发表于: 2019-12-16 22:00:41
1 1179
今天完成的事情:
1.进入vue-cli脚手架学习
明天计划的事情:
1.继续学习脚手架。
2.推进任务
遇到的问题和收获:
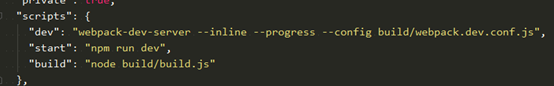
1.package.json下面有dev和build的配置。
Build里面node的含义是它可以直接在终端执行,不用在浏览器显示。执行build.js里面的内容

比如在一个例子test.js里写一个console.log(‘aaaa’),使用node则会是下面的结果

npm run dev是搭载本地服务器
npm run build是打包dist文件夹
如果遇到脚手架安装不成功
删除npm缓存,再重新安装。

.
Eslint
对代码规范要求非常严格。比如
function sum(num1, num2) {
return num1 * num2;
}
console.log(100,100)
Sum后面不加空格,都会报错,未引用该函数,也会报错。Console后面加了分号也会报错。
如果要关闭,在config文件夹里index.js,将
useEslint:true,
true改成false ,即可关闭。
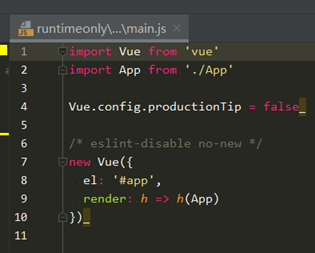
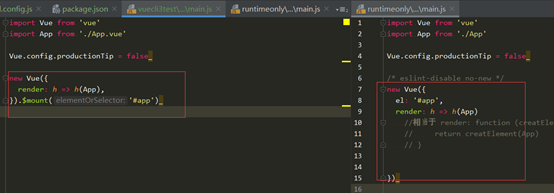
runtime+compiler和runtime-only
runtimecompiler

runtimeonly

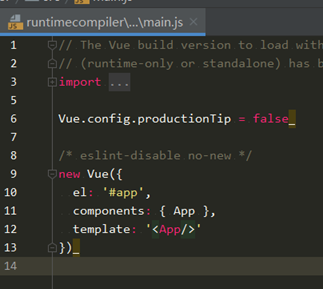
区别在于main.js里,runtime-only使用的是render函数
render的箭头函数实际上是下面,h是将creatElement函数传递过来。
render里面的东西会像template里面的内容一样替换掉index.html里面的div。
createElement(’标签’,’标签的属性’,’标签的内容’)
其箭头函数相当于:
render:function(h){
return h(App)
}
render: function (creatElement) {
return creatElement('h2',
{class: 'box'},
['Hello World',creatElement('button',['按钮'])])
}
里面还可以嵌套createElement。这是普通用法。
还能传入一个组件对象,
const a={
template:'<div>我在这里是个组件</div>'
}
组件平时的用法就是,在components里注册一下,再在template里使用。
类似这种
components: {App},
template: '<App/>',
直接将组件a传入
render: function (creatElement) {
return creatElement(a)
}
既然可以传a,那也可以传入引入的App
import App from './App'
故可以写成
render: function (creatElement) {
return creatElement(App)
}
即runtime-only最初的render函数。
之后的开发,如果依然使用template,可以选择runtime-compiler。
使用.vue文件夹开发,可以选择runtime-only
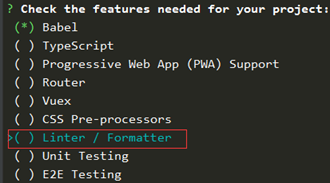
Vue cli3
创建vue cli3
vue creat 项目名称
vue cli2初始化项目:vue init webpack 项目名称
vue cli3初始化项目:vue create 项目名称
linter是语法检测

Babel是转化es6为es5语法

这里是保存当前配置的内容,下一次运行时可以选择这个进行配置。
如果想要删除,输入vue config,可以查看配置目录,进下面的目录文件里,删掉以此命名的相关即可
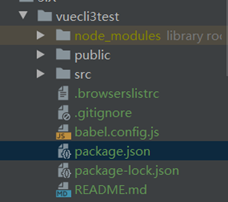
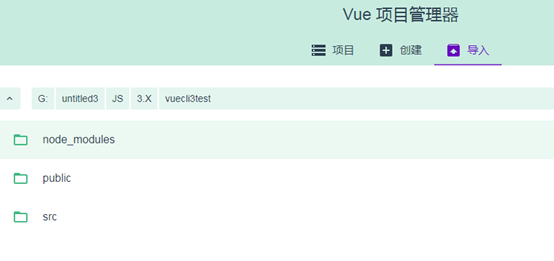
安装完成后。不过这里为啥都是绿的。

看一下package.json里的配置,运行时是serve,编译依然是build。
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
运行npm run serve。出现界面。
高版本的脚手架结构目录变简单了,且没有了繁琐的配置文件,一下子轻快了不少。

当前版本和2.X版本在main.js里面的区别

Vue实例里面没有挂载el,实际上el也是调取mount执行。最终的界面都会被render返回的模板替换,所以是一样的。
输入vue ui,可以进入一个浏览器的可视化配置界面,进行项目创建等等






评论