发表于: 2019-12-23 22:48:12
0 1201
今日完成的事
今天完成了生产环境的上线,但是上线之后除了一个问题

这是开发环境

这是生产环境,生产环境明显比开发环境小很多,后来在师姐的帮助下终于找到了问题,我在开发环境写的网页是缩放为125%,但是生产环境却是100%,调回来就好了。
然后师姐指导了我一些样式上的错误,原先我的样式写法随心所欲,每个模块的样式宽度和高度都不相同,后来在师姐的指导下我明白了,中间内容区域的样式要固定1200px或者1000px 960px左右,两边用margin:auto隔开,
这样能适应更多的浏览器。
然后继续学习vue
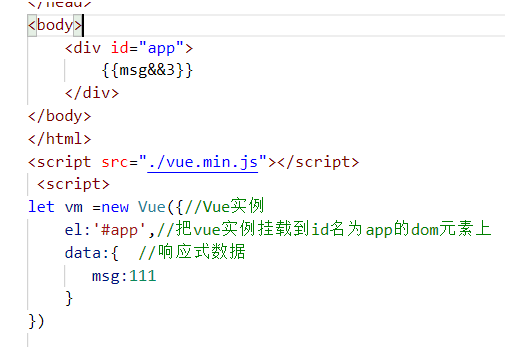
Vue是一个声明式的框架比较灵活,vue通过Vue实例创建,Vue里面有几个数据
el把Vue实例挂载到dom元素上,data把数据放到响应式系统,data里面的数据可以通过小胡子语法放到dom里

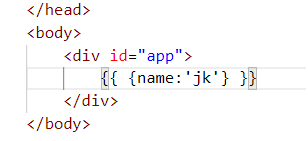
小胡子语法可以放在data里面声明的变量,可以运算,可以放3元运算符,可以放函数的返回值,小胡子语法也可以放对象不过要把对象外面用空格隔开


数据不能直接放到实例上,必须放到data声明一下,这样才能放到响应式系统里面
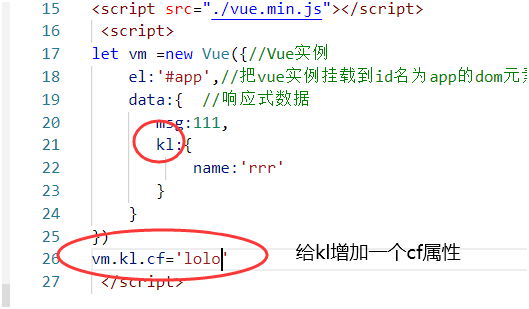
Vue不能修改添加跟级别的属性

 没有效果
没有效果
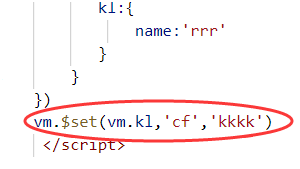
要想修改需要set方法

 添加成功
添加成功
需要掌握的vue实例的方法
$set可以更改对象和数组
$el获取vue实例挂载的dom元素
$data获取所有的响应式数据
$options获取实例所有的选项
$delete删除对象或者数据
$watch监视数据的变化
$nextTick用来获取真实的dom元素
$mount设置vue实例挂载的dom元素
事件修饰符
· .stop阻止冒泡
· .prevent 阻止默认行为
· .capture采取捕获的方式
· .self只有点击自己的时候才会触发
· .once 只触发一次
· .passive 不能阻止默认行为,不能与prevent联用
修饰符可以串联
v-model修饰符
lazy 输入框不是同步的,延迟显示
number用户输入的的值转换为数值类型
trim自动过滤输入的空白字符。
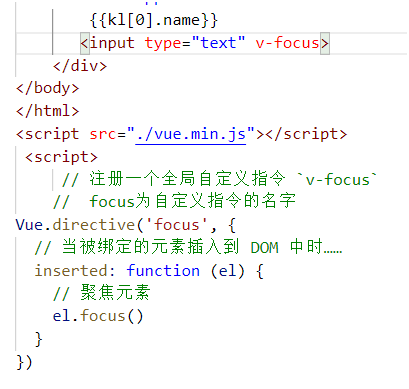
自定义指令
自定义指令分为全局自定义指令与局部自定义指令
全局自定义指令写在
Vue.directive

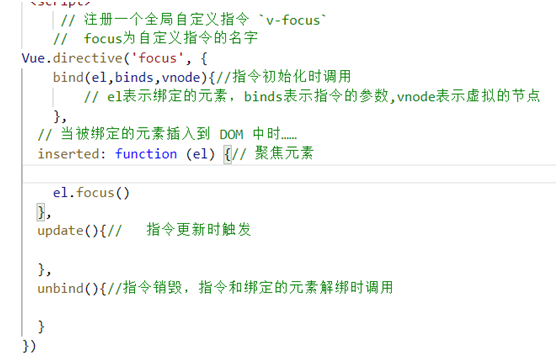
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
· bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
· inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
· update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
unbind:只调用一次,指令与元素解绑时调用。






评论