发表于: 2019-12-21 23:58:08
1 1402
今天完成的事
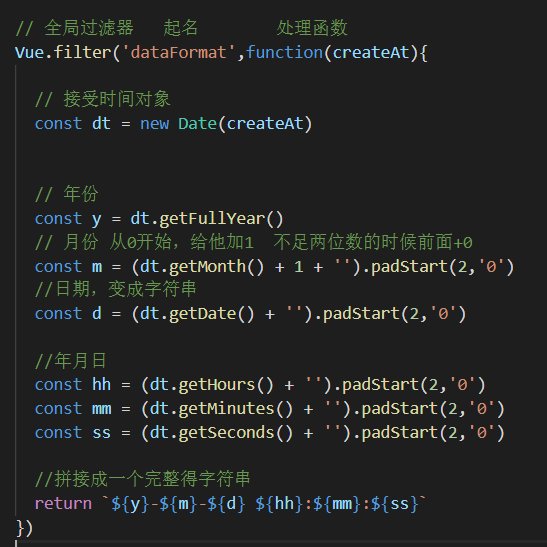
完成过滤器对日期的渲染


今天的收获
ID和class的区别
HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器,
id和Class就是id选择器和类选择器。
class是设置标签的类,用于指定元素属于何种样式的类。在CSS样式中以小写的“点”及“.”来命名
id是设置标签的标识。用于定义一个元素的独特的样式。在CSS样式定义的时候 以“#”来开头命名id名称
class可以重复,id是唯一的
id是identity(ai'dentiti)的简写,identity是身份的意思,比如我们的身份证就叫做id-card。
在html中,id是设置标签的标识,使用方法
#id名称{样式声明}
document.getElementById("id名称")
$("#id名称")
ID在HTML 元素中是唯一的,也就是说一个HTML页面中不能存在相同的ID
class是类别的意思,他表示的是具有共同特点的东西,比如我们说我们是一类人,就是说我们有相同的特点。
在html中,我们用class为标签设定一个可以复用的标识,具有同样class的标签就会有相同的特点:
class名称{样式声明}
document.getElementsByClassName("class名称")
$(".class名称")
在css中,用class来定义那些可复用的样式,然后可以套给多个结构/内容。
在JS中,获取到的class将是一个数组
优先级
通过继承来的属性id的优先级高于class
一个元素同时应用多个class,后定义的优先(即近者优先),加上!important者最优先!
遇到的困难
过滤器把
写成了
结果找了一天原因。。。。。
明天的计划
搜索功能





评论