发表于: 2019-12-13 12:29:53
1 1289
今天完成的事情:学习了部分vue,
明天计划的事情:继续学习vue
遇到的问题:被卡在最开始的位置格式上始终有问题,vue相当严谨,然后就是谷歌浏览器默认禁用外部脚本,所以没有用链接方式引用vue.js结果使用var VM= new Vue一直报错,但是这个提示有点太模糊了,
在尝试了官方文档的方式之后暂时解决了写法的问题,之后要开始查询各种写法
收获:
启动一个vue的项目可以用npm run serve
创建一个vue的项目可以用vue create 文件名
v-if就是angular里的ngif
v-on:click就是点击事件,
v-for是angular里的ngfor
v-model是数据绑定
el就是选择元素进行挂载(简单来说就是选择一个Dom树上的节点):、
可以用来展示数据或者干啥,大概意思有点像jquery的选择器但是原理上有区别:
jquery是通过dom操作元素,vue和angularjs都是通过变量来操作元素,每一个节点都可以赋值;
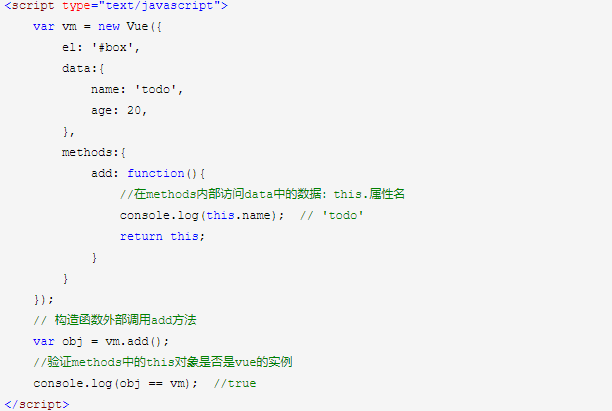
methods:如何在函数外部调用一个函数内的方法

1.使用methods属性给vue定义方法
2.在方法中使用this.属性名就可以直接访问data中的数据
3.在构造函数外部可以使用vm.方法名定义或者调用方法
另外关于sessionStorage的作用域是在文档源,如果相同文档源的页面渲染在不同的标签sessionStorage的数据是无法共享的。具体点说就是:
浏览器打开多个相同标签页,这些页面sessionStorage的数据是无法共享的
师兄晚上对angular的传参还有模块进行了一些基本的科普:
https://www.cnblogs.com/longhx/p/6960288.html
我也算是了解了一些基本的框架方面的漏洞:
基础不扎实,很多师兄讲的东西完全没有了解,使用频率太低了需要多用,知识面太窄了。





评论