发表于: 2019-12-15 21:54:41
1 1135
今天完成的事情:
今天学习JS洗牌,弄了一天才明白
不同的内存分配带来不同的访问机制
在javascript中是不允许直接访问保存在堆内存中的对象的,所以在访问一个对象时,首先得到的是这个对象在堆内存中的地址,然后再按照这个地址去获得这个对象中的值,这就是传说中的按引用访问。
而原始类型的值则是可以直接访问到的。
复制变量时的不同
1)原始值:在将一个保存着原始值的变量复制给另一个变量时,会将原始值的副本赋值给新变量,此后这两个变量是完全独立的,他们只是拥有相同的value而已。
2)引用值:在将一个保存着对象内存地址的变量复制给另一个变量时,会把这个内存地址赋值给新变量,
也就是说这两个变量都指向了堆内存中的同一个对象,他们中任何一个作出的改变都会反映在另一个身上。
(这里要理解的一点就是,复制对象时并不会在堆内存中新生成一个一模一样的对象,只是多了一个保存指向这个对象指针的变量罢了)。多了一个指针
参数传递的不同(把实参复制给形参的过程)
首先我们应该明确一点:ECMAScript中所有函数的参数都是按值来传递的。
但是为什么涉及到原始类型与引用类型的值时仍然有区别呢?还不就是因为内存分配时的差别。
1)原始值:只是把变量里的值传递给参数,之后参数和这个变量互不影响。
2)引用值:对象变量它里面的值是这个对象在堆内存中的内存地址,这一点你要时刻铭记在心!
因此它传递的值也就是这个内存地址,这也就是为什么函数内部对这个参数的修改会体现在外部的原因了,因为它们都指向同一个对象。
——————————————————————————————————————
除了加法运算符,其他算术运算符(比如减法、除法和乘法)都不会发生重载。它们的规则是:所有运算子一律转为数值,再进行相应的数学运算。
减法、除法和乘法运算符,都是将字符串自动转为数值,然后再运算。
对象的相加
NaN与任何值都不相等(包括自身)。另外,正0等于负0。
洗牌方式

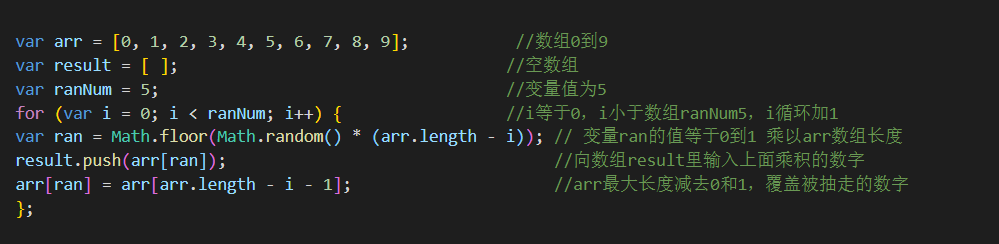
var arr = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]; //数组0到9
var result = [ ]; //空数组
var ranNum = 5; //变量值为5
for (var i = 0; i < ranNum; i++) { //i等于0,i小于数组ranNum5,i循环加1
var ran = Math.floor(Math.random() * (arr.length - i)); // 变量ran的值等于0到1 乘以arr数组长度
result.push(arr[ran]); //向数组result里输入上面乘积的数字
arr[ran] = arr[arr.length - i - 1]; //arr最大长度减去0和1,覆盖被抽走的数字
};

