发表于: 2019-12-14 23:46:04
1 1252
今日完成的事
学习了webpack
Webpack是一个自动化打包工具,如果我们有很多个模块,他会自动帮我们打包成1个
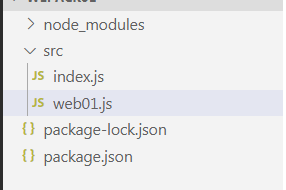
比如我有2个jx文件 一个是index.js另一个是web01.js。我想把这两个js合成1个js这就是webpack的作用,启动webpack
一个是index.js另一个是web01.js。我想把这两个js合成1个js这就是webpack的作用,启动webpack ,默认把两个js合成了1个名字叫做main.js的js文件。
,默认把两个js合成了1个名字叫做main.js的js文件。 .
.
 一个是index.js另一个是web01.js。我想把这两个js合成1个js这就是webpack的作用,启动webpack
一个是index.js另一个是web01.js。我想把这两个js合成1个js这就是webpack的作用,启动webpack ,默认把两个js合成了1个名字叫做main.js的js文件。
,默认把两个js合成了1个名字叫做main.js的js文件。 .
.注意如果没有配置的话默认的入口文件是index.js文件。默认输出在dist文件夹下的main.js文件
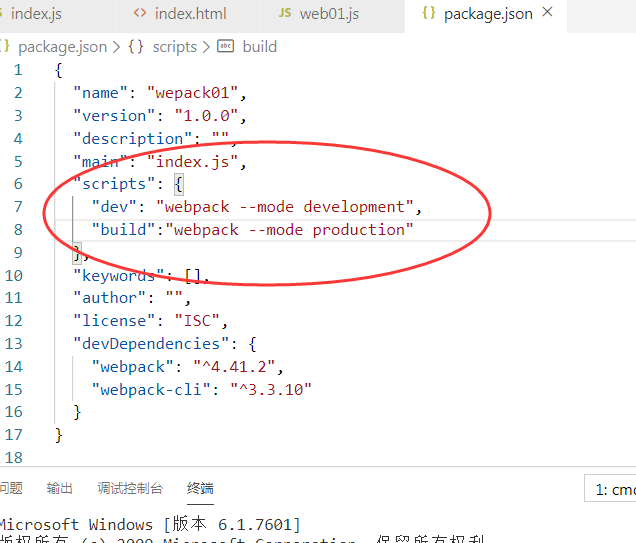
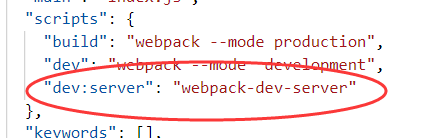
修改启动命令,在package.json文件里面的scripts(私块私)设置命令

development(第烦了闷他)是开发环境 production(普肉戴克申)是生产环境
devDependencies(地喷着谁私)开发环境所需要的依赖
dependencies生产环境下所需要的依赖
自动把打包后文件加载到html文件上
首先安装html-webpack-plugin –D插件

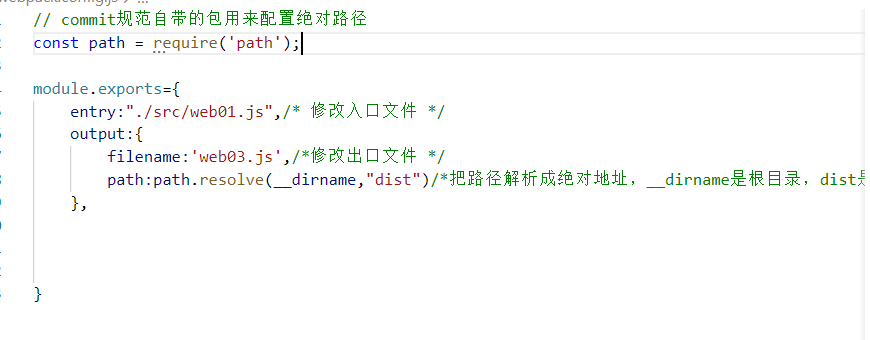
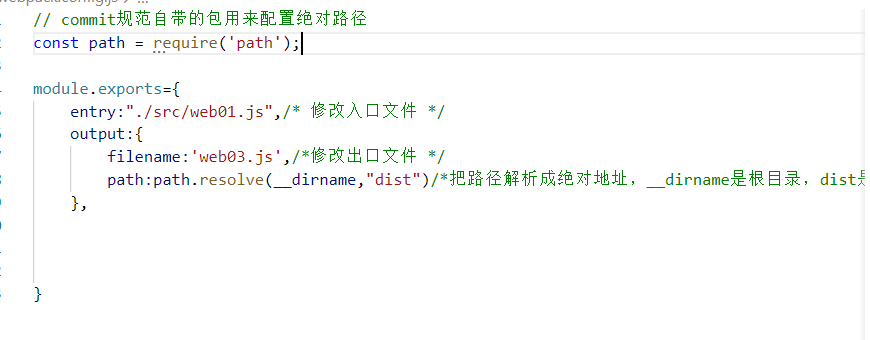
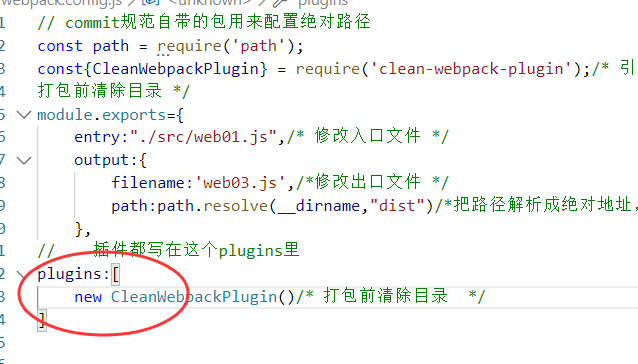
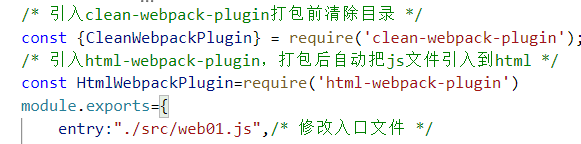
然后手动配置webpack,新建webpack.config.js文件,
在这个文件里遵循commomJS规范

