发表于: 2019-12-18 22:37:03
1 1522
今天完成的工作
今天首先是把登录页面的css先写了一下,这个任务的过程主要是需要我们先把用户名和密码的值传给服务器,而后服务器会将返回的数据传回来这一过程就是我们实现这个登录功能的过程。在ajax的xmlhttprequest的这个对象共分为四个步骤
1.创建XMLHttpRequest
let xhr=new XMLHttpRequest;
2.连接服务器
xhr.open("get","goods.json",true)
true代表异步,false代表同步。goods.json代表请求的路径
3.向服务器发送请求
xhr.send()
4.接受服务器响应的数据
ajax的作用:向http服务器发送请求,并可以接收到http服务器响应的数据
在我们连接服务器的过程中可以用get或是post。get的命令一般用于查询是较为安全的,post请求的话可以查询也可以修改。send中的内容是我们要发送给接口的数据,然后通过发送给接口 的数据之后它会返还给我们一些数据。通过
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:
我们可以得到响应的内容
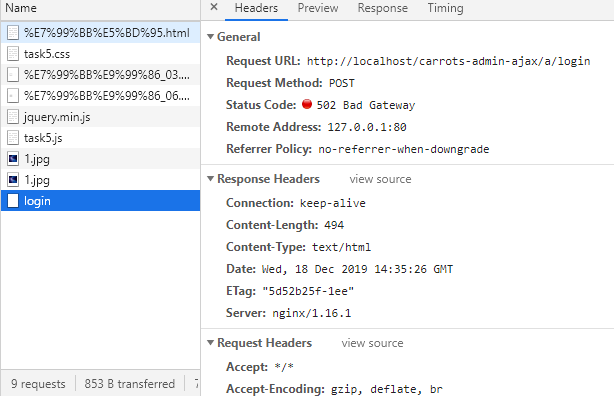
通过显示链接的状态可以取得响应的内容而内容是json格式的内容所以需要我们做格式的转换。但是今天在获取后台数据时出现了这样的错误,不知道时什么原因

明天要完成的工作
进一步调试用户名和密码的判断,在我们的内容中做出反应





评论