发表于: 2019-12-14 14:57:31
1 1359
今天完成的事情:学习vue的同时意外了解到了xss攻击以及DDOS攻击没仔细了解但是也算是打开了一扇新的大门
明天计划的事情:继续学习vue暂时不看教程先把书看一半再看教程,有空可以看看xss攻击之类的文章
遇到的问题:
收获:
v-pre的作用是:
跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
简单来说就是直接展示你在这个含有v-pro标签里的内容:
{{}}是需要绑定一个数据变量的,做数据展示的肯定要编译一下,编译完之后不显示了,那我要是就要显示{{}}这个符号咋办了就可以用这个
另外在{{}}中除了绑定属性值之外,还可以用js做一些简单的运算,三元运算也可以,之前在angular里宜康师兄有这么用过一次,例子:
{{ number/10 }}
{{ isok ? '确认': '取消’ }}
且{{ }} 的属性值必须在实例中定义才能在呈现时期引用(展示),且不能使用像if这类用流控制的也不支持语句;
过滤器:
在{{ }}插值的尾部添加一个管道符“ | ”对数据进行过滤,经常用于格式化文本,比如字母全部大小写。
过滤的规则是自定义的,通过给vue实例添加选项filters来设置。
使用vue里的v-html时需要谨慎的考虑用户的交互:容易引起xss攻击:
原文如下:如果用户产生的内容使用v-html输出后有可能导致xss攻击所以要在服务器端对用户提交的内容进行处理,一半可将尖括号<>转义
然后我查了一下xss攻击的原理之所以转义<>是因为:
HTML是一种超文本标记语言,通过将一些字符特殊地对待来区别文本和标记,例如,小于符号(<)被看作是HTML标签的开始,<title>与</title>之间的字符是页面的标题等等。当动态页面中插入的内容含有这些特殊字符(如<)时,用户浏览器会将其误认为是插入了HTML标签,当这些HTML标签引入了一段JavaScript脚本时,这些脚本程序就将会在用户浏览器中执行。所以,当这些特殊字符不能被动态页面检查或检查出现失误时,就将会产生XSS漏洞。
通俗来说就是:通过网页是通过检测一些特殊符号之后进行渲染,而在这之前如果检测出现问题的话就会产生xss漏洞
在转化成我的话就是:如果在页面中出现插入的内容检测错误的时候就会产生xss漏洞,这个插入的内容可以是用户输入也可以是别的方式插入的。
感觉还是有点理解太浅薄了
v-if和v-else和v-else-if以及v-show的一些特点:
v-if:首先v-if和angular的ngif是相当相似的,根据返回值是否为true决定是否渲染,
v-else-if:先判断v-if是否渲染,如果渲染则返回false,不渲染则进行判断,根据判断结果决定是否渲染,另外注意要在有v-if的时候v-else-if才能使用。
v-else:如果v-if和v-else-if的值为false,进行渲染。
v-show:这个有点像jquery的show方法:如果判断出true则display:auto,为false时则display:none
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
认识了几个js的方法:
stringObject.splice:这个是字符串对象的方法:split() 方法用于把一个字符串分割成字符串数组。
语法:
stringObject.split(separator,howmany),例子:
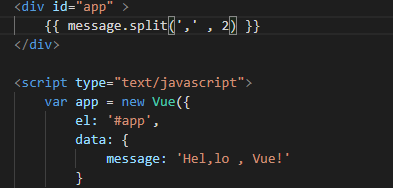
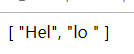
text.split( ' , ' ),
参数:separator(分离器) : 必需。字符串或正则表达式,从该参数指定的地方分割 stringObject:
这个参数的字符串的写法有些注意事项:首先他会区别大小写,另外从参数里的字母或者单词位置开始分开,但是要注意参数里的字母会被删除:所以一般用 ,去代替并且在属性值中提前写好 , 有一定局限性
howmany(多少):可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个 参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度(没有设置的话,会按照前一个参数的方法进行分割,并返回长度,不考虑的是数组的长度简单的说就是没有设置这个参数会直接返回所有切割完之后的字符串但设置了就会返回这个参数的字符串并且都在一个数组里且这个参数等于数组长度)


返回值:
一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 stringObject 分割成子串创建的。返回的数组中的字串不包括 separator 自身。
但是,如果 separator 是包含子表达式的正则表达式,那么返回的数组中包括与这些子表达式匹配的字串(但不包括与整个正则表达式匹配的文本)。
提示和注释
注释:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
注释:String.split() 执行的操作与 Array.join 执行的操作是相反的。Array,join就是下面的join
ArrayObjec.reverse:这个数组对象的方法:
reverse() 方法用于颠倒数组中元素的顺序。
语法:
arrayObject.reverse()
没有参数
提示和注释
注释:该方法会改变原来的数组,而不会创建新的数组。
ArrayObjec.join:这个也是数组对象的方法:
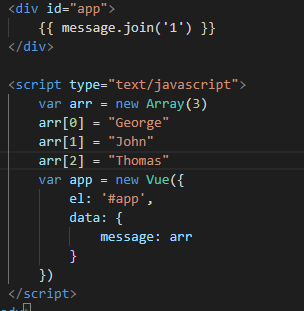
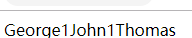
join() 方法用于把数组中的所有元素放入一个字符串。
元素是通过指定的分隔符进行分隔的。
语法:
ArrayObject.join(separator)
参数
可选。指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。
返回值
返回一个字符串。该字符串是通过把 arrayObject 的每个元素转换为字符串,然后把这些字符串连接起来,在两个元素之间插入 separator 字符串而生成的。


注意:
这个是数组方法所以不是字符串也能用
还发现了一个之前没注意的对象Date
Date 对象
Date 对象用于处理日期和时间
语法:
var myDate=new Dare()
注释:Date 对象会自动把当前日期和时间保存为其初始值。(差不多就是在创建之后自己会获得值,这个就是创建的时间)
以及他的一些方法:
Date():Date() 方法可返回当天的日期和时间。
getFullYear():getFullYear() 方法可返回一个表示年份的 4 位数字。





评论