发表于: 2019-12-23 21:28:10
1 1221
今日完成
什么是 HTML DOM?
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法(接口)。
如果您想要学习 HTML DOM,请在我们的首页访问 HTML DOM 教程。
什么是 XML DOM?
XML DOM 是:
用于 XML 的标准对象模型
用于 XML 的标准编程接口
中立于平台和语言
W3C 标准
XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法(接口)。
换句话说:XML DOM 是用于获取、更改、添加或删除 XML 元素的标准。
----------------------------------------------------------------------------------------
DOM 节点
根据 DOM,XML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 XML 元素是一个元素节点
包含在 XML 元素中的文本是文本节点
每一个 XML 属性是一个属性节点
注释是注释节点
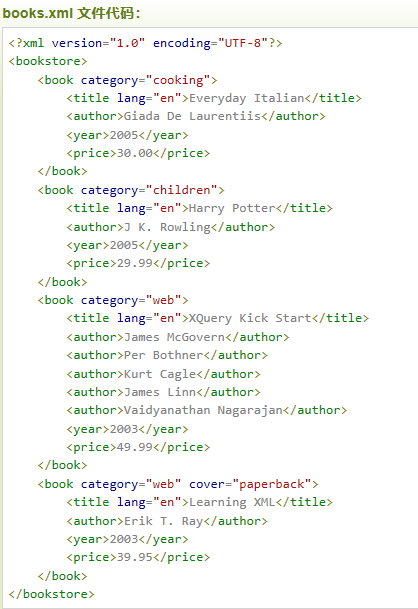
ex:


描述:
在上面的 XML 中,根节点是 <bookstore>。文档中的所有其他节点都被包含在 <bookstore> 中。
根节点 <bookstore> 有四个 <book> 节点。
第一个 <book> 节点有四个节点:<title>、<author>、<year> 和 <price>,其中每个节点都包含一个文本节点
,"Everyday Italian"、"Giada De Laurentiis"、"2005" 和 "30.00"。
ps:文本总是存储在文本节点中
在 DOM 处理中一个普遍的错误是,认为元素节点包含文本。
不过,元素节点的文本是存储在文本节点中的。
ex:
<year>2005</year>,元素节点 <year>,拥有一个值为 "2005" 的文本节点。
"2005" 不是 <year> 元素的值!
XML DOM 节点树
XML DOM 把 XML 文档视为一种树结构。这种树结构被称为节点树。
可通过这棵树访问所有节点。可以修改或删除它们的内容,也可以创建新的元素。
这颗节点树展示了节点的集合,以及它们之间的联系。这棵树从根节点开始,然后在树的最低层级向文本节点长出枝条:
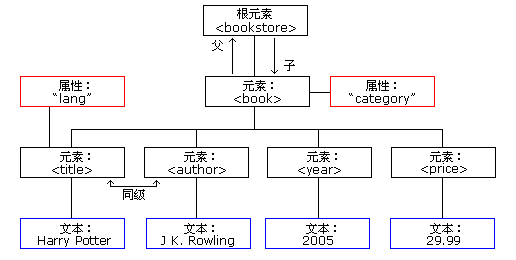
ex:


父节点、子节点和同级节点
节点树中的节点彼此之间都有层级关系。
父节点、子节点和同级节点用于描述这种关系。父节点拥有子节点,位于相同层级上的子节点称为同级节点(兄弟或姐妹)。
在节点树中,顶端的节点称为根节点
根节点之外的每个节点都有一个父节点
节点可以有任何数量的子节点
叶子是没有子节点的节点
同级节点是拥有相同父节点的节点
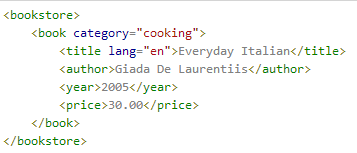
ex:


因为 XML 数据是按照树的形式进行构造的,所以可以在不了解树的确切结构且不了解其中包含的数据类型的情况下,对其进行遍历。
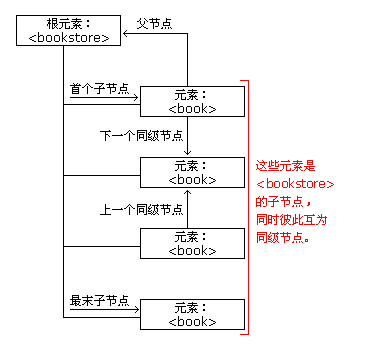
ex:
第一个子节点 - 最后一个子节点


描述:
在上面的 XML 中,<title> 元素是 <book> 元素的第一个子节点,而 <price> 元素是 <book> 元素的最后一个子节点。
此外,<book> 元素是 <title>、<author>、<year> 和 <price> 元素的父节点。
-------------------------------------------------------
XML 解析器
XML DOM 包含了遍历 XML 树,访问、插入及删除节点的方法(函数)。
然而,在访问和操作 XML 文档之前,它必须加载到 XML DOM 对象。
XML 解析器读取 XML,把 XML 转换为 JavaScript 可存取的对象(XML DOM)。这样才可以使用 JavaScript 访问它。
大多数浏览器都内建了供读取和操作 XML 的 XML 解析器。
...增删改查克隆
ps:
用let做出这种,算是另类的的克隆吗?
for(let a=0;a<cc4.length;a++){//单选框,杀人图标
x[a].onclick=function(){
for(var i=0;i<cc4.length;i++){//显示图标之前,先重置图标隐藏
y[i].style.visibility="hidden";
}
y[a].style.visibility="visible";
}
}
遇到问题:
杀人页面确定杀人,点击跳转,法官页面显示杀得几号,并且显示身份,值是怎么传过来的,第四步在跳转过去怎么保存的值,想不明白,看的别人的代码,然后看到好像是用到克隆之类的dom操作,又去看这个知识点,
然后又遇到问题
后面的实际用法,能看懂,但是开头怎么绑定的,搞不懂怎么通过键值对绑定的对象,绑定在哪里,并且也搞不懂为什么不用类名,id之类的绑定,问题叠问题,还不知道能不能解决我一开始的问题(身份传递)
收获:同上
明日计划:决定用最笨的的办法,拆分到最细,一步步去想怎么实现效果





评论