发表于: 2019-12-12 20:45:10
1 1074
今天的完成的事情:
getPhone:function (data) {
return $http({
url:serviceUrl.phone + data.id,
method:'POST',
data:data.phoneId,
headers: {
"content-type": "application/x-www-form-urlencoded"
},
})
},
获取短信验证码的时候遇到了一个小小的问题,因为后端是需要以JSON字符串的方式传个接口,然后我们的请求头是会自动把我们想要传给接口的参数转换成JSON字符串,给接口发过去,但是,我失败了,每次一用params传就挂了,反正就是params用不了。
然后我们大佬就给了我一种方法
xhr.send(JSON.stringify({
"username" : us.u,
"password" : us.p
}));
用这个万一给参数转一下,奥,这是后端给我的办法,不是前端,然后好像就真的可以了,但是我感觉我们前端用这个方法太废了, 我就改成了 这样。
$scope.letter = function () {
var id = 2;
var phone = $scope.phone;
var data = {
id: id,
phoneId: phone
}
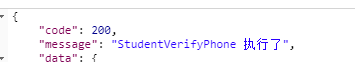
serviceHTTP.getPhone(data).then(function (data) {
console.log(data);
})
getPhone:function (data) {
return $http({
url:serviceUrl.phone + data.id,
method:'POST',
data:data.phoneId,
用data传参,和params不一样,但是暂时我还没怎么看这个东西。

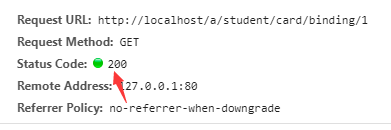
一开始的时候调这个接口也遇到了 坑所以今天完成的效率才会这么慢,返回一个400,然后我去拿postman测了一下是通的,那么就是我这边的问题。


那么POSTMAN通了 我这边的原因到底出在那里,一时还没找到原因后来,后端的大佬说

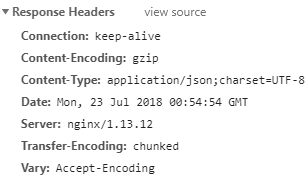
在network里面这个是服务端返出来的信息,目的是告诉我,他需要什么样的信息,那么我就传什么样的信息回去。
method:'POST',
headers: {
"content-type": "application/x-www-form-urlencoded"
},
然后我的请求头是这样的, 这个是服务端需要的请求头的格式,因为请求头的不同导致我,在这一个接口上面卡了将近有4个小时吧,瞬间心态爆炸。
这个是服务端需要的请求头的格式,因为请求头的不同导致我,在这一个接口上面卡了将近有4个小时吧,瞬间心态爆炸。
今天的收获:
angularJS 在设置了请求头之后就会更改他的默认设置,默认设置为
"content-type": "application/x-www-form-urlencoded"
所以这个需要注意一下。





评论