今天完成的事情
完成了前台视频模块部分功能,如下

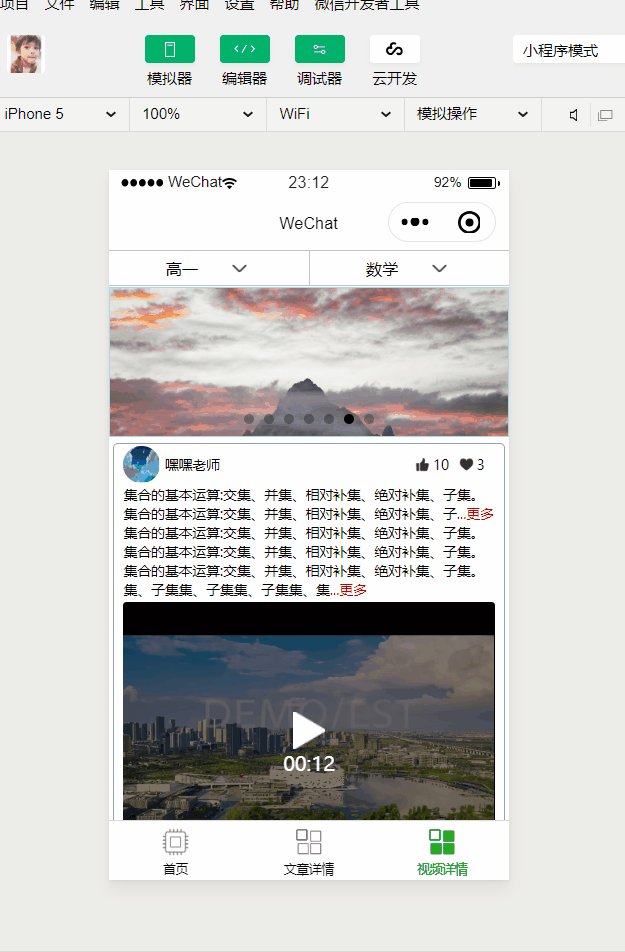
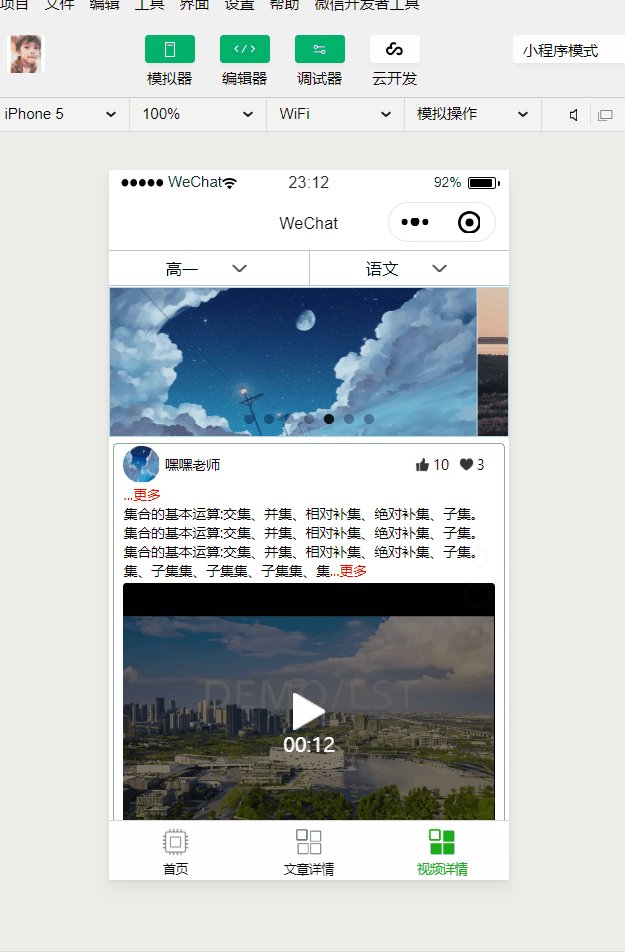
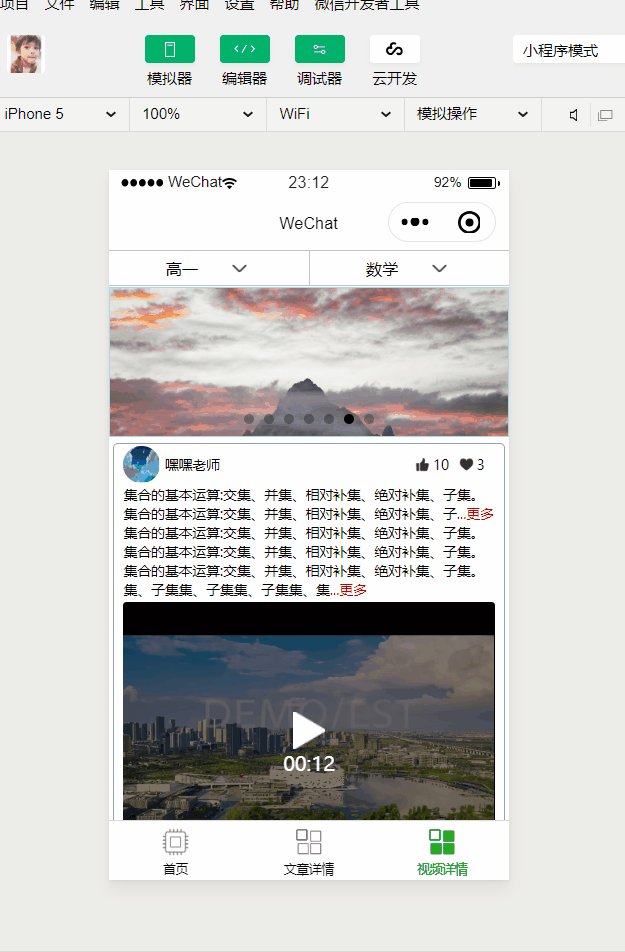
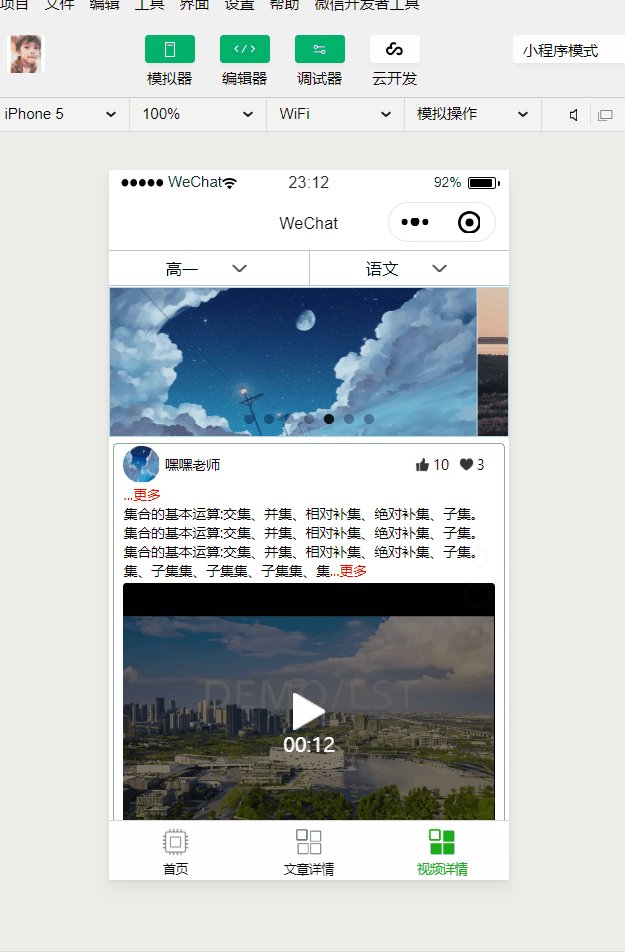
实现了轮播图功能
1.轮播图的图片并不是固定的,而是从后端获取到的,且数量也不是固定的,但是要求最多展示8张图片,首先从后端获取数据,如下
首先在data中定义一个空的数组接受轮播图图片
swiperList: [],
请求如下,将获取到的数据res.data.list赋值给dataList,然后将dataList数组遍历,通过每一个项目内的分类是否为banner,也就是classification是否等于1,来为swiperList数组添加轮播图图片,这里还需要通过一个if语句来限制轮播图数组的数量,即数组长度最多为8
//请求初始数据
wx.request({
url: 'http://118.126.113.248:21022/wx/video/a/u/videoList',
header: {
'Content-Type': 'application/json'
},
success: res => {
this.setData({
dataList: res.data.list
});
//轮播图空数组添加0-8张图片
this.data.dataList.forEach(item => {
if (this.data.swiperList.length < 8) {
