错处理了很久,提示找不到某个资源,应该就是没有部署出来导致的。





评论