今天完成的事情

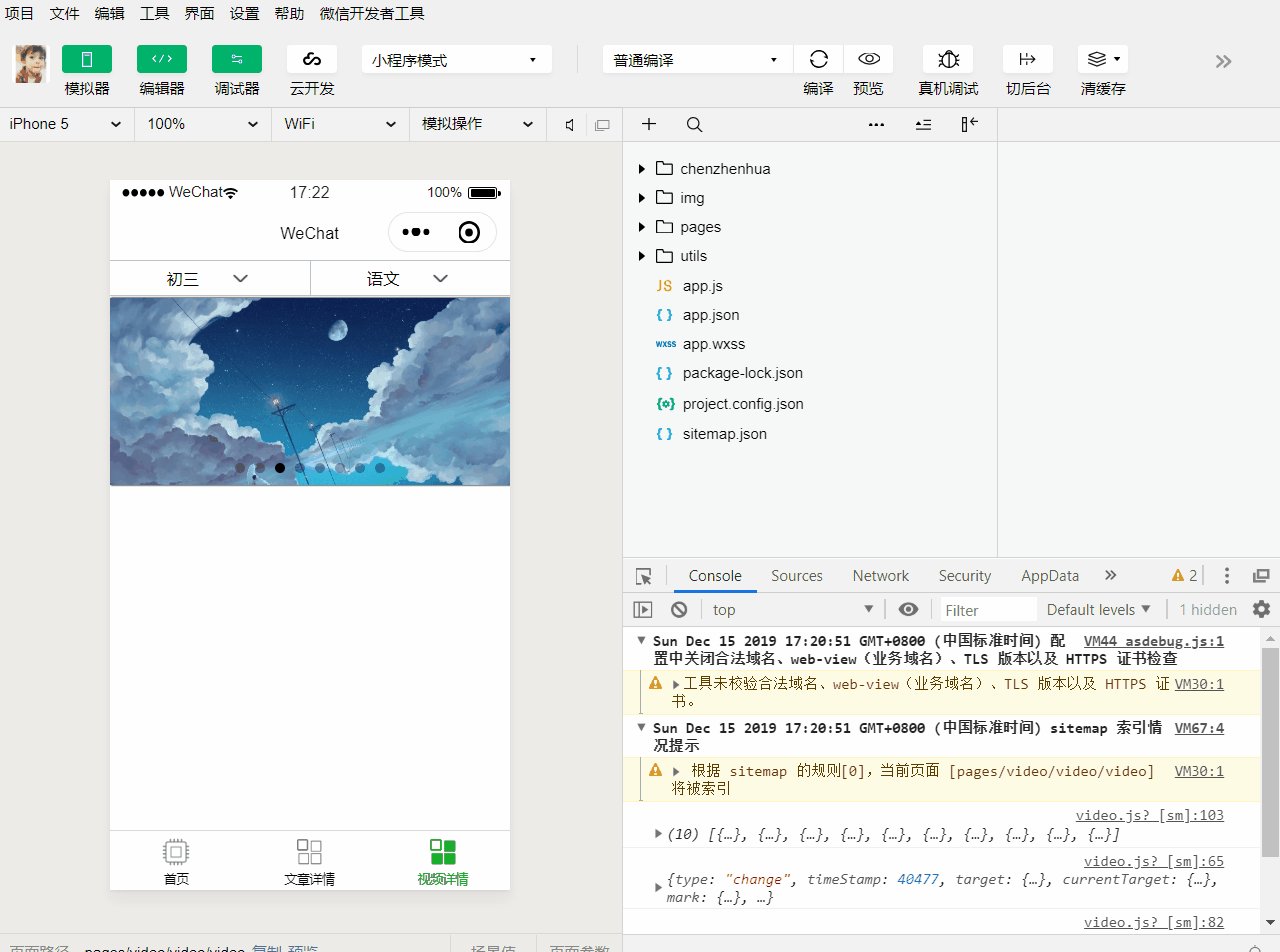
完成了前台小程序首页数据的获取
首先我将数据格式改成如下
data: {
info: [{
option: [{
grade: '1',
name: '初一',
}, {
grade: '2',
name: '初二'
}, {
grade: '3',
name: '初三'
}, {
grade: '4',
name: '高一'
}, {
grade: '5',
name: '高二'
}, {
grade: '6',
name: '高三'
}]
}, {
option: [{
grade: '1',
name: '语文',
}, {
grade: '2',
name: '数学'
}, {
grade: '3',
name: '英语'
}, {
grade: '4',
