发表于: 2019-12-24 23:18:27
1 1388
今天完成的事情:
1.推进任务
明天计划的事情:
1.继续推进任务
遇到的问题和收获:
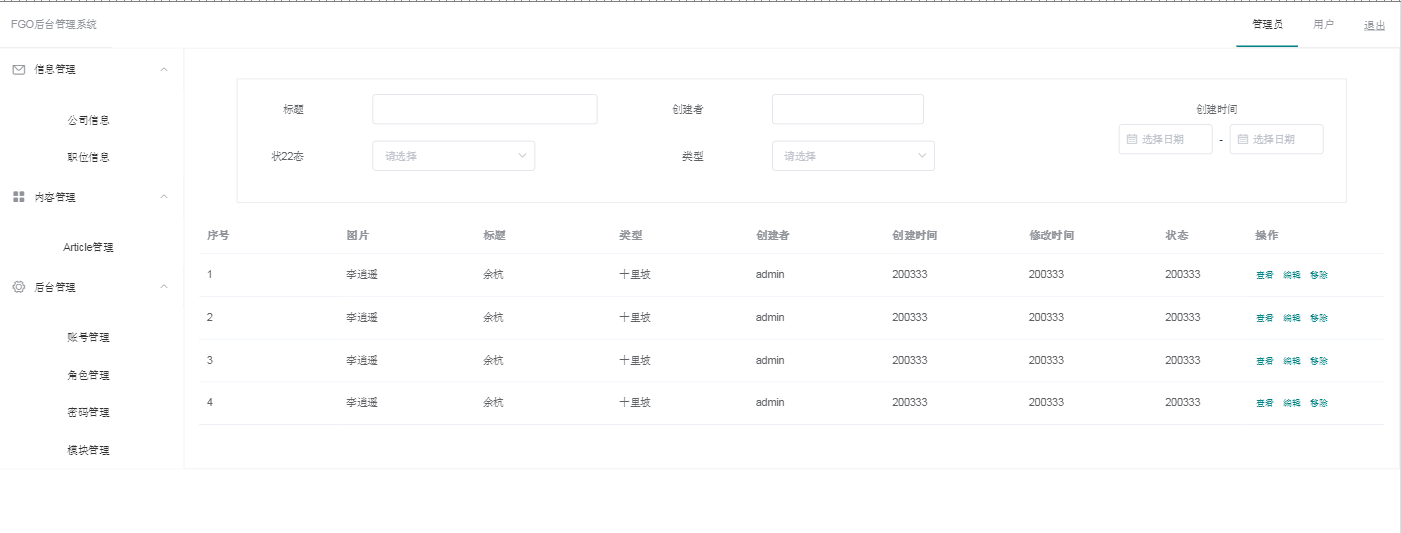
1.完善代码。使用element ui

路由跳转正常。
样式修改,略凌乱
<div class="ListContent-1">
<el-container>
<el-form class="demo-form-inline article-admin-up" :inline="true" :model="formInline">
<el-form class="title-create" label-position="right" :model="formLabelAlign">
<el-form-item label="标题" >
<el-input v-model="formLabelAlign.title" style="width: 350px"></el-input>
</el-form-item>
<el-form-item label="状22态">
<el-select v-model="formLabelAlign.status" placeholder="请选择" value="">
<el-option label="全部" value="1"></el-option>
<el-option label="草稿" value="2"></el-option>
<el-option label="上线" value="3"></el-option>
</el-select>
</el-form-item>
</el-form>
<el-form class="title-create" label-position="right" :model="formLabelAlign">
<el-form-item label="创建者">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="类型">
<el-select v-model="form.type" placeholder="请选择" value="">
<el-option label="首页Banner" value="1"></el-option>
<el-option label="找职位Banner" value="2"></el-option>
<el-option label="找精英Banner" value="3"></el-option>
<el-option label="行业大图" value="4"></el-option>
</el-select>
</el-form-item>
</el-form>
<div>
<el-form-item class="data" label="创建时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1"
style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date2"
style="width: 100%;"></el-date-picker>
</el-col>
</el-form-item>
</div>渲染到网页上之后代码不会像编译器里面显示的标签显示,会替换成其他的标签。感觉找起来不是很容易。
<el-aside width="250px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '2','3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>信息管理</template>
<el-menu-item-group>
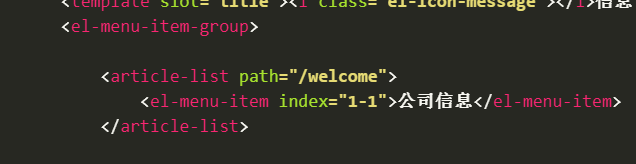
<article-list path="/welcome">
<el-menu-item index="1-1">公司信息</el-menu-item>
</article-list>
<el-menu-item index="1-2">职位信息</el-menu-item>
</el-menu-item-group>
</el-submenu>路由的话是加在element-ui中间的。点击公司信息后,,路径传递为welcome。

不过这样用起来是否符合规范。
其余的问题在于样式调整。没调好,还在调整中





评论