今天完成的事情

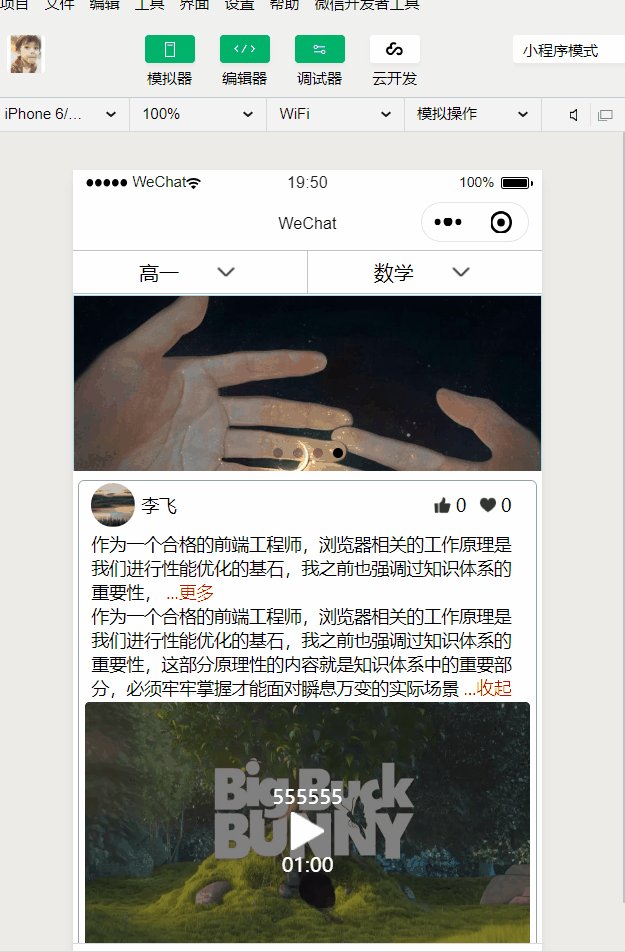
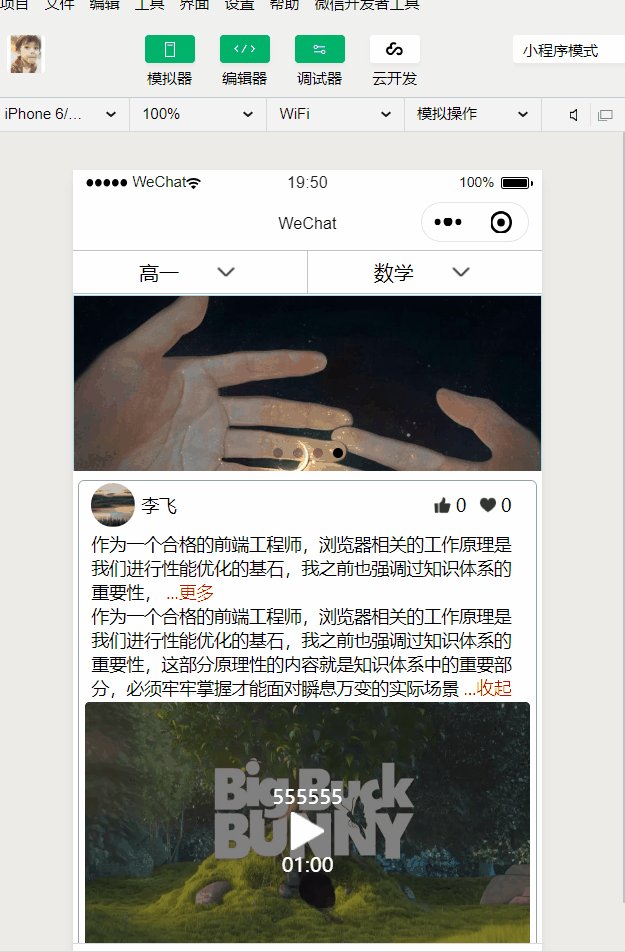
完成了首页视频模块以及视频详情模块(不包含点赞收藏功能)
1.由于首页要求默认展示高一数学的数据,所以在页面初始化以及搜索功能中都加如了参数,如下
//点击更多实现查看或者收起
changeIntro: function () {
this.data.shortText = this.data.shortText == false ? true : false;
this.data.longText = this.data.longText == true ? false : true;
this.setData({
shortText: this.data.shortText,
longText: this.data.longText
})
},
2.在视频中要显示视频标题,而video自带的title标签只能在视频全屏时左上角显示,所以这里需要自己写一个,我才用的方法时在video标签内放一个view标签用于存放标题,标题使用决定定位,video使用相对定位,标题默认是显示的,点击播放视频后标题不显示,这里我是通过wx:if来实现的,通过它结合一个变量来动态修改是否展示标题,代码如下
