发表于: 2019-12-11 22:21:18
1 1211
今天完成的事情:
1.继续学vue。
2.重新回顾之前的语法知识。
不过昨天用到的vue脚手架觉得不是很理解,重新再看看webpack再去理解脚手架吧。
明天计划的事情:
1.继续学vue
2.推进任务
遇到的问题和收获:
1.昨天的路由,组件部分:
<template>
<div>
<h1>{{msg}}</h1>
</div>
</template>
<script>
export default {
name: 'ComponentB',
data(){
return{
msg:'这是组件B',
}
}
}
</script>import Vue from 'vue'
import Router from 'vue-router'
import A from '@/components/ComponentA'
import B from '@/components/ComponentB'
Vue.use(Router)
export default new Router({
routes:
{
path: '/a',
name: 'A',
component: A,
},
{
path: '/b',
name:'B',
component:B,
}
]
})<div id="app">
<ul>
<li><a href="#/a">这是组件A</a></li>
<li><a href="#/b">这是组件B</a></li>
</ul>
<router-view></router-view>
</div>发现这样写也能实现,不使用router-link,虽然li里面href会警告,路径问题。
所以一下子对脚手架的结构产生了困惑,我并没有理解到其结构的含义。所以打算重新再看看webpack,从头构建一个项目看看能不能理解。
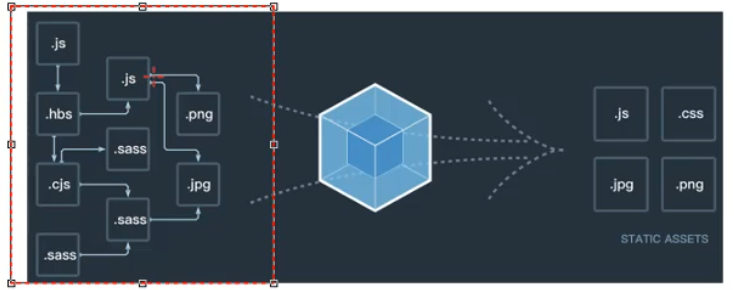
2..关于webpack,官方解释,webpack是一个现代的JavaScript应用的静态模块打包工具。
好吧,官方文档老是这样用概念解释概念,初学者看了当没看系列 = =

Webpack 能把js、css、png等多种静态资源进行打包
①能进行模块化开发,之前很多任务都需要建立大量的js和css文件,webpack能把这些小文件打包成一个文件,以减少http请求次数,且可以按需打包,避免单个打包文件过大,可以打包为多个。
②可以编译更高级的语法,比如typescript、ES6,浏览器不一定能识别,所以webpack可以打包将其转化为浏览器可以识别的语法。
③css的预编译,开发中还可以使用sass和less原生的css扩展技术,通过sass-loader、less-loader将它们的语法编译成浏览器可以识别的css语法。sass-loader、less-loader需要学习下,目前还在了解。
目前看到的麻烦的地方,配置稍微有些繁琐。





评论