发表于: 2019-12-15 22:19:10
1 1088
今天完成的事情:
1.继续学习webpack。
2.进入脚手架
明天计划的事情:
1.继续学习vue
遇到的问题和收获:
1.搭载本地服务器
开发时,不需要每次都输入npm run build,可以搭载一个本地服务器实时显示结果。
Webpack提供了一个可选的本地开发服务器,这个本地服务器基于node.js搭建,内部使用express框架。可以实现想要的让浏览器自动刷新显示修改后的结果。它将显示结果放于内存中,不放于硬盘。
npm install --save-dev webpack-dev-server@2.9.1
添加配置说明
devServer:{
contentBase:'./dist',
inline:true
}
用于服务dist文件夹。Inline:true表示实时监听
./node_modules/.bin/webpack-dev-server
如果直接写webpack-dev-server会报错不是内部或外部命令,因为直接使用webpack,它会先在全局查找webpack,此处只是在局部安装的。
可以在package.json里进行配置
"dev": "webpack-dev-server"
这样写意思是将命令webpack-dev-server定义成dev,再运行npm run dev即可。这样就可以开放一个端口

随时进行热更新。后续需要打包的时候,再运行npm run build。
Webpack配置分离
会遇到这种情况,开发时需要一些文件,发布时可能就不需要这些开发时的文件,所以要进行一个抽离。

重新建立三个js文件,将webpack.config.js的内容重新拆分到里面。开发时需要base和dev的文件,生产时需要base和prod的文件。将开发和生产需要的命令进行分离,并将公共的东西再放到一个文件里。即有公共文件,开发时和生产时的文件。
合并命令;
npm install webpack-merge --save-dev
npm install webpack-merge@4.1.5 --save-dev
删掉原本的配置文件,现在只需要这三个新配置文件。
且需要合并
在prod.config.js里,先调用webpack-merge和base.config文件,将base和{}内的内容合并,将合并后的结果用module.export作为prod.config.js文件导出
const webpackMerge = require('webpack-merge');
const baseConfig=require('./base.config');
module.exports = webpackMerge(baseConfig, {
plugins: [
new UglifyjsWebpackPlugin()
]
});
const webpackMerge=require('webpack-merge');
const baseConfig=require('./base.config');
module.exports=webpackMerge(baseConfig, {
devServer:{
contentBase:'./dist',
inline:true
}
}
);
dev.config.js同理

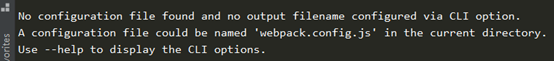
运行时会报错,原因是找不到名字为webpack.config.js的配置文件
在package.json里修改配置,在build后面加上一段配置的路径—config ./build/prod.config.js,在dev后面加上—config ./build/dev/config.js
"build": "webpack --config ./build/prod.config.js",
"dev": "webpack-dev-server --config ./build/dev.config.js"
注:如果在后面加上—open,则运行npm run dev时启动本地服务器会自动打开网页。
"dev": "webpack-dev-server --open --config ./build/dev.config.js"
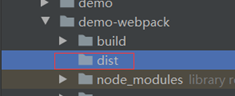
不过打包后的东西没有在dist文件夹生成,而是在build里面生成了一个dist文件夹。


原因是base.config.js设置里,输出路径会在base.config.js所在的文件夹里面拼接一个dist文件夹。此前的配置文件在build之外,所以可行,因此此处需要修改。
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
// publicPath: 'dist/'//在url前面加上dist/
},
修改为
output: {
path: path.resolve(__dirname, '../dist'),
filename: 'bundle.js',
// publicPath: 'dist/'//在url前面加上dist/
},
加上../ 找到上一层目录的dist文件夹。
Vue CLI 俗称脚手架
简单的写几个Vue的Demo程序,则不需要Vue CLI。
大型项目必然需要。配置webpack非常麻烦。使用vue-cli可以快速搭建vue开发环境以及对应的webpack配置。
如果要用到2.X版本,需要拉取一个2.X旧版本的模板
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install@vue/cli-init –g
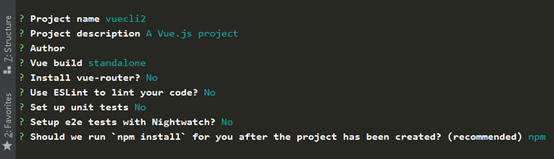
脚手架2初始化项目
vue init webpack 项目名称
创建项目

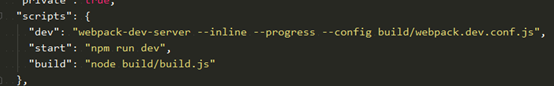
package.json下面有dev和build的配置。
Build里面node的含义是它可以直接在终端执行,不用在浏览器显示。执行build.js里面的内容

webpack手动配置内容基本就是这些。配置起来东西特别多,相当麻烦。但主要也是为了理解这些东西是哪来的,做什么的。这样的话后面使用脚手架会好点。





评论