<!-- 视频预览 -->
<view class="video-preview">
<video class="myVideo" src="{{item.video_url}}" controls object-fit="fill" title="{{item.title}}" bindplay="changeTitle" bindpause="changeTitle">
<view class="vTitle" wx:if="{{vTitle}}">{{item.title}}</view>
</video>
</view>
在js中定义一个变量vTitle
vTitle: true,
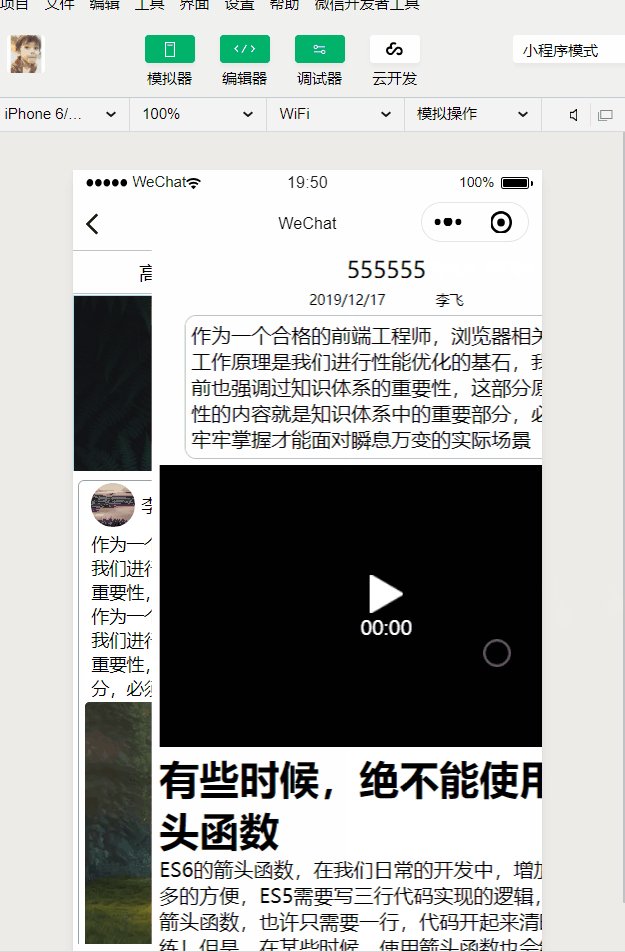
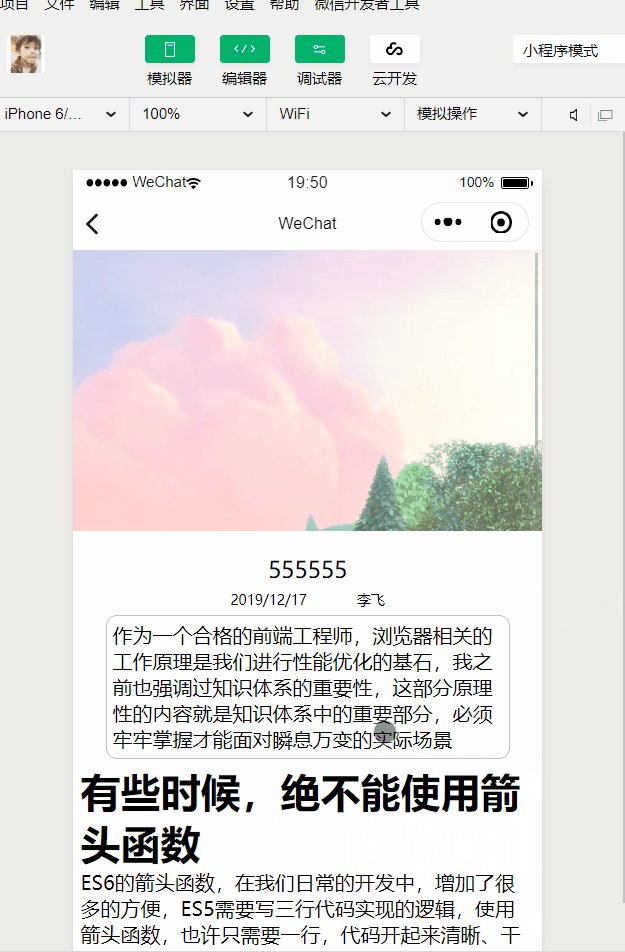
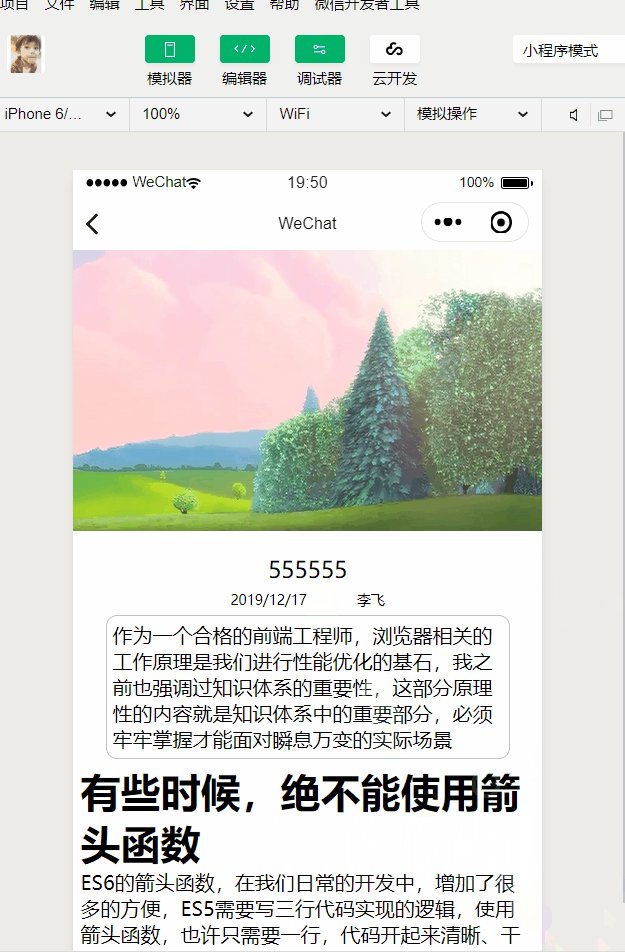
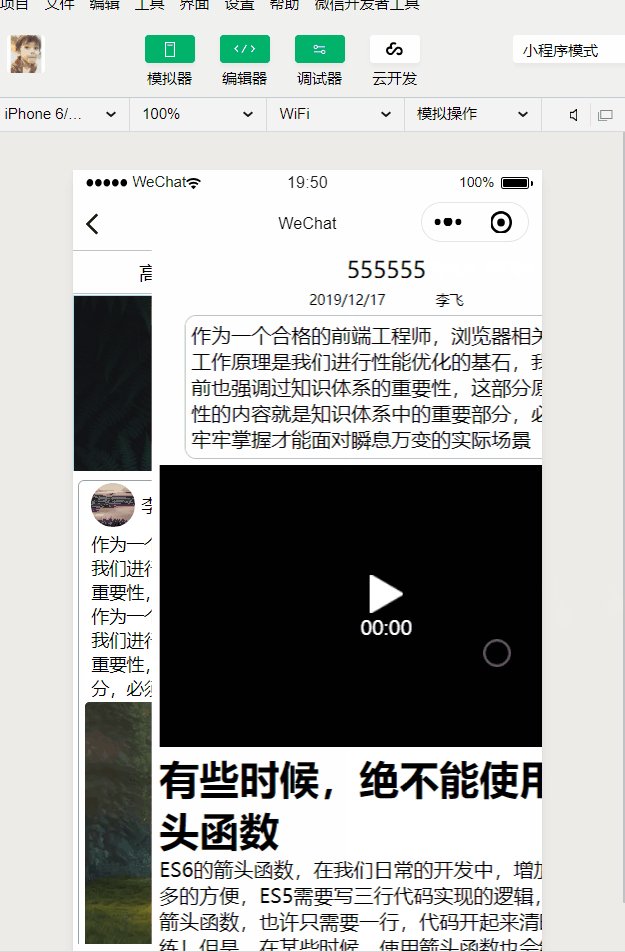
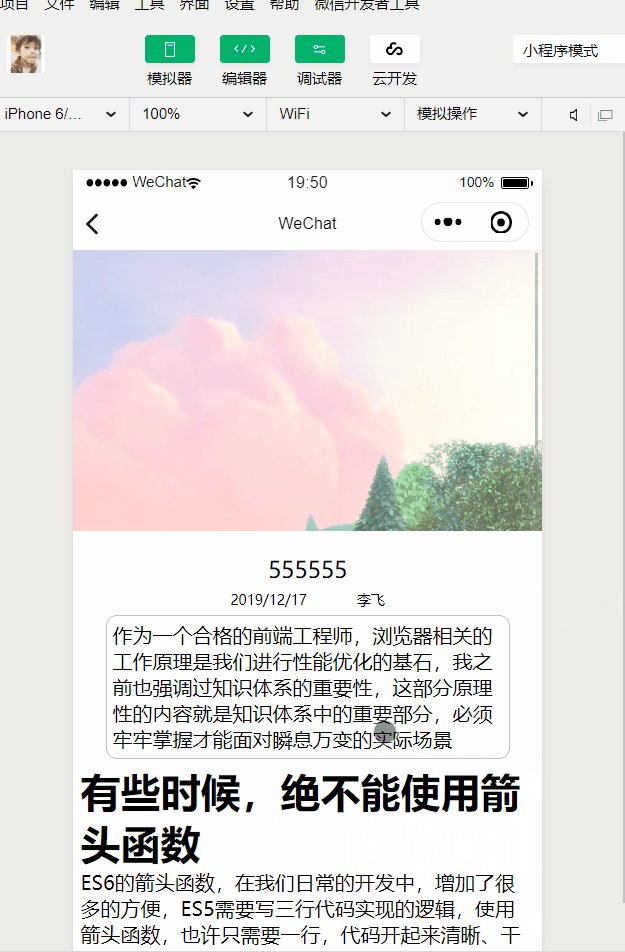
