发表于: 2019-12-18 23:00:30
2 1472
今日完成的事
完成复盘项目,并且通过demo
明日计划的事
准备结业,开始复习
收获
const 的“修改”
const 不允许修改绑定,但如果绑定的是一个对象,则可以修改对象的值。
值
JavaScript 包含两种类型的值:基本类型值和引用类型值。
基本类型值:Undefined、Null、Boolean、Number、String、Symbol,按值访问,存在栈内存中;
引用类型值:Object、Array、Function、Data、RegExg 等,按引用访问,存在堆内存中。

小知识点:
① Javascript 的变量没有类型,只有值才有。
② 所有引用类型的值都是 Object 的实例。
③ 当复制保存着某对象的变量时,操作的是对象的引用,而为对象添加属性时,操作的是实际的对象。
我的个人理解:const a = 123,就是说变量 a 只能指向存 123 这个值的内存位置,a 的这个指向不能改变;如果声明的是一个对象,那么 a 指向的是一个存放引用的位置,这个引用指向的内存并不受 const 的控制。
栈内存是否真的存在?
可以通过“栈内存”和“堆内存”来理解值,其中的“堆内存”是肯定存在的,但是因为变量对象,“栈内存”是否真的存在,有待商榷。
我倾向于数据都存放在“堆内存”中,“栈内存”只是为了便于理解出现的,是假想的,但目前没有找到权威的解释。
变量对象:每个执行环境中定义的所有变量和函数都保存在这个对象中。
执行环境:定义了变量或函数有权访问的其他数据,决定了它们各自的行为。
Object.freeze() 和 const 的区别
const和Object.freeze是两个完全不同的概念。
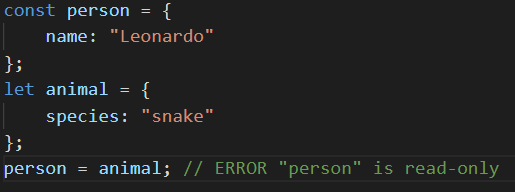
const 声明一个只读的变量,一旦声明,常量的值就不可改变:

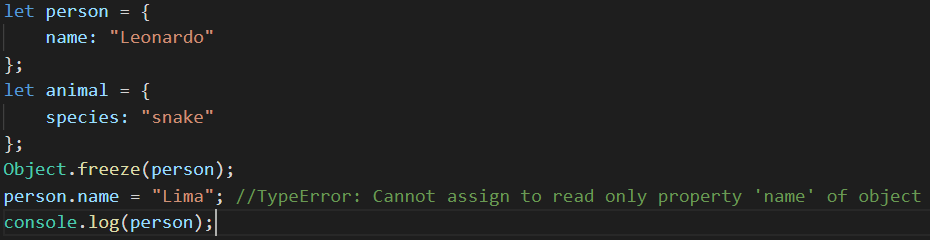
Object.freeze适用于值,更具体地说,适用于对象值,它使对象不可变,即不能更改其属性。






评论