发表于: 2019-12-15 21:45:16
1 1145
今天完成的事情
今天主要是学习了jquery中的知识,jQuery是一个JavaScript函数库。jQuery是一个轻量级的"写的少,做的多"的JavaScript库。jQuery库包含以下功能:HTML 元素选取、HTML 元素操作、CSS 操作、HTML 事件函数、JavaScript 特效和动画、HTML DOM 遍历和修改、AJAX、Utilities。在jquery的语法中我们是使用美元符号定义 jQuery、选择符(selector)"查询"和"查找" HTML 元素、jQuery 的 action() 执行对元素的操作即$(selector).action()。
另外我们若是需要定义我们的js在文档加载完成后再执行的话可以使用$(document).ready(function(){ // 开始写 jQuery 代码... });

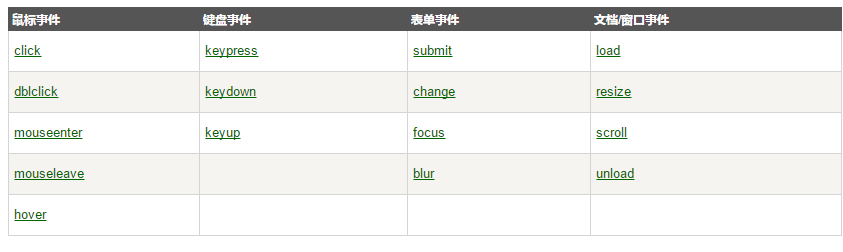
事件的使用规范是与我们js中的写法类似$("p").click(function(){ // 动作触发后执行的代码!!});
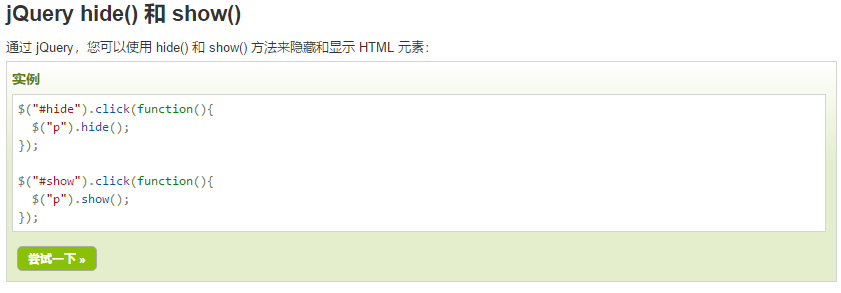
隐藏显示用法

$(selector).show(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
下面的例子演示了带有 speed 参数的 hide() 方法:
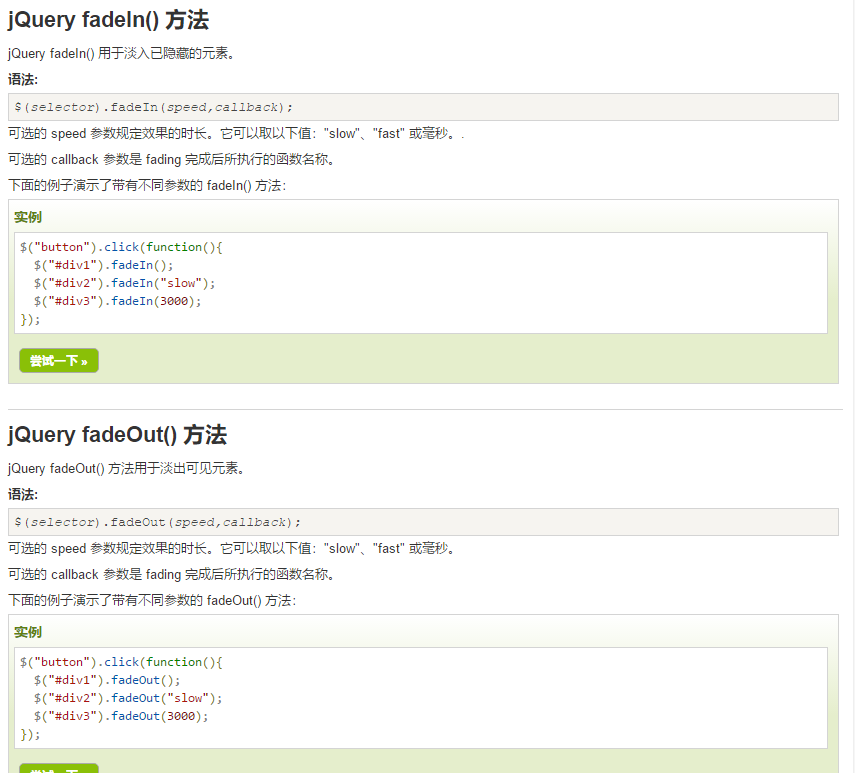
淡入淡出效果

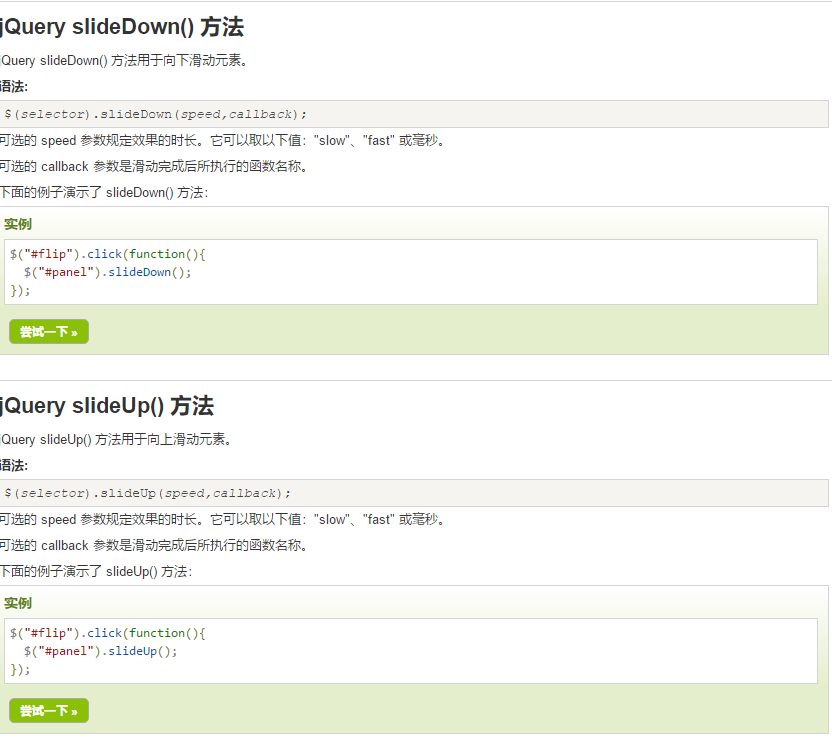
滑动效果的使用

还有一点再jquery中用的很方便的是获取我们的元素给它设置各种内容
设置内容 - text()、html() 以及 val()
我们将使用前一章中的三个相同的方法来设置内容:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
添加新的 HTML 内容
我们将学习用于添加新内容的四个 jQuery 方法:
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
明天要完成的工作
试着用jquery开始重构我们的任务





评论