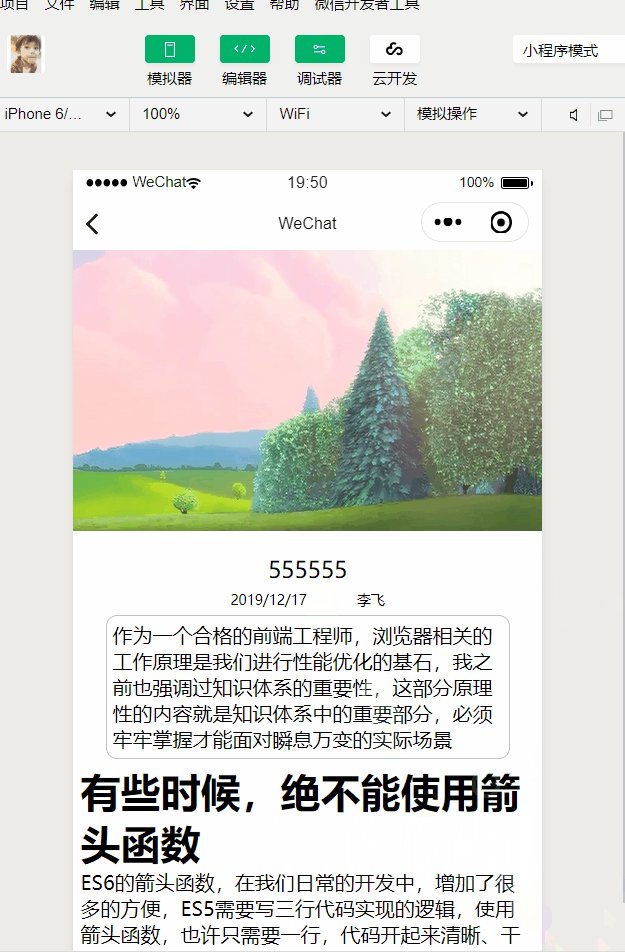
3.视频详情视频播放后,要求是视频固定,视频正文可以滑动观看,同时视频可以播放,这里自然想到了脱离文档流,然后再结合定位的使用就可以实现,先看代码
html:
<view class="video-wrap">
<!-- 视频标题 -->
<view class="video-title {{bl==true?'mt':''}}">{{videoInfo.title}}</view>
<!-- 视频信息 -->
<view class="video-info">
<view class="video-time">{{videoInfo.update_at}}</view>
<view class="video-teacher">{{videoInfo.teacher_name}}</view>
</view>
<!-- 视频简介 -->
<view class="video-instruction">{{videoInfo.introduction}}</view>
<!-- 视频播放 -->
