发表于: 2019-12-11 23:20:10
1 1268
今天完成的事
引用部分组件
今天的收获
用的是Element提供的组件,首先用npm安装

,接着是引入,有完整引入跟按需引入两种
在main.js中引导
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element)
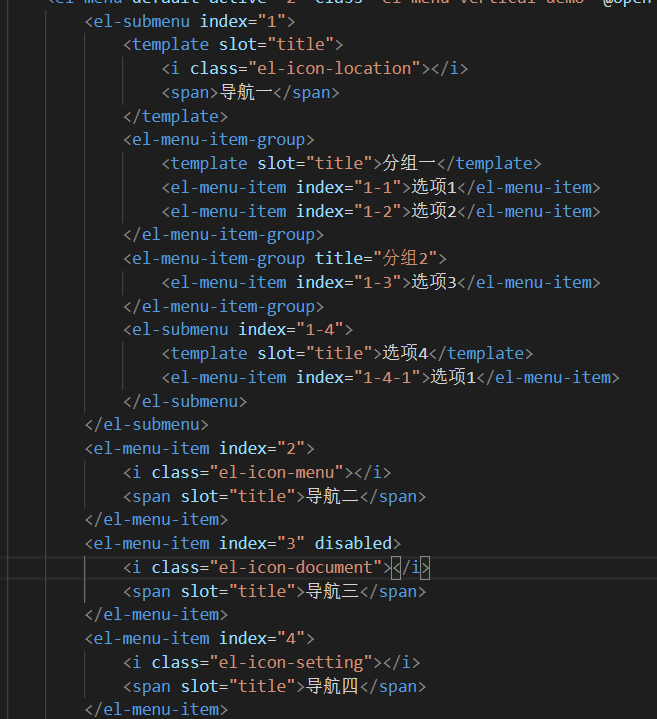
接着在页面中引用代码就可以了

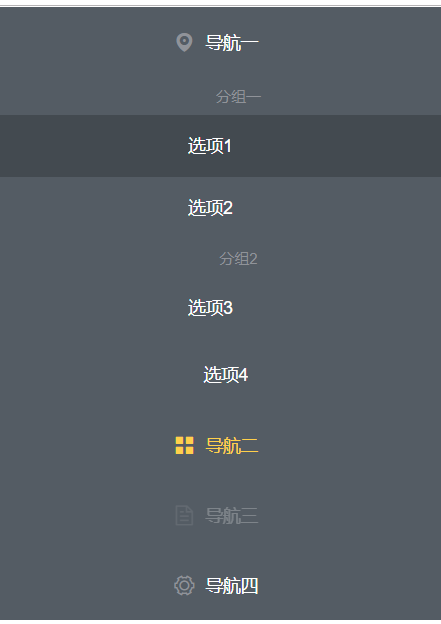
成功了。

再按需求进行一些改动。
遇到的问题
本来一开始是打算按需引用的,因为可以减少项目体积
官网上给的是先安装


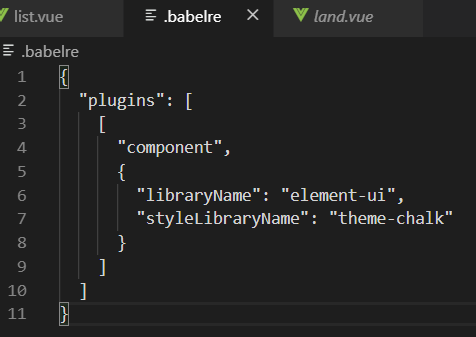
我安装之后没找到这个.babelrc,网上查询说是要自己再根目录添加一个文件,再把配置写进去


接着在main中按需求写引用,引用什么就添加什么


跟着步骤引入NavMenu
//引用饿了么组件
import {NavMenu} from 'element-ui';
Vue.component(NavMenu.name,NavMenu);
这不行啊......

今天就到这一步
明天的计划
继续任务,快点搞分页





评论