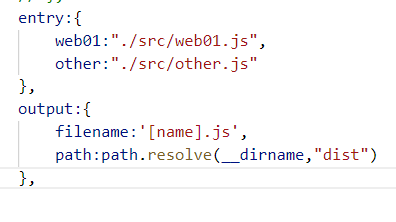
entry修改入口文件,filename修改出口文件 path:用来配置路径
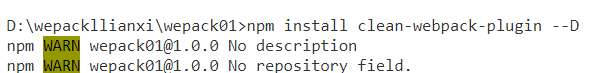
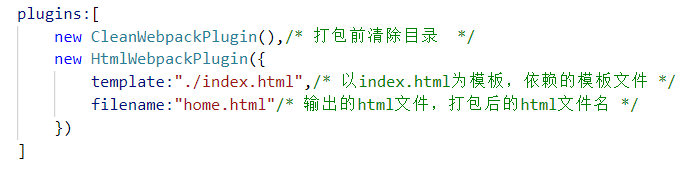
每次打包把之前的目录清除掉在打包
需要安装clean-webpack-plugin 插件

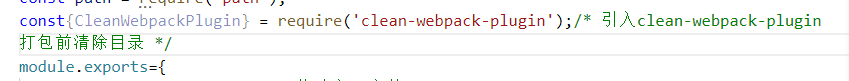
然后引入
const{CleanWebpackPlugin} = require('clean-webpack-plugin');

在webpack.config.js里插件写在plugins这个数组里

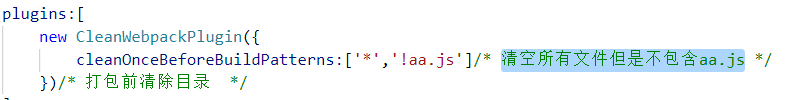
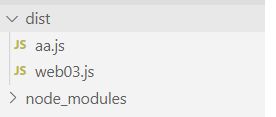
这个插件还可以设置清除哪些文件不清除哪些文件


打包后把js文件自动引入到html里面,首先安装html-webpack-plugin,然后引入


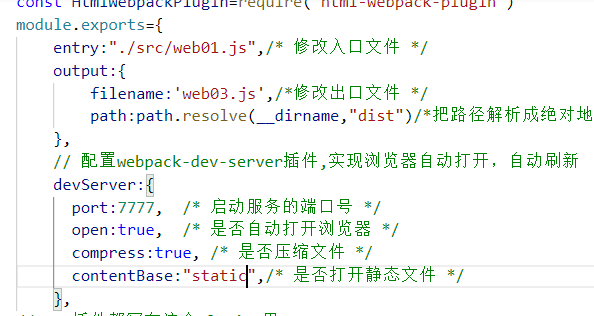
代码改变后浏览器自动重新构建,自动刷新
安装webpack-dev-server包

然后配置

创建命令

这种打包方式直接在内存里打包,而且是直接输出在根目录下的,默认打开的文件名字是index.html
多入口文件配置

打包后把不同js放到不同的html上
用到chunks
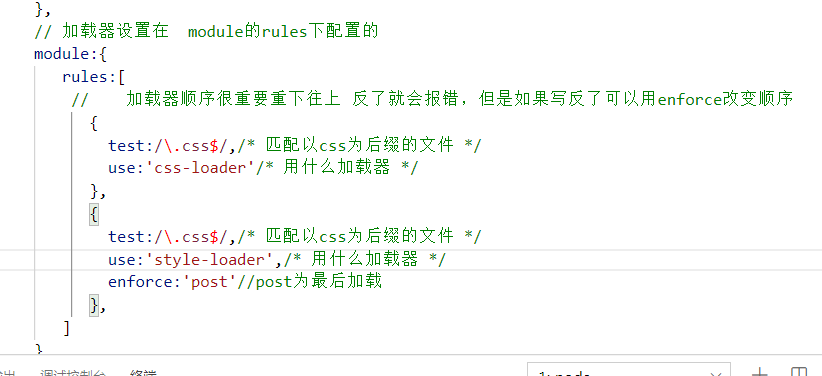
Webpack的加载器loader
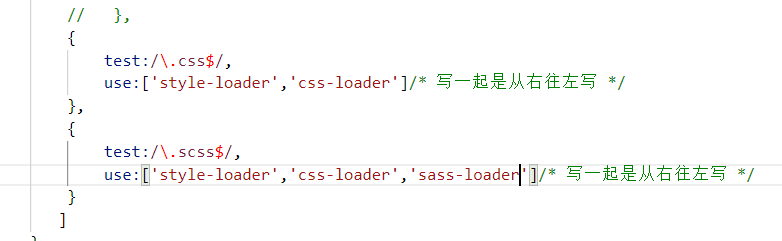
解析css 的加载器有两个
css-loader style-loader