<video class="myVideo {{bl==true?'videoPosition':''}}" src="{{videoInfo.video_url}}" controls object-fit="fill" title="{{videoInfo.title}}" bindplay="videoPosition"></video>
<!-- 视频正文 -->
<rich-text class="video-content" nodes="{{videoInfo.content}}"></rich-text>
</view>
video标签内通过一个三元表达式,动态的添加了一个类名,也就是切换为脱离文档流且使用了定位,css如下,
.videoPosition {
position: fixed;
width: 100%;
top: 0;
left: 0;
}
接着视频播放会触发一个函数,如下
先定义变量bl
bl: false,
函数
//改变视频的定位
videoPosition: function () {
this.setData({
bl: true
})
},
今天遇到的问题
点击查看更多,点击收起没有实现,这里的三元表达式不知道哪里有问题,是视频简介,introduction当长度大于52就新生成一个introduction1作为点击收起的展示文字
<!-- 视频简介 -->
<view class="video-content">
<view wx:if="{{item.introduction.length<52}}">{{item.introduction}}</view>
<view wx:if="{{item.introduction.length>51}} && {{shortText}}">
<text>{{item.introduction1}}</text>
<text style="color:red;" bindtap="changeIntro"> ...更多</text>
</view>
<view wx:if="{{item.introduction.length>51}} && {{longText}}">
<text>{{item.introduction}}</text>
<text style="color:red;" bindtap="changeIntro"> ...收起</text>
</view>
</view>
</navigator>
今天的收获
对于小程序的使用更加深入了,学会自己动态添加类名
明天的计划
完成点赞收藏功能






评论