item.classification == 1 ? this.data.swiperList.push(item.video_image) : "";
this.setData({
swiperList: this.data.swiperList
})
}
});
},
})
然后在html中循环出来轮播图数组中的数据,如下
<!-- 轮播图 -->
<view class="slides">
<swiper autoplay indicator-dots circular>
<swiper-item wx:for="{{swiperList}}" wx:key="index">
<image mode="widthFix" src="{{item}}"></image>
</swiper-item>
</swiper>
</view>
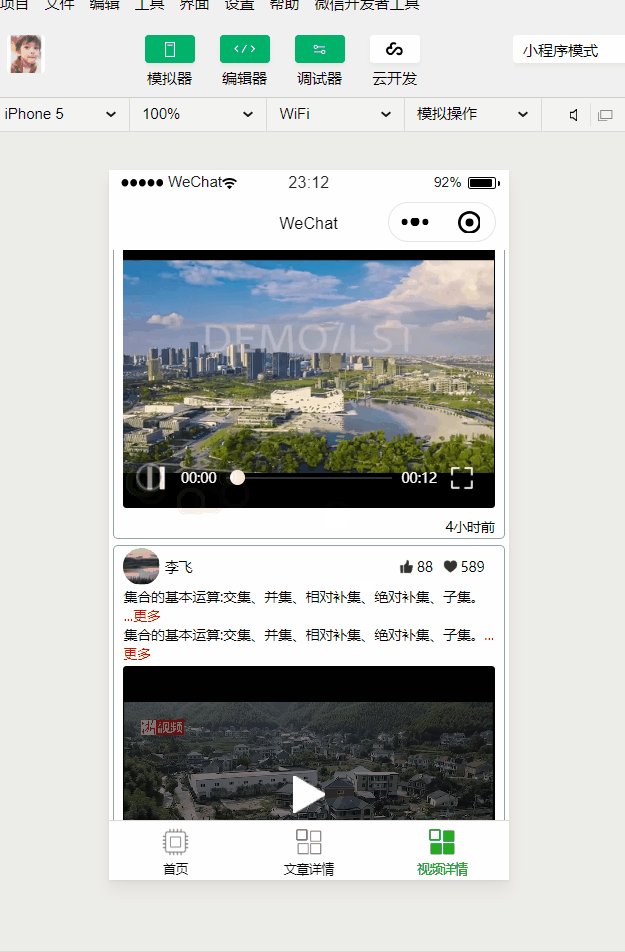
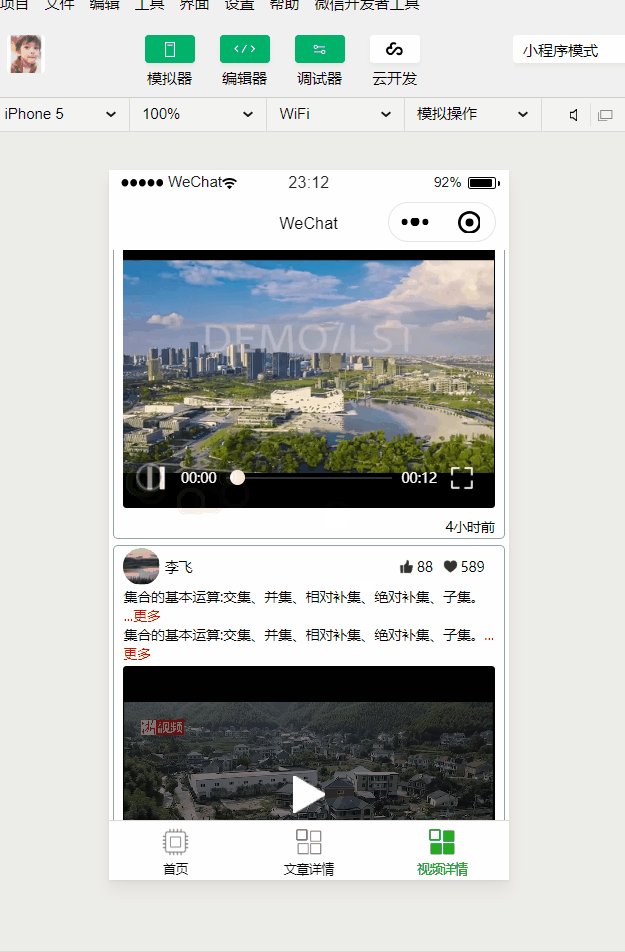
视频首页时间戳格式转换
原型图要求修改时间超过24小时的数据,时间展示年月日格式,时间未满24小时的数据展示为“几小时前”的格式,这里我通过微信自带的utils文件内的时间转换功能进行转换为年月日格式,utils内文件如下
const formatTime = params => {
var date = new Date(params)
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
return [year, month, day].map(formatNumber).join('/')
}
module.exports = {
formatTime: formatTime
}
js内的文件先引入utils文件
const time = require('../../../utils/util.js');
然后使用,这里我定义了一个方法,形参为需要转换的数据,里面的update_at是时间戳,这里我通过本机时间与后端返回的数据分别相减,判断差值是否在24小时内,从而改变时间的展示格式
/**
* 时间戳转换为日期格式
*/
timeTransform(params) {
var date = new Date();
var currentTime = date.getTime();
for (let i = 0; i < params.length; i++) {
let reduce = currentTime - params[i].update_at;
if (reduce <= 86400000) {
//时间小于24小时展示"几小时前"
reduce = Math.floor(reduce / 1000 / 60 / 60) + "小时前";
params[i].update_at = reduce;
} else {
//时间大于24小时展示日期
params[i].update_at = time.formatTime(params[i].update_at, 'Y/M/D h:m:s')
}
}
return params;
}
今天遇到的问题
暂无
今天的收获
学会了小程序中时间戳格式的转换
明天的计划
完成前台视频模块的首页,也就是视频列表






评论