发表于: 2019-12-11 23:43:25
1 1403
今天完成的事情:
1 动态组件keep-alive
2 浏览器跨域方式
明天计划的事情:
1 复习
2 剩下3个接口调试
遇到的问题:
1 暂无
收获:
<keep-alive> Vue内置组件,可以使被包含的组件保留状态,避免重新渲染(组件缓存) 。包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们
<router-view/>也是一个组件,如被包在keep-alive里面,所有路径匹配到的视图组件都会被缓存,路由中的组件被加载一次后,就把他放在内存中,下次再进入路由时,不再重新渲染这个组件(也不执行钩子函数),只需要从内存中把之前内容拿出
activated / deactivated:独有的2个生命周期函数,进入/离开 组件时触发,在<keep-alive>树内的所有嵌套组件中触发
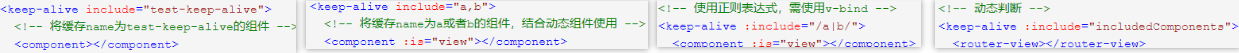
keepalive 可接收3个属性做为参数进行匹配对应的组件进行缓存
需要知道组件name,项目复杂的时不是很好的选择,注意使用正则表达式或者数组时,要使用v-bind
include / exclude属性 :字符串或正则表达式。只有名称(name)匹配的组件会被缓存/不会被缓存

max属性:缓存组件的最大值。类型为字符或者数字,可以控制缓存组件的个数
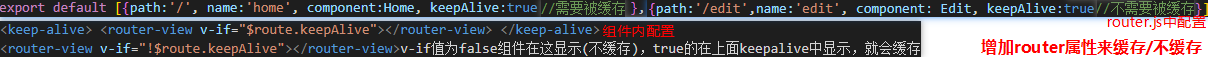
增加router属性来缓存/不缓存
router.js配置,路由中加属性值为true/false,再利用v-if判断是不是在keepAlive标签内还是外面显示,来缓存或不缓存

拓展
需求:默认显示A。B跳到A,A不刷新。 C跳到A,A刷新
实现(具体看上网址):利用router加属性,然后在组件中利用组件守卫改router属性值来设置A缓存还是属性
跨域:指一个域下的文档或脚本试图去请求另一个域下的资源,这里跨域是广义的,其实我们通常所说的跨域是狭义的,是由浏览器同源策略限制的一类请求场景
广义跨域:资源跳转(A链接、重定向、表单提交)、脚本请求(js发起ajax请求、dom和js对象的跨域操作等)、资源嵌入(<link><script> <img> <frame>等dom标签,样式中background:url() @font-face()等文件外链)
同源策略:指协议,域名,端口三者相同,即便两个不同的域名指向同一个ip地址,也非同源
它限制这几种行为(Cookie、LocalStorage 和 IndexDB无法读取,DOM和Js对象无法获,AJAX 请求不能发送)
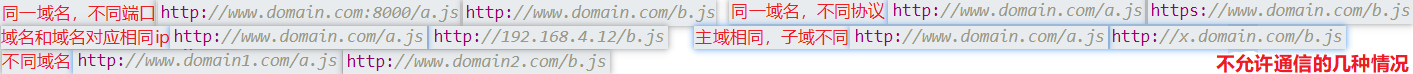
常见跨域场景:同一域名, 不同端口/不同协议。 域名和域名对应相同ip。 主域相同, 子域不同。 不同域名

跨域解决方案
通过以下1,6,7,8方式解决AJAX同源策略的问题,具体代码实现看上网址
1 通过jsonp跨域:通常为减轻web服务器负载,把js、css,img等静态资源分离到另一台独立域名的服务器上,在html页面通过相应标签从不同域名下加载静态资源,而被浏览器允许,基于此原理,我们可通过动态创建script,再请求一个带参网址实现跨域通信
缺点:只能实现get一种请求,只支持跨域HTTP请求这
2 document.domain + iframe跨域:两个页面都通过js强制设置document.domain为基础主域,就实现了同域
缺点:仅限主域相同,子域不同的跨域应用场景
3 location.hash + iframe跨域: 未看
4 window.name + iframe跨域: 未看
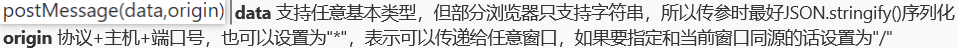
5 postMessage跨域:是HTML5 XMLHttpRequest Level 2中的API,且是为数不多可以跨域操作的window属性之一,解决这些问题:页面和其打开的新窗口的数据传递,多窗口之间消息传递,页面与嵌套的iframe消息传递

6 跨域资源共享CORS:W3C标准,它允许浏览器向跨源服务器,发出XMLHttpRequest请求,克服了AJAX只能同源使用限制。服务端设置Access-Control-Allow-Origin即可,前端无须设置,若要带cookie请求:前后端都需要设置

目前,所有浏览器都支持该功能(IE8+:IE8/9需要使用XDomainRequest对象),主流的跨域解决方案
CORS与JSONP的使用目的相同,但是比JSONP更强大,JSONP只支持GET请求,CORS支持所有类型的HTTP请求。JSONP的优势在于支持老式浏览器,以及可以向不支持CORS的网站请求数据
7 nginx代理跨域: 反向代理接口跨域:同源策略是浏览器的安全策略,不是HTTP协议的一部分。服务器端调用HTTP接口只是使用HTTP协议,不会执行JS脚本,不需要同源策略,也就不存在跨越问题
通过nginx配置一个代理服务器(域名与domain1相同,端口不同)做跳板机,通过反向代理需要的网址,访问他,并可修改cookie中domain信息,方便当前域cookie写入,实现跨域登录
8 Nodejs中间件代理跨域:node中间件实现跨域代理,原理大致与nginx相同,都是通过启一个代理服务器,实现数据的转发,也可通过设cookieDomainRewrite参数修改响应头中cookie中域名,实现当前域的cookie写入,方便接口登录认证。vue就是这种
9 WebSocket协议跨域:HTML5一种新的协议,允许跨域通讯,原生WebSocket API用起来不方便,我们使用Socket.io,它很好地封装了webSocket接口,提供了更简单、灵活的接口,也对不支持webSocket的浏览器提供了向下兼容





评论