发表于: 2019-12-25 23:05:43
1 1197
今天完成的事情:
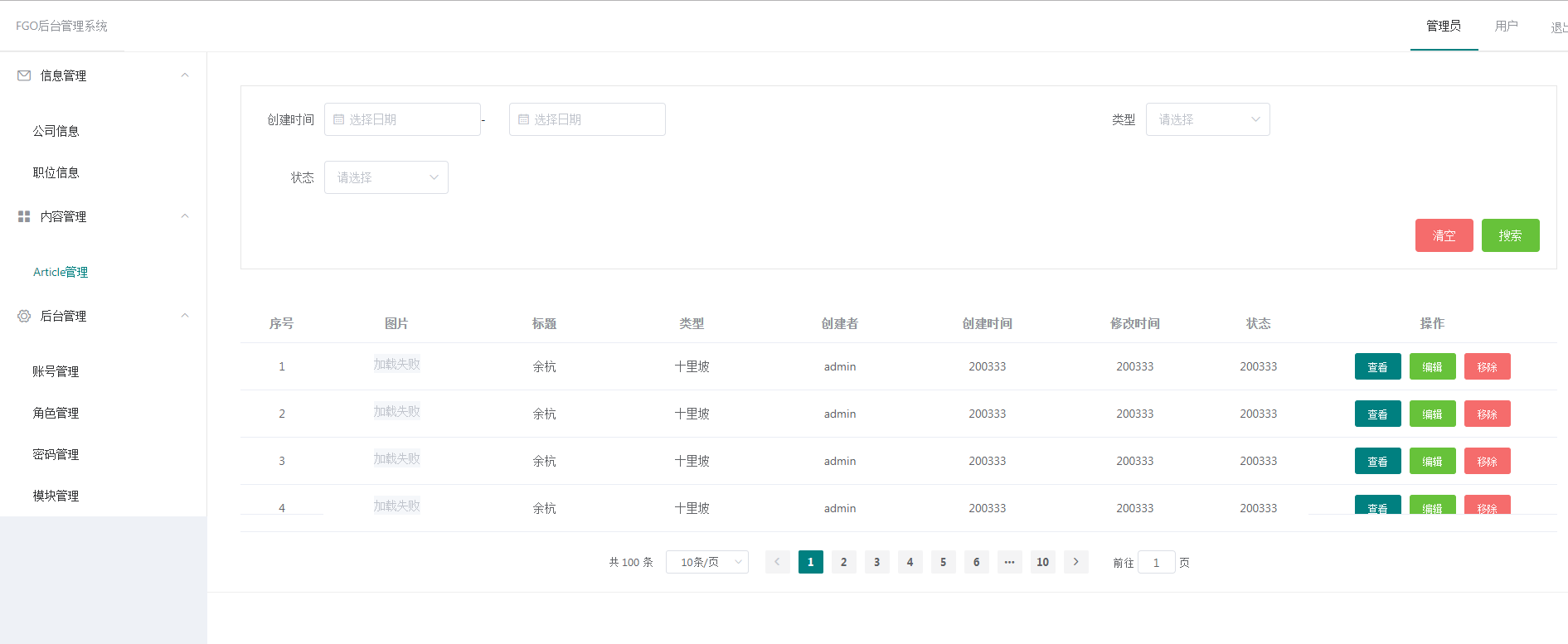
1.推进任务。完成静态页面
明天计划的事情:
1.推进任务。继续加油
遇到的问题和收获:
1.

有时候会出现这种element.style的样式。可以用!important强制修改
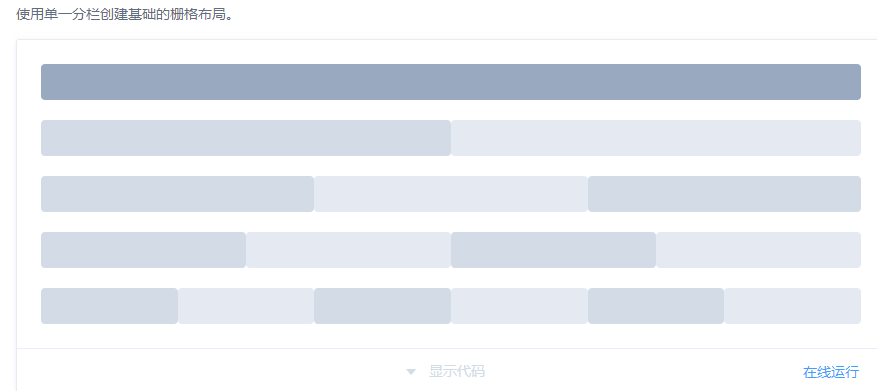
通过基础的 24 分栏,迅速简便地创建布局。

<el-row>
<el-col :span="8" class="article-admin-up-1">
<el-form-item label="状态" label-width="80px">
<el-select class="select-choice" v-model="formLabelAlign.status" placeholder="请选择" value="">
<el-option label="全部" value="1"></el-option>
<el-option label="草稿" value="2"></el-option>
<el-option label="上线" value="3"></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>el-col里面span填写栅格占据的列数
控制台出现警告

解决方法:
npm i default-passive-events -S
再在main.js文件中引入
import 'default-passive-events'
Passive Event Listeners:就是告诉前页面内的事件监听器内部是否会调用preventDefault函数来阻止事件的默认行为,以便浏览器根据这个信息更好地做出决策来优化页面性能。当属性passive的值为true的时候,代表该监听器内部不会调用preventDefault函数来阻止默认滑动行为,Chrome浏览器称这类型的监听器为被动(passive)监听器。目前Chrome主要利用该特性来优化页面的滑动性能,所以Passive Event Listeners特性当前仅支持mousewheel/touch相关事件。
原理不明。没看明白
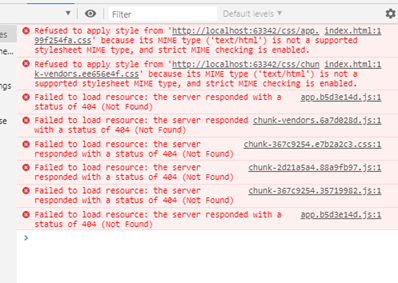
Npm run build之后能在浏览器打开

但浏览器空白,且控制台报错

是因为资源文件的引用路径,打包后变了,导致路径不正确,找不到文件。
Vue cli3.0的配置文件隐藏掉了,所以需要自己在根目录创建vue.config.js文件,手动配置。要加入
baseUrl: './'
这次是打包时报错

于是将baseUrl改为
publicPath: './'
成功编译,能显示页面。不过还有一个报错







评论