发表于: 2019-12-20 18:55:23
1 1221
今天完成的事情
1.研究有限状态机
写出与任务2-4类似的例子,方便以后师弟理解,去找封装好的有限状态机库,理解该方法该代码。方便其使用讲解。
2.任务6-10的一些小细节
下午四点左右终于找到卡点许久的原因,萝卜多后台接口文档其实已经与网页的接口不符合了,应该是太久没更新。一些需要的接口,在文档中也没有,比如上传图片接口,还有许多地方的请求参数也已经不同了,很多地方需要自己去网页测试其相关的接口是什么相关参数是什么。


3.理解和使用ES6中的Symbol
ES6 引入了一种新的原始数据类型 Symbol ,表示独一无二的值,最大的用法是用来定义对象的唯一属性名。ES6 数据类型除了 Number 、 String 、Boolean 、 Objec t、 null 和 undefined ,还新增了 Symbol 。Symbol 函数栈不能用 new 命令,因为 Symbol 是原始数据类型,不是对象。可以接受一个字符串作为参数,为新创建的 Symbol 提供描述,用来显示在控制台或者作为字符串的时候使用,便于区分。
用法:
作为属性名
由于每一个 Symbol 的值都是不相等的,所以 Symbol 作为对象的属性名,可以保证属性不重名。
定义常量
在 ES5 使用字符串表示常量。但是用字符串不能保证常量是独特的,这样会引起一些问题。但是使用 Symbol 定义常量,这样就可以保证这一组常量的值都不相等。
阅读后收获:
作为数据类型里的一员,我对symbol还是非常陌生的,即便阅读了相关的菜鸟驿站、博客。因为没有使用过,不过觉得它与 ES6的 map 也很类似。把对象中的键不局限在字符串。师兄对此知识点有什么指导嘛
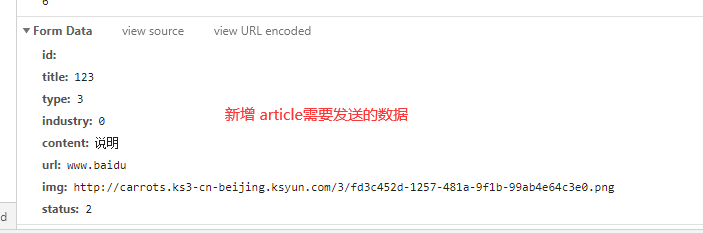
4.Query String Parameters、Form Data、Request Payload
HTTP请求中不同的请求方式和设置不同的Content-Type时,参数传递的方式会不一样,Query String Parameters、Form Data、Request Payload。翻译为:查询字符串参数、表单数据、请求负载。
FormData
当发起一次Post请求,若未指定Content-type,则默认content-type为application/x-www-form-urlencoded,即参数会以FormData的形式进行传递,不会显示出现在请求URL中。
Request Payload
当发起一次post请求,若Content-Type为application/json,则参数会以Request Payload的形式进行传递(数据格式为json),不会显示出现在请求url中。
formData()方法
服务器为什么会对表单提交和文件上传做特殊处理,因为表单提交数据是名值对的方式,且Content-Type为application/x-www-form-urlencoded,而文件上传服务器需要特殊处理,普通的post请求(Content-Type不是application/x-www-form-urlencoded)数据格式不固定,不一定是名值对的方式,所以服务器无法知道具体的处理方式,所以只能通过获取原始数据流的方式来进行解析。
5.任务6-10的修改
晚上知道为何多次卡点后,对任务6-10进行一些细节的修改设置。以前测试不了的接口,也把这些敲了出来。尽量把大概写好。但是一些细节还没弄出来,比如点击退出就返回登录页 等等。 不过先打包上传到github给师兄看看,提点建议
明天计划的事情
让师兄看代码后,听听意见,修改任务6-10
遇到的困难
1.师兄对 Symbol 知识点有什么指导嘛。可能是没遇到必需用 Symbol 解决的问题,所以觉得有点抽象。
2. 关于Query String Parameters、Form Data、Request Payload的三种Content-Type。看相关知识点时已经十二点了。对三者之间如何转换还有些不懂。明天在仔细看看。
3. asiox请求404。晚上调整一些端口时,出现了404报错。属于找不到请求的url。找了许久发现是url最后的斜杠问题。为何有些需要首尾斜杠 有些又不需要呢。

4.代码已上传,麻烦师兄检查下。BUG有一些、比如列表页点击上线下线发送请求成功了,如何重新获取列表,还是属于原来的状态。
收获
对一些细节有了了解





评论