name: '物理'
}, {
grade: '5',
name: '化学'
}, {
grade: '6',
name: '生物'
}, {
grade: '7',
name: '政治'
}, {
grade: '8',
name: '历史'
}, {
grade: '9',
name: '地理'
}]
}],
indexs: [0, 0],
dataObj: [],
swiperList: [],
},
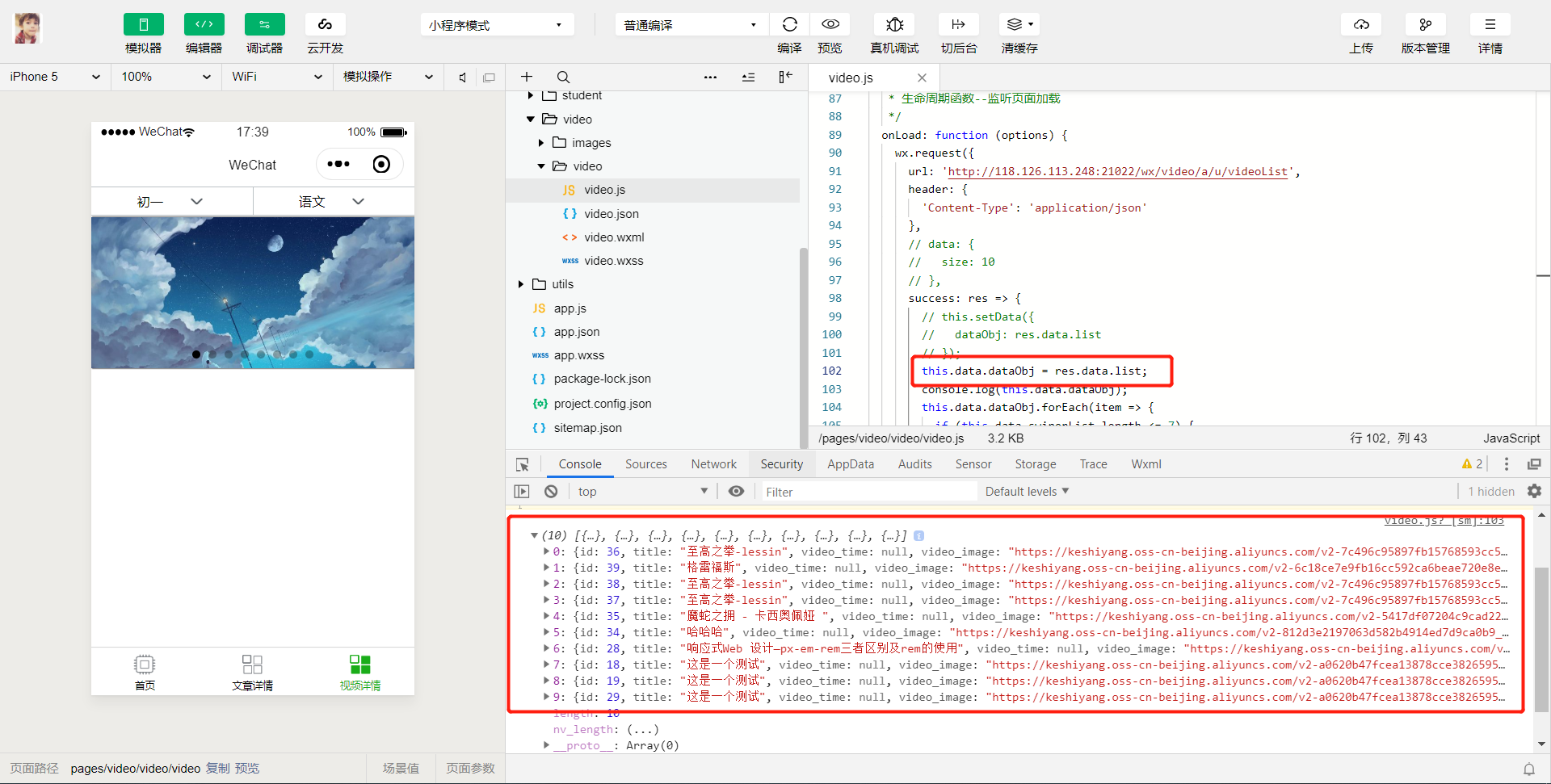
在页面初始化函数中请求后台数据
wx.request({
url: 'http://118.126.113.248:21022/wx/video/a/u/videoList',
header: {
'Content-Type': 'application/json'
},
完成了前台搜索功能
