今天完成的事:
1.考虑后台的模块管理和角色管理
后台最难的地方就是模块管理和角色管理了,我们这里不必考虑具体功能(如新增,编辑这种),只需考虑具体的模块权限即可。
有父模块和子模块之分。首先考虑如何通过获取到的后端的权限数据,渲染出相应的风琴菜单。
使用ng-repeat嵌套,渲染出风琴菜单
<div uib-accordion-group class="panel-default" ng-repeat="manage in manages" is-open="">
<uib-accordion-heading>
<img src="../img/tool.png"> {{manage.text}}
<i class="pull-right glyphicon" ng-class="{'glyphicon-chevron-down': {{manage.status}}.open, 'glyphicon-chevron-right': !{{manage.status}}.open}"></i>
</uib-accordion-heading>
<div ng-repeat="a in manage.subset" class="organli" ui-sref="home.{{a.id}}">{{a.text}}</div>
</div>
部分js如下
$scope.manages = [{
text: '业务管理',
status: 'status1',
id: 'business',
subset: [{
text: '文章管理',
id: 'article'
},
{
text: '视频管理',
id: 'video'
},
{
text: '论坛管理',
id: 'forum'
},
{
text: '树洞管理',
id: 'treehole'
}
]
}, {
这个数组对象肯定不是从后端直接获取到的,从后端获取到的是一个ID数字。我们需要进行遍历生成这样一个数组对象。
试了一种通过两个简单数组直接生成渲染用的数组
var a = [1, 1, 1, 1];//父模块,1为有
var b = [
[1, 1, 1, 1],//子模块,1为有,0为无
[1, 0, 1],
[1],
[1, 1, 1, 1]
];
var manages = [];
for (i = 0; i < a.length; i++) {
if (a[i] == 1 ) {
manages.push(ma[i]);
for (j = 0; j < b[i].length; j++) {
if (b[i][j] == 1) {
var d = manages[i].subset
d.push(sub[i][j])
manages[i].subset = d;
}
}
} else {
var del = [];
del.push(i);
manages.push(ma[i]);
}
}
for (i = 0; i < del.length; i++) {
manages.splice(del[i], 1)
}
$scope.manages = manages;
其中ma和sub分别是父模块数组和子模块数组。
使用两次for循环遍历生成渲染用的数组对象
然后页面再根据生成的数组对象渲染出风琴菜单。
但是这样对于角色管理来说似乎是足够了,但是模块管理的话就不行。
模块管理需要有新增模块功能。
然后晚上和后端一起开了个小会,讨论了下关于这个权限的数据,确定是使用不同的模块不同的ID名。
看后端大佬最后写出来的数据我们能不能拿来用。
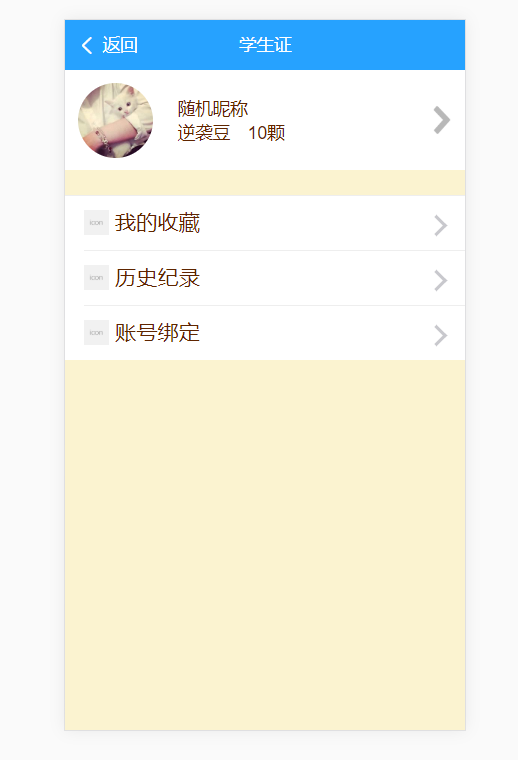
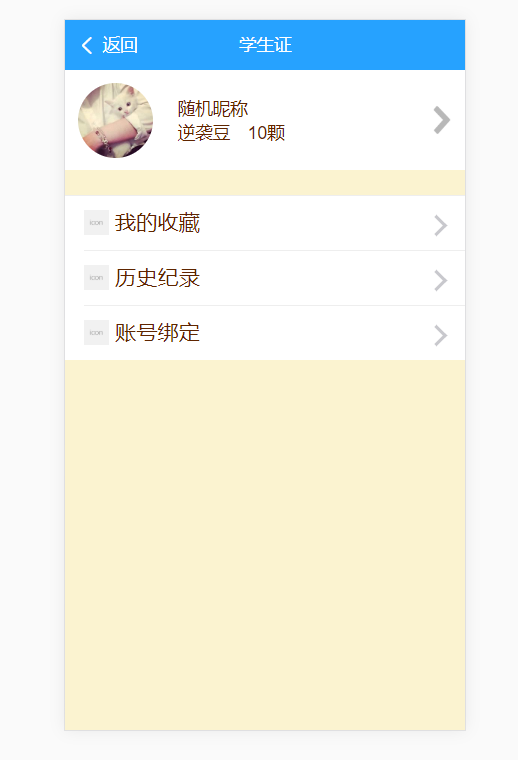
2.写了下前台的学生证首页

也没啥难度
明天计划的事:
1.把后台给的数据用一下,确定可以用来渲染。
2.写后台页面的角色管理和模块管理
遇到的问题:
1.主要就是权限这一块还没完全搞懂,有点复杂。
主要需要的功能有两个
①根据用户ID判断出用户的角色,再通过角色获取到权限,然后渲染出相应的风琴菜单。
②新增角色和编辑角色需要能够实现
③需要能新增模块和编辑,并且设置模块名,父节点ID,以及路由URL。新增后菜单展示出来。
收获:
1.对于后台管理系统的权限管理有了一定的了解。但是还是心里很虚,不知道能不能很好的实现功能,明天再研究下。






评论