发表于: 2019-12-16 10:31:42
1 1313
今天完成的事情:学习vue,并且开始了解
明天计划的事情:
遇到的问题:我自己感觉没有怎么学到组合起来的可以直接使用的一些东西或者组件之类的,现在学的都比较零散和基础,感觉还是不行,学完之后没法拿来写项目,请教师兄,师兄说让我去b站找找人家的视频看看
收获:
首先@click里的@是v-on的缩写
然后就是method的作用:声明一些方法:
computed:计算属性:顾名思义:就是计算属性值:
作用:监听数据变化,生成新值(该值不需要在data中定义)。
特性:依赖缓存进行计算,也就是说只有数据发生改变时,才会计算,若数据没有变化,则会直接取出缓存的值。
简单来说:
computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化,举例:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择
在html里使用computed声明的函数当成数据来使用,主要是因为使用的是返回值,而且vue允许数据绑定时使用基础的javascrpt的运算符
个人感觉vue比angular其实更加严谨:在基础数据上又添加了一类除了变量之外的计算属性就是一个例子:通过对data对象的数据和computed对象区别将属性值和计算属性区别开来:更好将变化的属性值和不变化的做了区分又感觉computed的效果不是很好添加了通用的watch方法
直接使用data数据然后在数据绑定时进行运算:模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串。当你想要在模板中多次引用此处的翻转字符串时,就会更加难以处理。
方法:使用方法能和计算属性有一样的效果只是运行时不同:
<p>Reversed message: "{{ reversedMessage() }}"</p>
computed:计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
但是要注意computed可以通过缓存节省运算内存达到加快响应的速度但是会产生缓存:缓存过大时有可能会产生反效果,拖慢运行速度
我们为什么需要缓存?假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
watch:监听单个数据变化影响多个数据或者全局;watch一般用于监控路由、input输入框的值特殊处理等等,它比较适合的场景是一个数据影响多个数据。但是要注意watch的使用是基于数据变化后仍需要进行运算
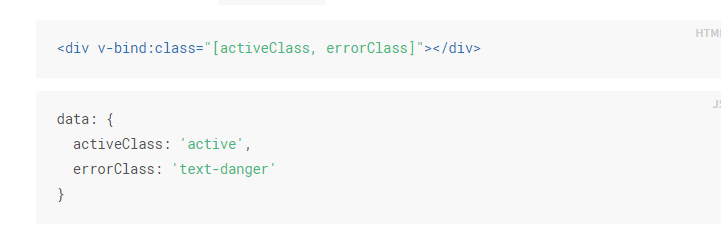
绑定div的class和style是可以用数组和对象的:
并且是可以和div原有的class 以及style共存的
注意:当class名或者属性中有 - 这类符号时:注意加引号,避免js解析错误


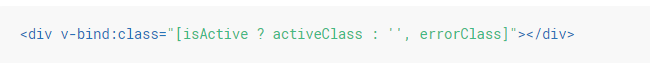
另外使用数组进行class和style绑定时:
小心格式不要出错:



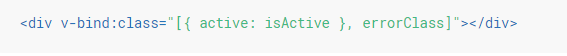
在数组语法中也可以使用对象语法
对象和数组数组要小心他使用时是需要重新设置isActive的但是对象直接设置active就好了
以及关于兼容性的:

还有truthy和true的区别:
在 JavaScript 中,truthy(真值)指的是在布尔值上下文中,转换后的值为真的值。所有值都是真值,除非它们被定义为 假值(即除 false、0、""、null、undefined 和 NaN 以外皆为真值)。
还有一个key属性理解了一部分,没有demo去搞清楚他的用途:不要使用非基础类型的数据
另外:永远不要把 v-if 和 v-for 同时用在同一个元素上。:
在需要v-if的效果时:将v-for里的参数替换成为计算属性:,让其返回过滤后的列表。
为了避免渲染本应该被隐藏的列表 (比如 v-for="user in users" v-if="shouldShowUsers")。这种情形下,请将 v-if 移动至容器元素上 (比如 ul, ol)。
原因:
当 Vue 处理指令时,v-for 比 v-if 具有更高的优先级
过滤后的列表只会在 users 数组发生相关变化时才被重新运算,过滤更高效。
使用 v-for="user in activeUsers" 之后,我们在渲染的时候只遍历活跃用户,渲染更高效。
解耦渲染层的逻辑,可维护性 (对逻辑的更改和扩展) 更强。





评论