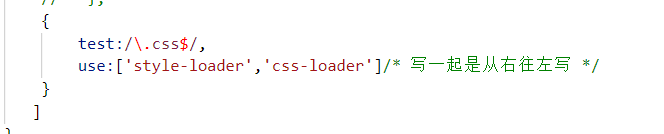
还可以合并来写

解析less 所需要的加载器是less less-loader
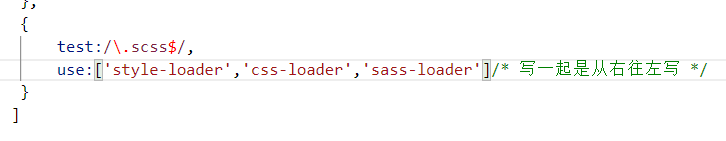
解析 Sass 所需加载器是node-sass sass-loader
解析stylus 所需的加载器是stylus stylus-loader




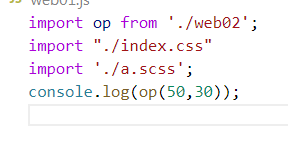
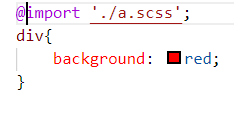
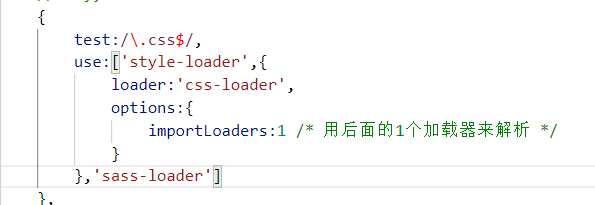
如果把sass到导入到css里面

这是不识别的这需要配置一下


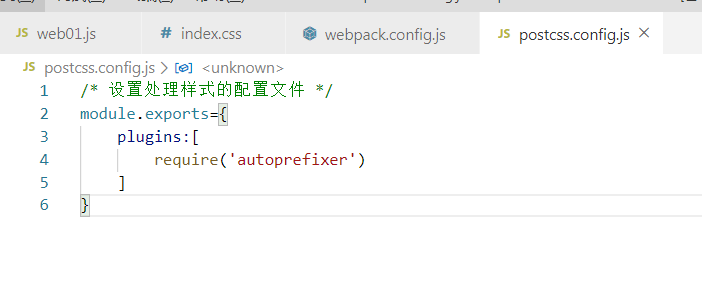
给css加私有前缀 postcss-loader(样式处理工具) autoprefixe
(私有前缀的插件)
首先安装

然后这个加载器有专门的配置文件postcss.config.js


然后配置webpack

打包css文件
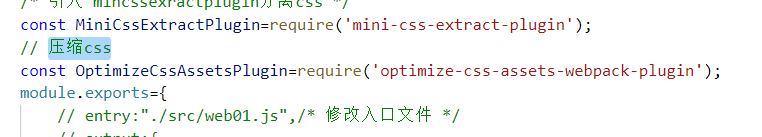
mini-css—extract –plugin

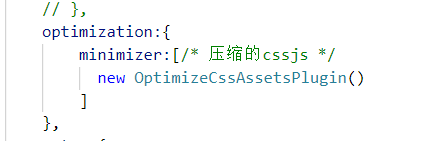
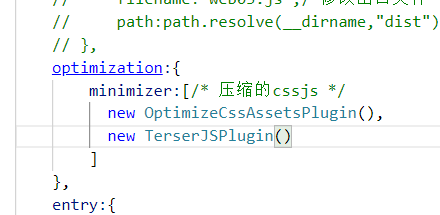
压缩js css代码
optimize-css-assets-webpack-plugin



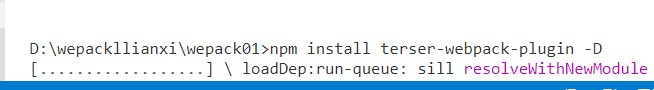
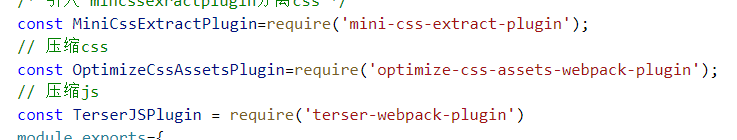
压缩js
terser-webpack-plugin



注意压缩要安装在生产环境下
暴露全局变量





评论