发表于: 2019-12-23 22:56:20
0 1397
今天完成的事情:
半成品链接: https://zhuchunyu1995.github.io/xzy/JS/task2/task-2-2.html
现在应该就差最后的按钮同步就好了,还有一些最后的判断和正则,第三个页面还没去了解
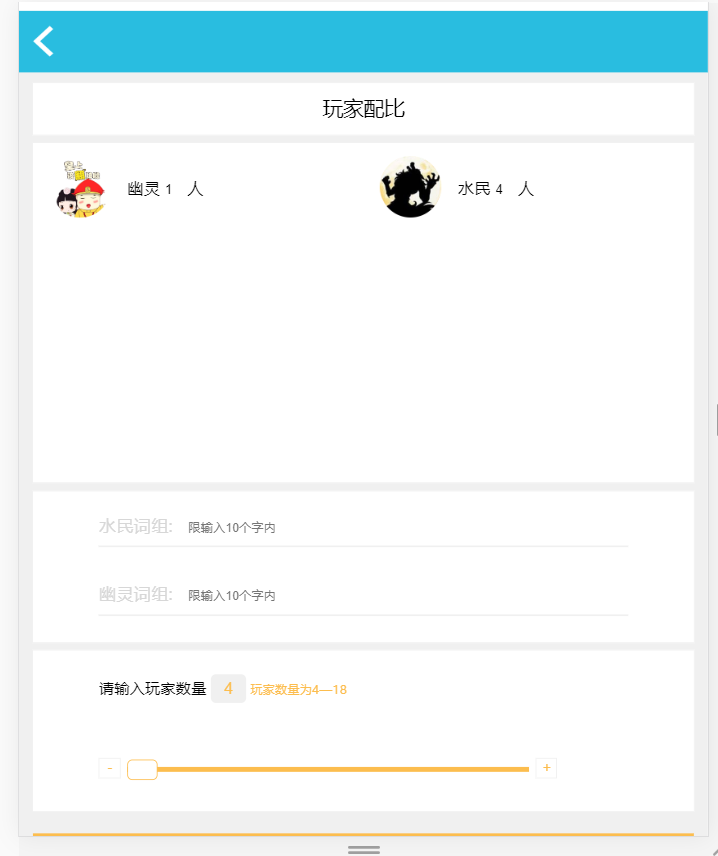
今天上午主要是点击左右加减按钮 同步到滑块和玩家数量的数字上去
取值和赋值比前几天熟悉很多,基本知道怎么应用了,按任务要求下方玩家数量或滑块移动,上方玩家人数产生相应的变化
找到规律之后写了5次判断完成,没想到又是卡到按钮这了 按钮的值无法同步,还在想办法
真的是不了解一个小步骤就可能卡半天或一天,懂了之后再看 代码真的没几行。。。
继续去想办法,后半夜再补充内容。。。。

明天计划的事情:
跟着任务走,把这个页面弄好继续下个页面
遇到的问题:
按钮这一块
收获:

oninput 事件在用户输入时触发。

id 一般用于css和js中引用,name用于表单提交
使用concat() 方法来合并两个数组
使用 join() 方法将数组的所有元素组成一个字符串。
使用 sort() 方法从字面上对数组进行排序。





评论