html
<!-- 年纪、科目选择 -->
<view class="selection-wrap">
<view class="selection" wx:for="{{info}}" wx:key="index">
<picker range="{{item.option}}" range-key="name" value="{{indexs[index]}}" bindchange="Change" data-index="{{index}}">
<view class="picker-content">
<view>{{item.option[indexs[index]].name}}</view>
<image src="../images/arrow.png" class="arrow"></image>
</view>
</picker>
</view>
</view>
js(下拉框改变触发的回调函数如下)
Change: function (e) {
console.log(e);
e.currentTarget.dataset.index == 0 ? this.data.indexs[0] = +e.detail.value : "";
e.currentTarget.dataset.index == 1 ? this.data.indexs[1] = +e.detail.value : "";
this.setData({
indexs: this.data.indexs
});
wx.request({
url: 'http://118.126.113.248:21022/wx/video/a/u/videoList',
header: {
'Content-Type': 'application/json'
},
data: {
grade: this.data.indexs[0] + 1,
subject: this.data.indexs[1] + 1,
},
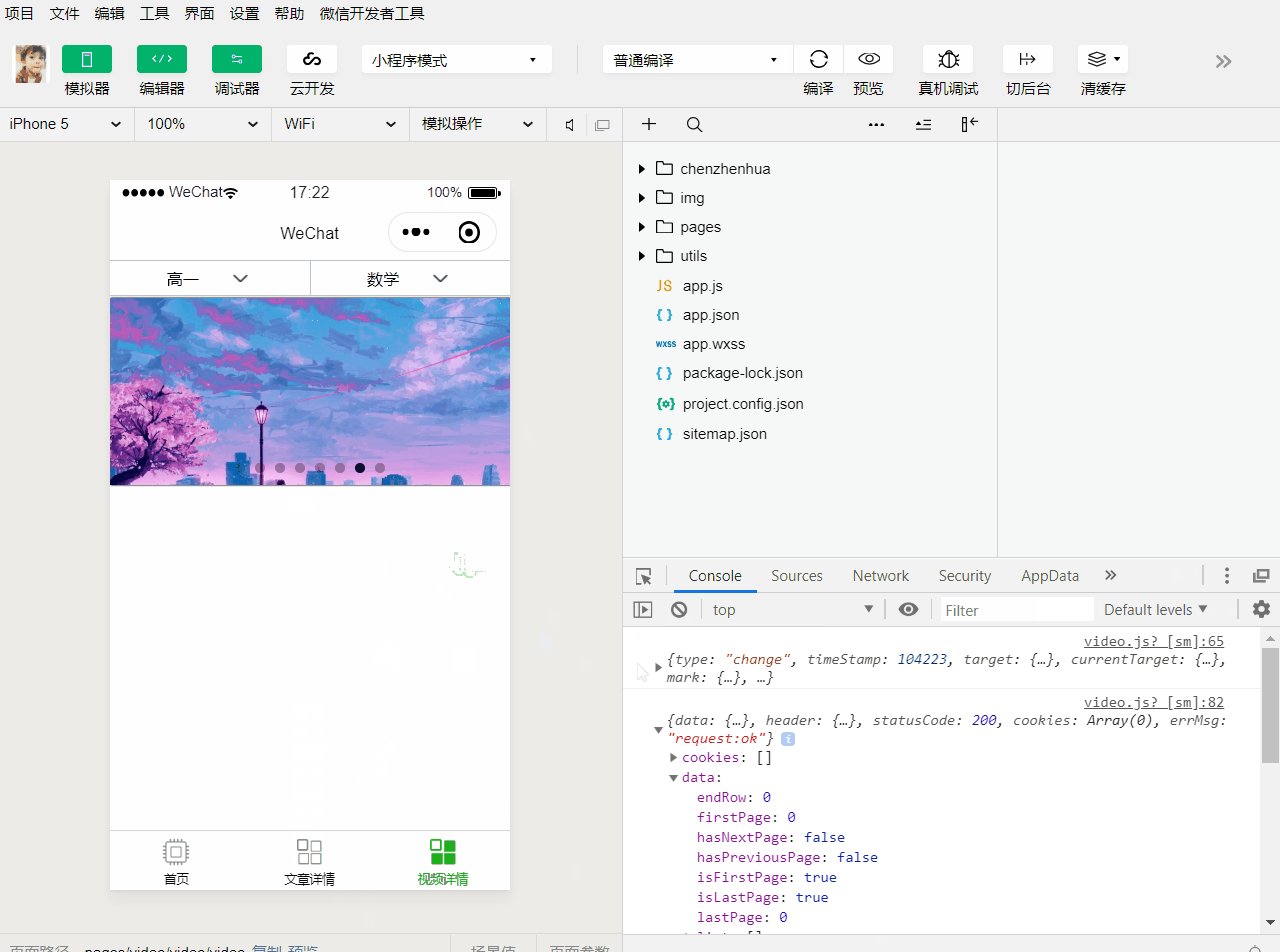
success: res => {
console.log(res);
}
})
},
由于小程序中是没有双向数据绑定,所以很多实现原理和以前的不一样,例如在js文件中我定义了一个数组indexs,里面的两个值我用来代表年级和科目。
select下拉框改变的时候,该项选中的值在回调函数的e内是存在的,他就是detail中的value值,但是这里我们有两个下拉框,所以函数内并不知道我们选择的是哪一个,所以在html中使用data-index,来代表我们选择的是年级还是科目,通过改变indexs内的值来确定我们选中的是哪一个,然后通过setData方法来将选中的数据再次显示到页面上。
