今天完成的事情:
今天主要是对后台页面进行拆分,思路是把header部分拆成一个组件:
 再把左导航栏拆分成一个独立的组件:
再把左导航栏拆分成一个独立的组件:

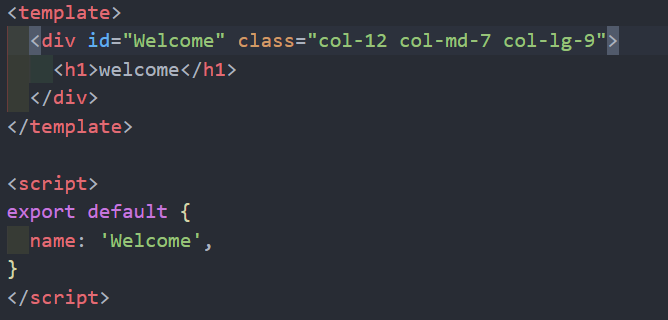
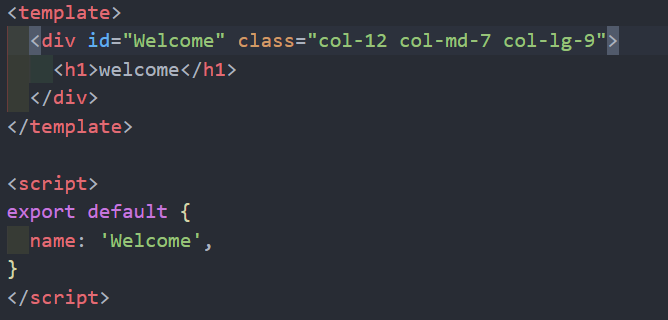
图片太长只放一部分。这两部分都在页面中没有什么变化,然后把欢迎页,article,和信息设置页面分别拆成三个视图(三个组件),然后用export default命令导出:

之后再在index.js中配置路由,在app.vue中通过router-view来导入。
<template>
<div id="app">
<BackHeader></BackHeader>
<div class="container-fluid">
<div class="row">
<BackNav></BackNav>
<router-view></router-view>
</div>
</div>
</div>
</template>
<style>
@import './assets/css/base.css';
@import './assets/css/normalize.css';
</style>
<script>
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'
import BackHeader from './components/content/header'
import BackNav from './components/content/nav'
export default {
name: 'App',
components: {
BackHeader,
BackNav
},
}
</script>
因为涉及到布局的问题,然后觉得bootstrap布局起来方便一点,但是师兄说建议用sass写。再附上一个vue项目中使用bootstrap的方法吧,这个博主写的方法比较靠谱https://www.cnblogs.com/freephp/p/11671521.html,如果以后的项目要导入bootstrap可以用这个方法
明天要做的事情:
1.把代码的布局用sass写一遍。
2.事项导航栏的手风琴效果。
3.完成登录页面的的Ajax设置,如果满足条件跳转到后台页面。
4.把项目部署到服务器上去。
 再把左导航栏拆分成一个独立的组件:
再把左导航栏拆分成一个独立的组件:






评论