发表于: 2019-12-15 11:35:58
1 1281
今天完成的事情:学习vue模板,了解了什么叫修饰符和什么是事件,以及什么是指令
明天计划的事情:
遇到的问题:
收获:
了解了vue创建组件的写法:
vue.component 创建一个组件:
Vue.component('todo-item', {
props: ['todo'],
template: '<li>这是个待办项</li>'
})
使用时在html内:
<todo-item></todo-item>
即可,
template(模板)是指使用这个组件后html的内容
props(道具):用于接收父组件的数据。
object.freeze;这会阻止修改现有的属性,也意味着响应系统无法再追踪变化。
当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时就已经存在于 data 中的属性才是响应式的。也就是说如果你添加一个新的属性,比如:
vm.b = 'hi'
那么对 b 的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个属性,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:
<span v-once>这个将不会改变: {{ msg }}</span>
v-pre和v-once的区别:
首先v-pro是没有编译过程的,但是v-once是会编译的,但是一次编译之后不会对其数据进行更新,简单理解就是不会响应式。
v-html:
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令:
这个之前有详细记录。
v-bind:
可以用来绑定class,id,style,src,以及一些html的内容。模板:
<!-- 动态特性名 (2.6.0+) -->
<button v-bind:[key]="value"></button>
<div :class="[classA, classB]"></div>
<div :class="[classA, { classB: isB, classC: isC }]">
<div :style="{ fontSize: size + 'px' }"></div>
<div :style="[styleObjectA, styleObjectB]"></div>
<!-- 绑定一个有属性的对象 -->
<div v-bind="{ id: someProp, 'other-attr': otherProp }"></div>
如果 v-bind:key=value
value 的值是 null、undefined 或 false,则key 特性甚至不会被包含在渲染出来的 <button> 元素中。
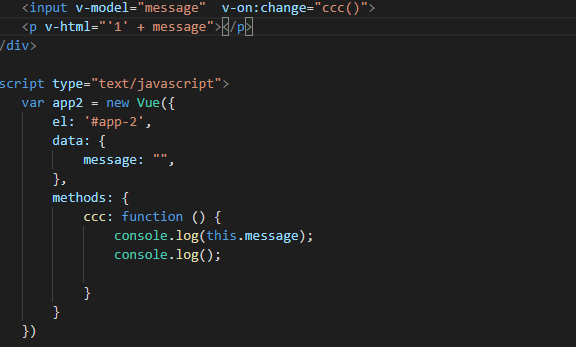
所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。
不管是{{ }}像下面的图片:


指令:指令特性的值预期是单个 JavaScript 表达式
指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML 特性:
动态参数:大概理解了一下:
作用就是使用[]绑定一个势力中的属性值:
作为一个指令的参数
作为一个动态的事件名绑定处理函数
对动态参数的值的约束
动态参数预期会求出一个字符串,异常情况下值为 null。这个特殊的 null 值可以被显性地用于移除绑定。任何其它非字符串类型的值都将会触发一个警告。
对动态参数表达式的约束
动态参数表达式有一些语法约束,因为某些字符,如空格和引号,放在 HTML attribute 名里是无效的
变通的办法是使用没有空格或引号的表达式,或用计算属性替代这种复杂表达式。
在 DOM 中使用模板时 (直接在一个 HTML 文件里撰写模板),还需要避免使用大写字符来命名键名,因为浏览器会把 attribute 名全部强制转为小写:
指令还有一个有意思的修饰符:
就是在指令后面加个修饰符:
作用是:指令以特殊的方式绑定,





评论