今天遇到的问题
问题1:在实现搜索功能的时候,发现请求参数明明传递了,但是就是不能成功请求到我想要的数据
解 决:后来发现是我请求参数数据类型的问题,这个问题我犯了好多次了,当请求参数是数字的时候,每次请求参数前注意下这个请求参数数据类型是属于number还是string的,这里我使用“+”进行数据类型的转换,如下
e.currentTarget.dataset.index == 0 ? this.data.indexs[0] = +e.detail.value : "";
e.currentTarget.dataset.index == 1 ? this.data.indexs[1] = +e.detail.value : "";
今天的收获
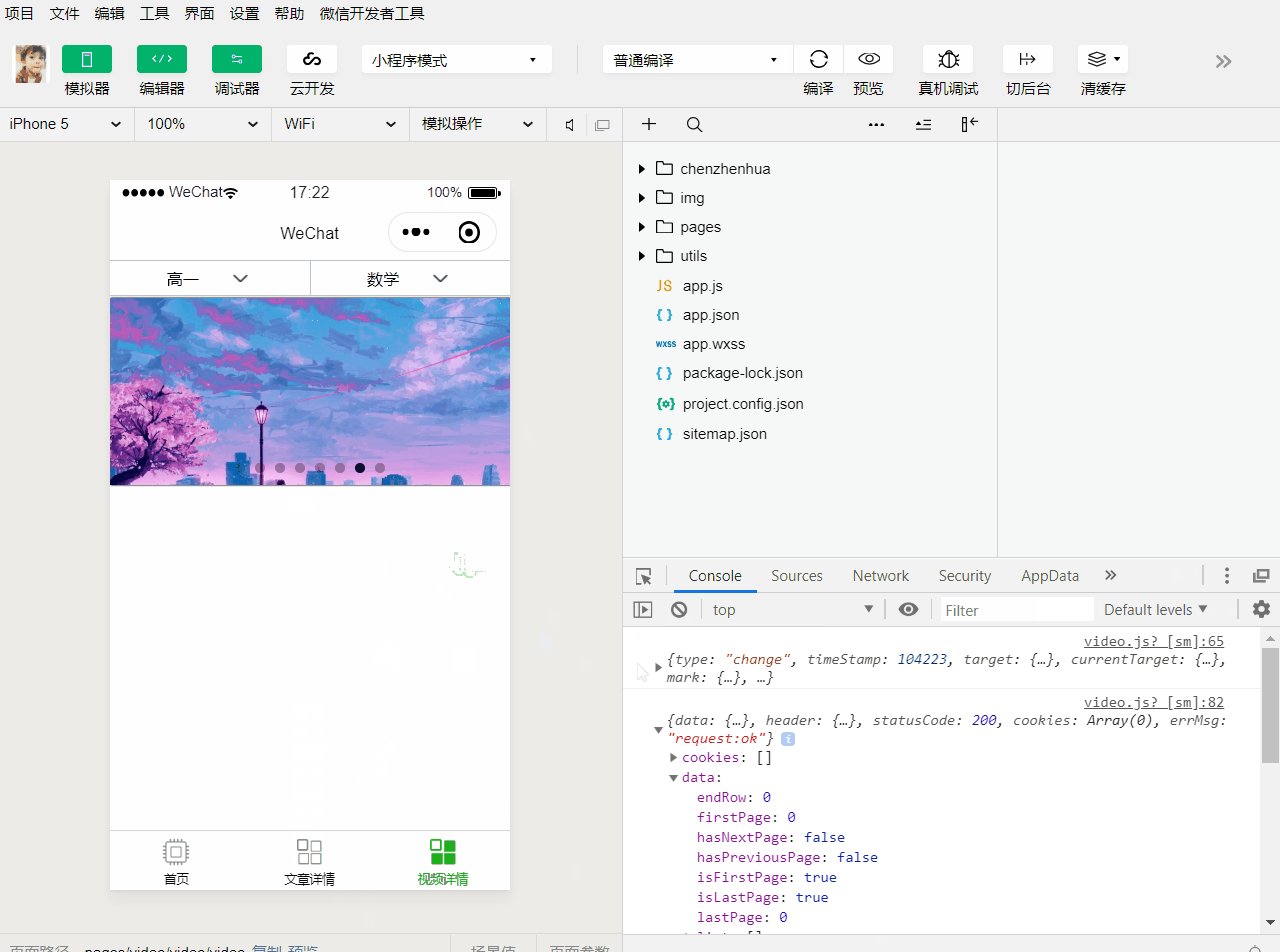
