发表于: 2019-12-13 22:27:33
1 1140
今天完成的事情:
1.继续学vue。
2.学习webpack,进行从头构建。主要是为了理解其中代码的含义
明天计划的事情:
1.继续学webpack
2.推进任务
遇到的问题和收获:
1.Webpack
是一个前端模块化打包工具。
为了可以正常运行,必须依赖node环境。Npm工具(node packages manager)
安装命令
npm install webpack –g

开发的文件放在src,打包好的文件放在dist。
webpack ./src/main.js ./dist/bundle.js
用webpack打包到bundle.js让浏览器解析,打包时,会检测文件是否有依赖其它文件,它会自动处理文件的依赖。
如果直接引入写好的js文件,浏览器识别不了其中的模块化代码,且如果后期有很多这样的js文件,引用和维护都很麻烦。
Index.html引用时只需要引入bundle.js即可
<script src="./dist/bundle.js"></script>
创立webpack.config.js配置文件,配置路径,
module.exports = {
entry: './src/main.js',
output: {
path: './dist',
filename: 'bundle.js'
}
};
其中path需要绝对路径,所以修改
且需要npm init,生成package.json文件
const path = require('path');//去node包里找到path
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname,'dist'),
filename: 'bundle.js'
}
};
将入口文件和出口文件路径写进一个js里,用require导出node包里的path,
resolve可以拼接路径,__dirname是node里的一个全局变量,保存的webpack.config.js所在的路径,所以会在当前路径里拼接dist。此为绝对路径。
不过实际上打包时会使用这个命令:
npm run build。所以需要把webpack和这个命令映射起来。进入package.json里配置脚本文件
"build": "webpack"
注意全局和项目本地的webpack。开发项目时需要用到本地的webpack
npm install webpack@3.6.0 --save-dev,--save-dev是开发时依赖。配置里就会多出开发时依赖:
"devDependencies": {
"webpack": "^3.6.0"
}
在webstorm终端和cmd里使用webpack都是全局的,所以配置之后使用的npm run build就是局部的webpack。
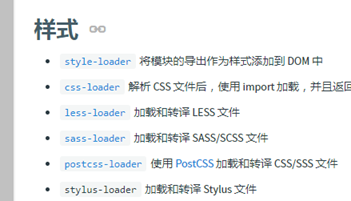
loader
它是webpack中一个非常核心的概念。Webpack能自动处理js代码和其中的依赖。实际上开发中还有css、图片、.vue文件等。
使用方法:
一:通过npm安装需要使用的loader,webpack官网有安装说明。

二:在webpack.config.js中的modules关键字下进行配置
module: {
rules: [
{
//正则表达式,匹配到css文件后就会应用下面的loader
test: /\.css$/,
//css-loader只负责将css文件进行加载
//使用多个loader时,是从右向左
use: ['style-loader','css-loader']
}
]
}
使用多个loader。顺序别错,左style,右css,因为这个奇怪的东西是从右往左解析的,所以还是先解析css,再解析style,顺序反过来写会报错。css-loader只是负责加载css文件,所以需要style-loader来把css具体样式嵌入文档。
再关联sass
npm install sass-loader node-sass webpack --save-dev
引入配置文件
{
test: /\.scss$/,
use: [{
loader: "style-loader" // 将 JS 字符串生成为 style 节点
}, {
loader: "css-loader" // 将 CSS 转化成 CommonJS 模块
}, {
loader: "sass-loader" // 将 Sass 编译成 CSS
使用npm run build时又会报错(fuck)
解决方法:sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1
cnpm install sass-loader@7.3.1 --save-dev
图片文件的处理
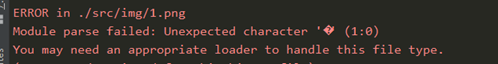
css文件里引用图片时,运行同样会报错,需要一个loader。

选择到url的loader,图片是通过url引用进来的
再写配置文件
{
test: /\.(png|jpg|gif|jpeg)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 819200
}
}
]
}
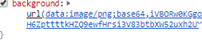
其中当加载的图片小于limit时,会把图片编译为base64字符串形式。

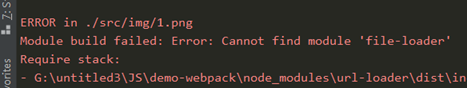
如果图片大于limit,则会报错,并提示用file-loader模块进行加载。

npm install file-loader –save-dev
运行无问题,然后浏览器报错,找不到这张图,因为默认图片是放在src下的img,而输出时的文件夹是外层的dist,dist里面是找不到这张图的。

进入webpack.config.js修改配置,在output下面增加一个属性publicPath:’dist/’,它会在所有url后面拼接一个dist,指向到dist文件夹下要输出的图片。因为打包过后的图片是放在这里的。不过这里后面还要改动。
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
publicPath:'dist/'
},

效果:

图片小于limit,使用url-loader;大于limit,使用file-loader。
另外,在dist文件夹内

图片命名是以32位哈希值取的,为了防止重复。
这里如果图片太多,布局就会很乱,而且图片名字也不是原来文件的名字,很乱,可能就分不清楚。所以再在webpack.config.js进行配置:
use: [
{
loader: 'url-loader',
options: {
limit: 8192,
name:'img/[name].[hash:8].[ext]'
}
}
]
在option里添加属性name,img是建立一个img文件夹,里面的[name]属于变量,就是中括号内是图片的原名字,不加中括号就会直接以name命名。后面的[hash:8]是将哈希值改为8位,因为原来的太长了,[ext]则是原来图片的扩展名。这样就会定位到dist下面的img。


大家好我是前端菜虚琨





评论