发表于: 2019-12-19 21:38:20
1 1255
今天完成的事
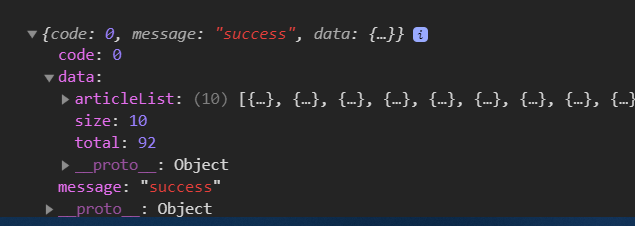
发送请求获取数据

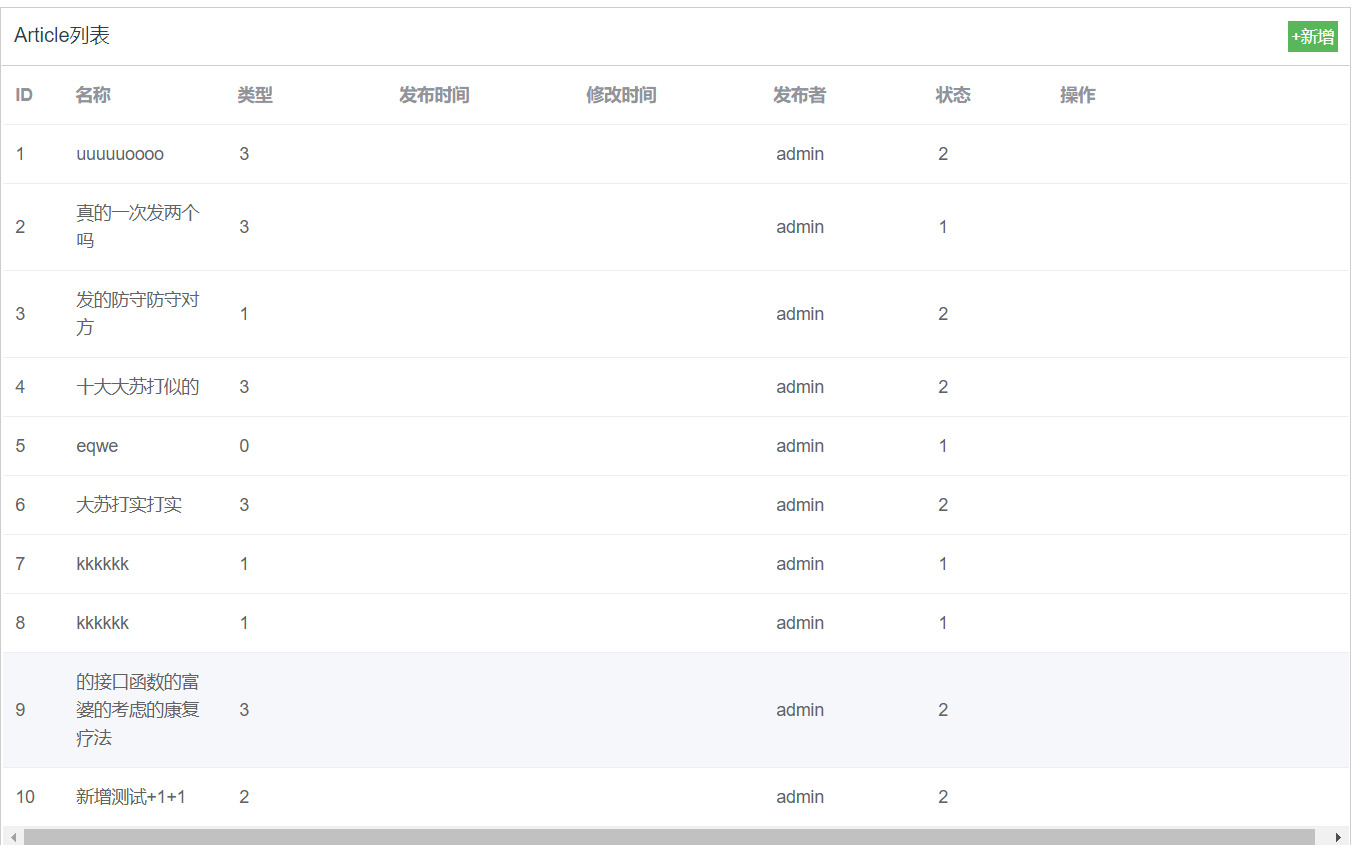
完成列表的渲染

还差个添加过滤器。
今天的收获
JS任务一深度思考:JS数据类型有哪些和常用方法
JS必须遵循 ECMAScript 规范,标准语法写,数据类型就是其中一种。
type(类型) of ()判断
typeof 就是用于判断数据类型。
number(数字)
// number 数字类型
var i = 100;
console.log(typeof i)
string(字符串)
// string 字符串
var i= "9527";
console.log(i.length);//4 打印字符串长度,每个空格算一个长度
console.log(i.charAt(3)); //7 获取字符串中的第四个
boolean 布尔值
// boolean 布尔值 true真 false假
var i = true;
// function函数类型
var fn = function() {
console.log("123");
}
//调用函数
fn();
boject 对象类型
//boject 对象类型,只要不是空值,可以自定义后面的属性
var obj = document;
null空值
//空值 暂时不存在
var i = null;
undefined未定义值
//undefined 未定义值。。一个状态,大部分时候没定义就调用的情况下出现
var i;
数据类型的转换,转换成Nunmer数字,能赚的Nunmer尽量给你转,有些转不了。
//数据类型转换,各类型转换成Number
var a = '100';
Number(a) // 转成100
var b = '';
Number(b) //转成0,空的都转成0
var c = true;
Number(c) //转成1 布尔值true-1 false-0
var d = [1];
Number(d) //转换成1
var e = null
Number(e) //null代表没有,转成0
//以下太复杂,转换不了,显示NaN
var json = {abc:123}
var fn = function(){alert(1);};
var f;
// 有一些稍微复杂的字符串,Number转换不了的,可以用parseInt,转成整数
var g = '100px13232156';
parseInt(g);
parseInt(g,8); //8代表进制,转换成8进制数字。
//从开头慢慢转换,一个个判断。到P那里发现转不了,所以后面的都不转了,转成100
// 有小数点的可以用parseFloat
var h = '95.27.2222亿';
parseFloat(h) //转成95.27, 只认识数字,数字小数点只有一个,后面的都不转
遇到的困难
无
明天的计划
分页





评论