发表于: 2019-12-17 23:19:04
1 1232
今天完成的事:
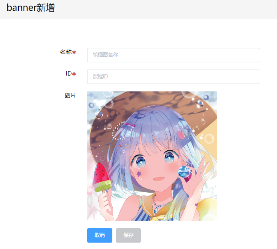
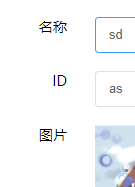
完成banner新增编辑和修改密码页面布局样式


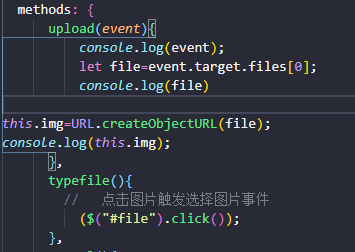
完成图片上传,并显示预览图,给图片设了点击事件,点击图片触发选择图片

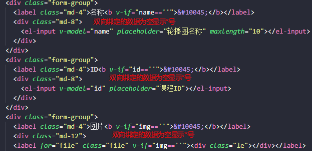
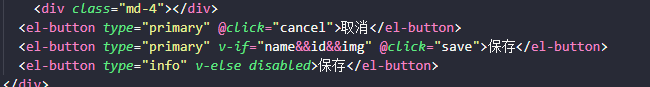
使用v-if对表单进行验证有值不显示*号


给按钮设置v-if判断三个必填项不为空时有点击事件的按钮显示,否则显示禁用按钮

明天计划的事:
遇到的问题:
没接口啊啊啊啊
收获:
1.立即执行
我为什么把立即执行放在第一个,因为一般写js的时候都会有一个入口函数,比如一下这种格式
function init(){ //...}
init()复制代码我一开始也跟上面这样写,但是后来看了《你所不知道的javaScript》,我是这么写的
(function init(){ //...})()复制代码立即执行的好处:
作用域隔离,因为init这个函数名是没有必要在全局作用域中展示的
2.常量解耦
这个技巧我在js中也是经常使用的,没学会之前是这么写的
function(){ console.log(12345678901)
}复制代码但是学会之后,是这样的
const TEL = 12345678901function(){ console.log(TEL)
}复制代码可能这里有人会问,你这不是多此一举,而且还添加了一个全局常量,但是事实是这样的,好处如下:
- 当多处引用这个常量的时候,当你修改的时候,只要修改一处代码即可
- 这样写出来的代码更具语义话,举个例子,有些请求回调中ERROR常量一般为1,摆在那别人很难看懂





评论