发表于: 2019-12-21 23:10:54
1 1287
今天完成的事情:
1.回顾之前的内容。继续学习vue
天完成的事情:
1.学习vue,推进任务
天完成的事情:
1.路径取别名
如果复制代码到其它地方,里面的路径会发生改变,就需要修改
<img slot="item-icon" src="../../assets/img/TabBar/03(1).png" alt="1">
比如有很多../,这个时候可以取别名
alias: {
'@': resolve('src'),
'assets': resolve('@/assets'),
'components': resolve('@components'),
'views': resolve('@/view'),
}
2.element ui
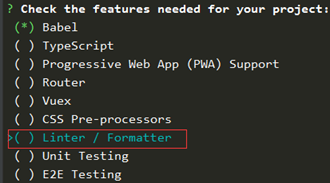
vue cli3以上初始化项目:vue create 项目名称

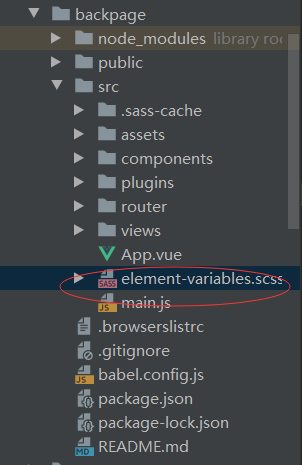
如果出现文件目录是绿色的,用git add -A添加一下,再git commit -m提交一下即可。
管理系统的框架可以使用element ui,对样式的自定义来说,这套ui框架相对于比较灵活。
终端输入
vue add element,进行安装
npm run serve 跑起来

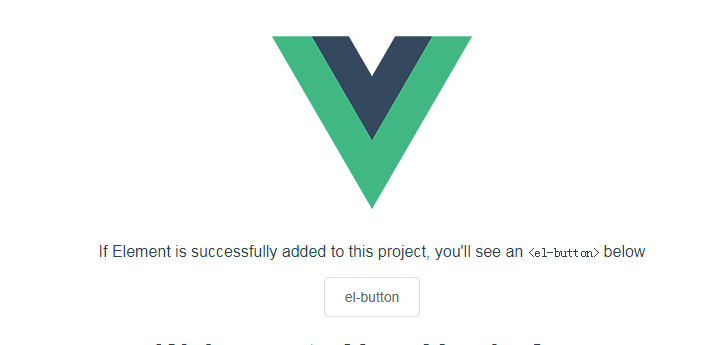
出现按钮表示安装成功,接下来只要使用就好。

把界面写出来就可以了。





评论