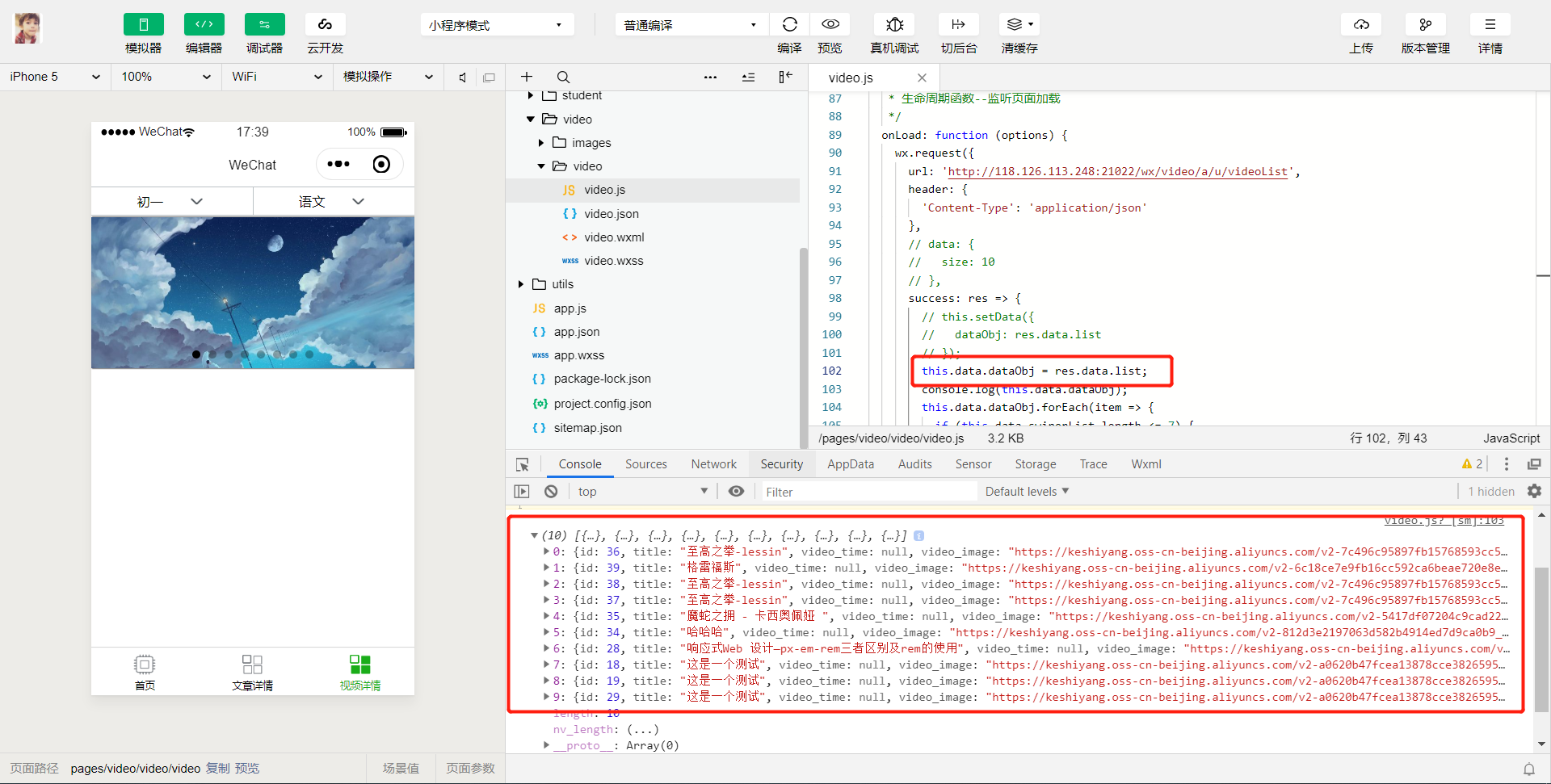
收获:在小程序中动态设置data中的数据让html能够使用,只能通过setData方法,别的不行,如下图

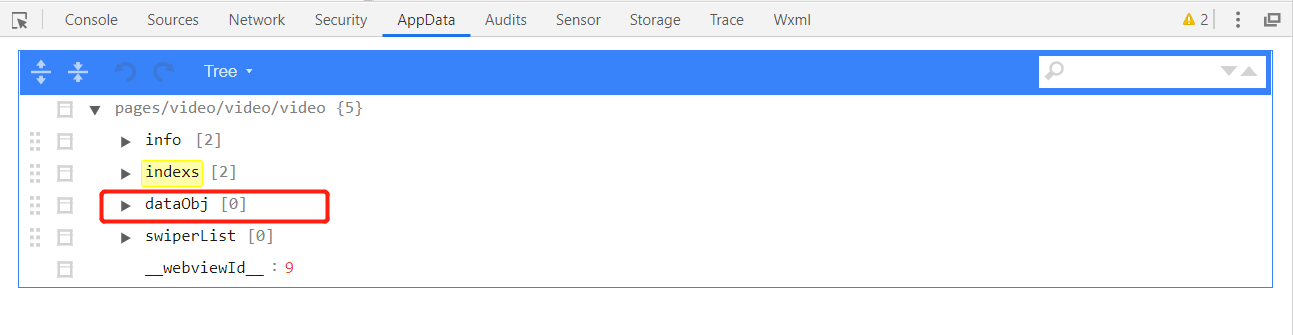
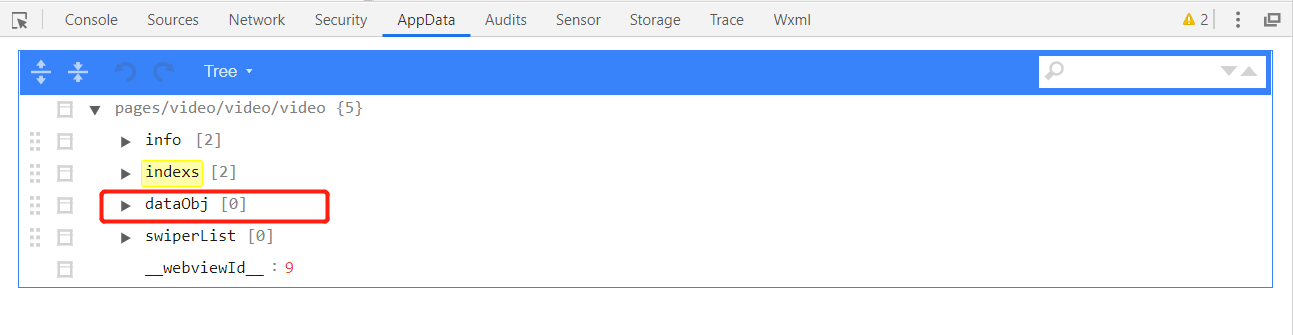
通过直接赋值的方法,数据通过打印发现是可以打印出来的,但是在html文件中是无法使用的,通过查看AppData可以看到

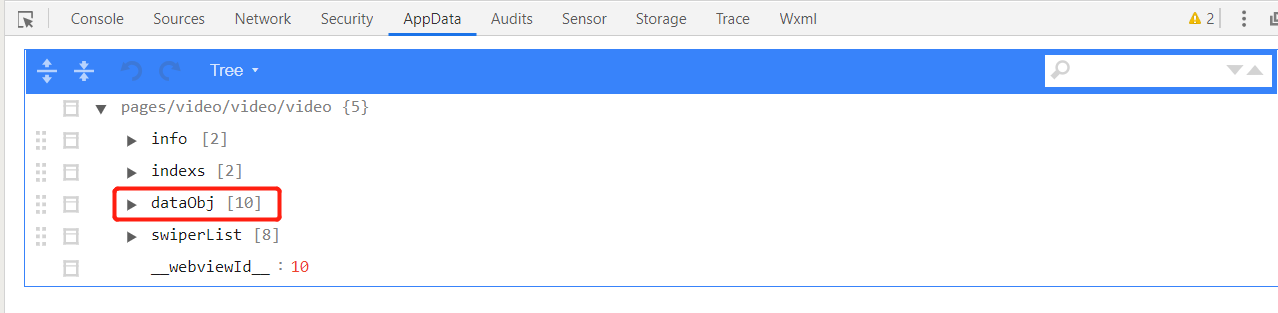
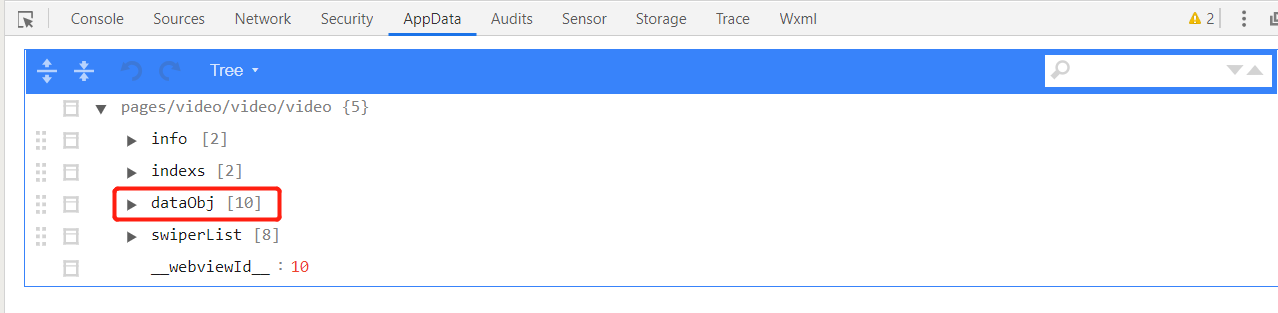
但是通过setDaTa方法进行存储后,AppData中就有数据了,如下

明天的计划
完成前台视频模块首页框架的搭建,完成轮播图功能









评论