发表于: 2019-12-12 19:53:04
1 1114
今天完成的事情
1.上午与下午解决了困扰很久的问题,如何点击上传时就显示图片名字大小等信息,一直以来都不知道如何表示出这些状态,经过师兄指点才知道,这些事件的各种状态就是vue 中的钩子,如果使用了element组件就很方便可以调用这些钩子,去在某个状态执行某个事件。

然后添加各种事件让其效果与官网的一致。
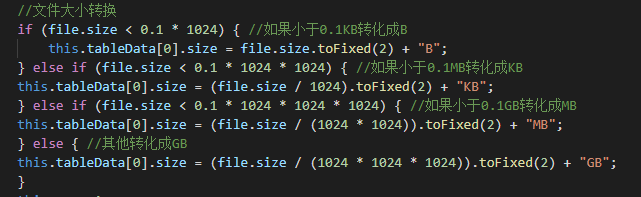
上传图片中图片大小是字节展示所以需要转换

然后就是端口蹦了 只能完善一些页面的功能
明天计划的事情
上午请假, 下午继续完善吧
遇到的困难
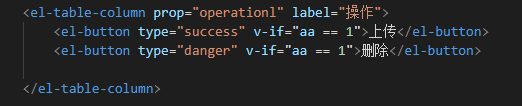
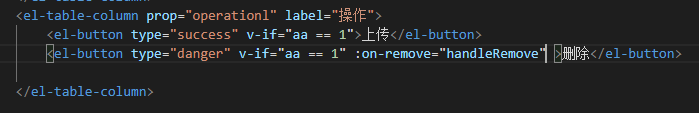
1.在选择图片显示“上传”“删除”按钮这个功能中,我使用了比较 low 的方法,如下,因为我限制上传一张图片,所以比较好控制,但是有多行后,弊端就显现出来了。如何添加一张图片显示一行的按钮,再次添加才再次显示令一行的按钮,如何控制对应行图片的上传与删除。师兄有什么别的办法嘛。代码如下:

 data中设置
data中设置
 选择文件钩子设置
选择文件钩子设置
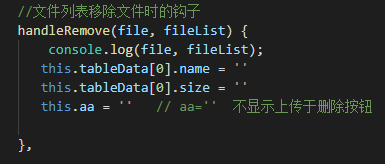
 删除文件钩子设置
删除文件钩子设置
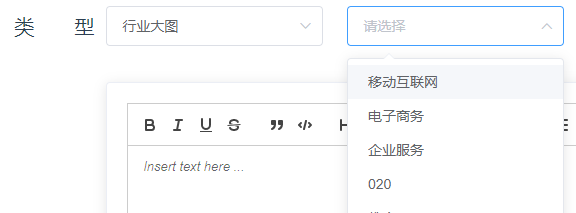
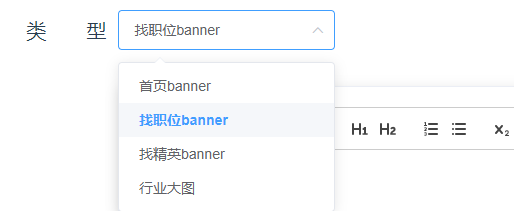
2. 如何设置选择类型后才可以点击上传,点击“行业大图”后才有第二个框,其他的可以设置文本为“空”时不可点击上传。但是此处如何设计有些不懂。


3.删除按钮应如何绑定钩子,点击时执行钩子中的事件。



收获
对vue有熟悉了一些





评论