发表于: 2019-12-23 23:09:05
1 1221
今天完成的事情:
1.继续学习vue,进任务
明天计划的事情:
1.学习vue,推进任务
遇到的问题和收获:
1.建立组件

通过element-ui来构建页面
<template>
<div id="app">
<ArticleMain></ArticleMain>
<router-view></router-view>
</div>
</template>
<script>
import ArticleMain from "./components/ArticleMain";
export default {
name: 'app',
components: {
ArticleMain
}
}
</script>引入路由
const routes = [
// {
// path: '/',
// name: 'home',
// component: Home
// }
// {
// path: '/about',
// name: 'about',
// // route level code-splitting
// // this generates a separate chunk (about.[hash].js) for this route
// // which is lazy-loaded when the route is visited.
// component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
// }
{
path: '',
redirect: Welcome
},
{
path: '/welcome',
component: Welcome
},
{
path: '/admin',
component: ArticleAdmin
}
]套用组件并写出详细内容
<article-list>
<el-container style="height: 100%;border: 1px solid #eee">
<el-aside width="250px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>信息管理</template>
<el-menu-item-group>
<el-menu-item index="1-1" path="/welcome">公司信息</el-menu-item>
<el-menu-item index="1-2">职位信息</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1" path="/admin">Article管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting"></i>后台管理</template>
<el-menu-item-group>
<el-menu-item index="3-1">账号管理</el-menu-item>
<el-menu-item index="3-2">角色管理</el-menu-item>
</el-menu-item-group>
<el-menu-item index="3-3">密码管理</el-menu-item>
<el-menu-item index="3-3">模块管理</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
</el-container>
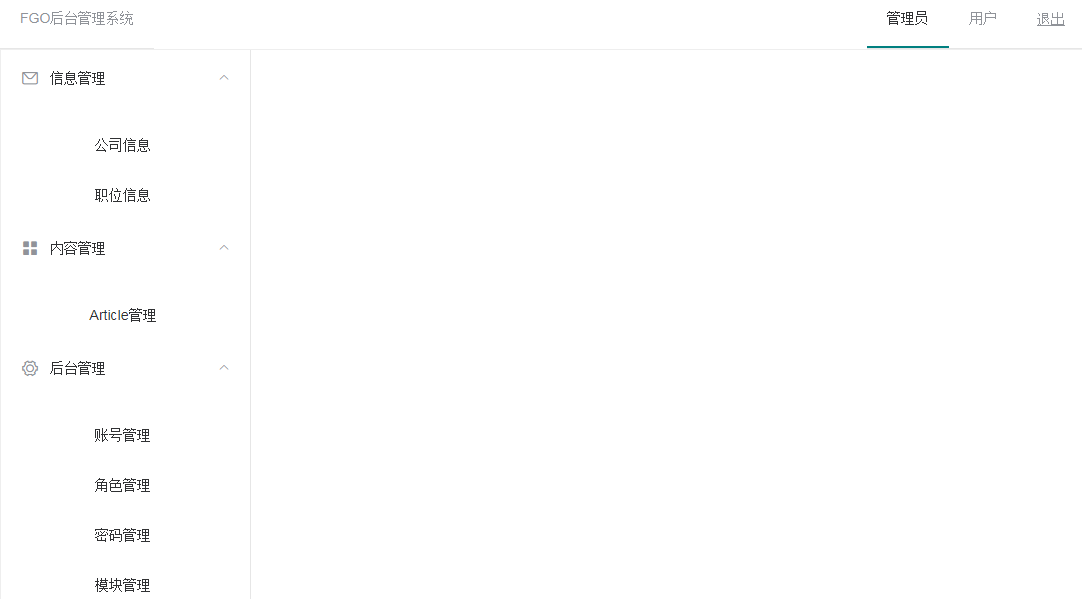
</article-list>效果

.

不过自己写的和实际练习的差距还是有一点,不熟练。
写多了之后就好了。还有对插槽的理解,对父子传值的理解。
另外点击article管理后,二级界面会出现,不过article管理风琴导航也会缩回去





评论