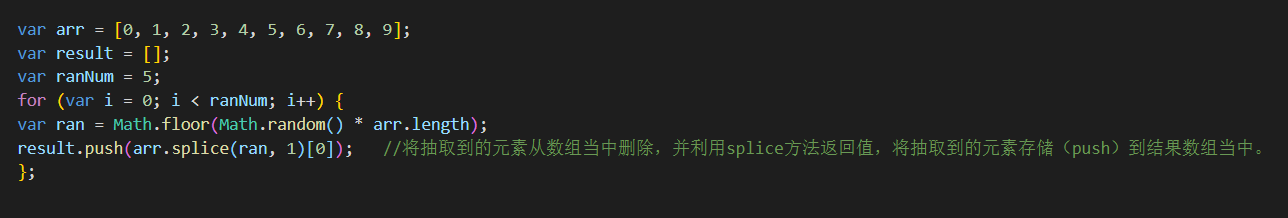
var arr = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
var result = [];
var ranNum = 5;
for (var i = 0; i < ranNum; i++) {
var ran = Math.floor(Math.random() * arr.length);
result.push(arr.splice(ran, 1)[0]); //将抽取到的元素从数组当中删除,并利用splice方法返回值,将抽取到的元素存储(push)到结果数组当中。
};
明天计划的事情:
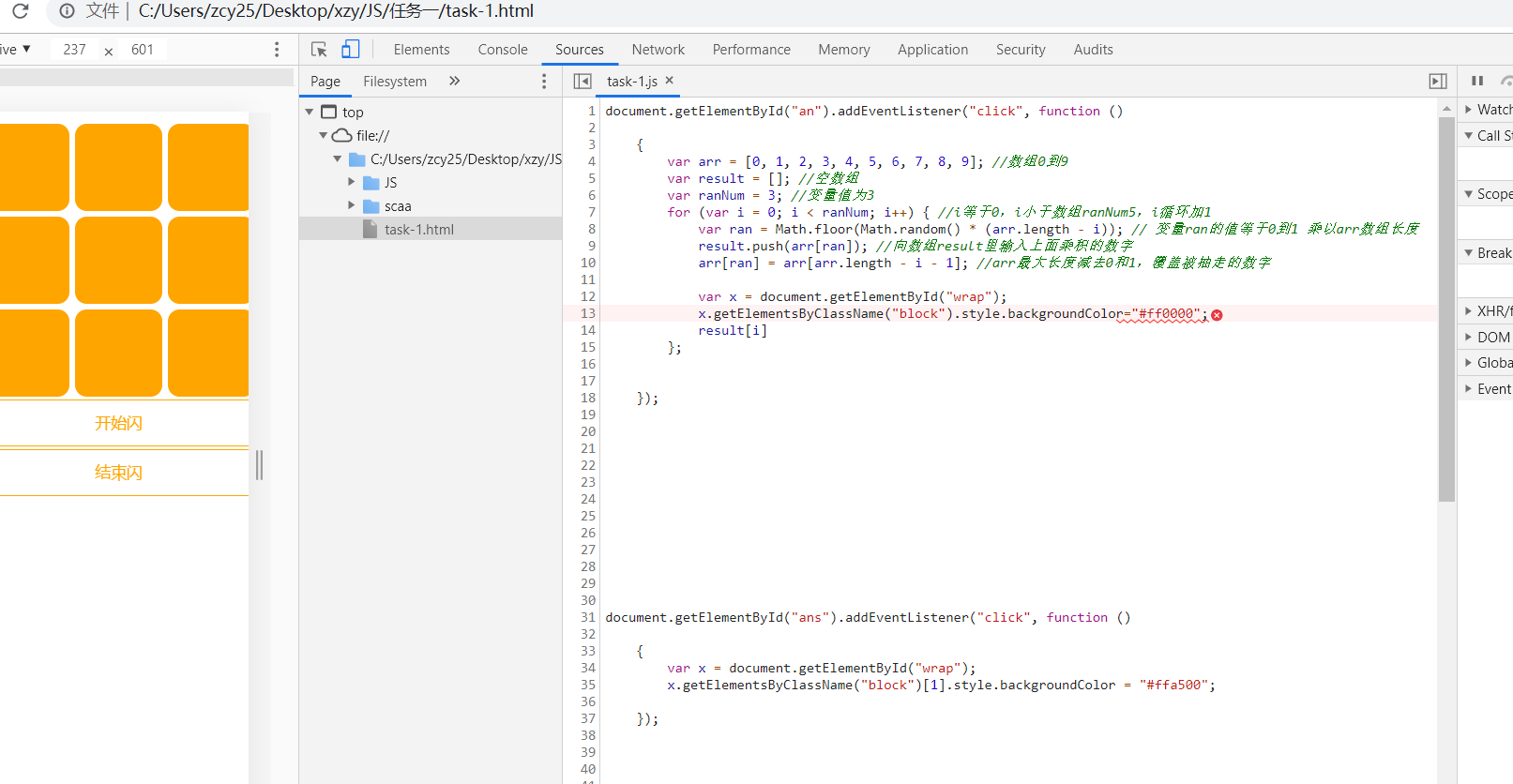
今天数组引用这没明白,出错了,点击只能实现随机单个,还报错,问题出在哪没明白,明天解决掉。争取把任务一完成。
遇到的问题:
这里报错没解决

收获:
对洗牌的几种方式都能理解和看懂了





评论