发表于: 2019-12-21 12:26:31
2 1422
今天完成的事情:








明天计划的事情:
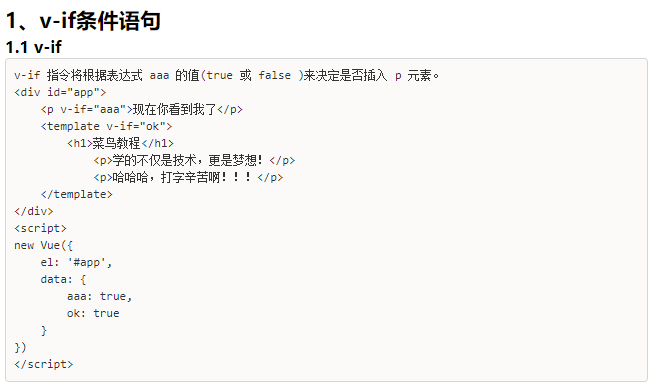
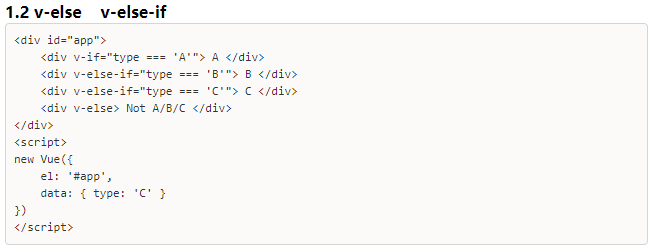
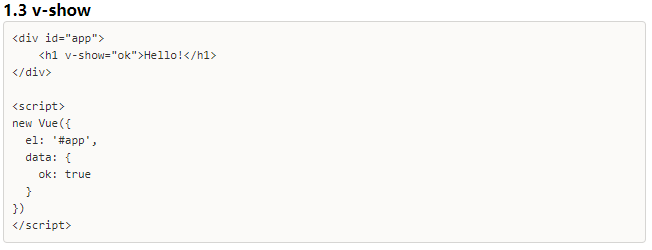
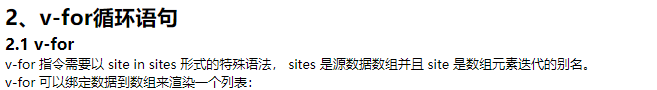
VUE计算属性、监听属性、样式绑定、事件处理器、组件
遇到的问题:
无
收获:
任务5 任务总结
成果链接:https://lareina-wzy.github.io/test/JStask05/html/jstask05.html
任务耗时:2019.12.11 - 2019.12.20
官方脑图:

我的脑图:

任务总结:
因为萝卜多网页不能访问,这个任务搁置了一段时间。20号可以访问后调整部分代码。
这个任务比较简单,内容主要就是ajax和nginx的配置。
AJAX四个步骤
1. 创建 XMLHttpRequest 实例 // XMLHttpRequest
2. 发出 HTTP 请求 // open() send()
3. 接收服务器传回的数据 // responseText 或 responseXML
4. 更新网页数据 // onreadystatechange
1.创建 XMLHttpRequest 对象

2.向服务器发送HTTP请求
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
3.接收服务器传回的数据
用的较多的是responseText,用JSON转化传输数据格式。
var obj = eval('(' + str + ')');//由JSON字符串转换为JSON对象
或者
var obj = str.parseJSON(); //由JSON字符串转换为JSON对象
或者
var obj = JSON.parse(str); //由JSON字符串转换为JSON对象
var last=obj.toJSONString(); //将JSON对象转化为JSON字符
或者
var last=JSON.stringify(obj); //将JSON对象转化为JSON字符
4.更新网页数据-onreadystatechange 事件
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:






评论