今天完成的事情
为什么学习 JavaScript?
JavaScript web 开发人员必须学习的 3 门语言中的一门:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 网页的行为
JS <script> 标签可以放在head 或body里 也可以放在body下 外链使用 需要<script src=“文件地址.js”>
外部脚本不能包含 <script> 标签。
小驼峰命名规则:第一个单词小写,其他单词首字母大写
写法如:backgroundColor
——————————————————————————————————————
<script></script> JS引用
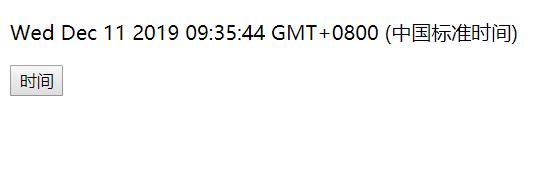
声明一个函数,函数调用时在 id="demo" 的元素上输出 "时间"
function 名称自定() {
document.getElementById("demo").innerHTML = Date();
}
<p id="demo"></p>
<button type="button" onclick="名称自定()">显示日期</button> onclick 事件会在元素被点击时发生。

这个通过onclick 触发 function 的函数 Date() 是时间
document.getElementById("demo") 是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。
innerHTML = "段落已修改。" 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
改变 HTML 内容
<p id="demo">
JavaScript 能改变 HTML 元素的内容。
</p>
<script>
function 名称自定() {
x=document.getElementById("demo"); // 找到元素
x.innerHTML="Hello JavaScript!"; // 改变内容 这里的双引号别忘记加
}
</script>
<button type="button" onclick="名称自定()">点击这里</button>
x.style.color="#ff0000"; // 改变字体颜色
x.style.backgroundColor="#ff0000"; //改变背景颜色


———————————————————————————————————————————
document.write("");
write() 方法可向文档写入 HTML 表达式或 JavaScript 代码。
它们将按顺序被追加到文档中。
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");

——————————————————————————————————————————
<button type="button" onclick="alert('欢迎!')">点我!</button> 对事件的反应

改变 HTML 图像

<script>
function tx()
{
element=document.getElementById('tx-1')
if (element.src.match("man")) /* element.src.match("man") 的意思检查里面属性的值有没有包含man这个字符串,
如果存在man图片src更新为AVatar11.png,匹配不到man字符串,src更新为man.png*/
{
element.src="./img/Avatar11.png";
}
else
{
element.src="./img/man.png";
}
}
</script>
<img id="tx-1" onclick="tx()" src="./img/Avatar11.png">
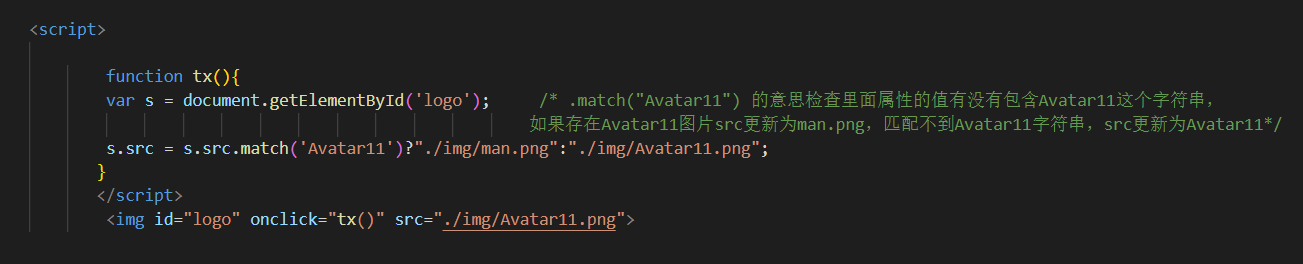
写法二

<script>
function tx(){
var s = document.getElementById('logo'); /* .match("Avatar11") 的意思检查里面属性的值有没有包含Avatar11这个字符串,
如果存在Avatar11图片src更新为man.png,匹配不到Avatar11字符串,src更新为Avatar11*/
s.src = s.src.match('Avatar11')?"./img/man.png":"./img/Avatar11.png";
}
</script>
<img id="logo" onclick="tx()" src="./img/Avatar11.png">
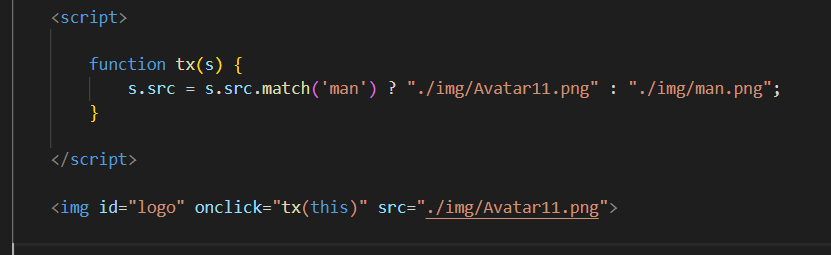
更简洁的写法

<script>
function tx(s) {
s.src = s.src.match('man') ? "./img/Avatar11.png" : "./img/man.png";
}
</script>
<img id="logo" onclick="tx(this)" src="./img/Avatar11.png">


可以无限点击切换
————————————————————————————————————————
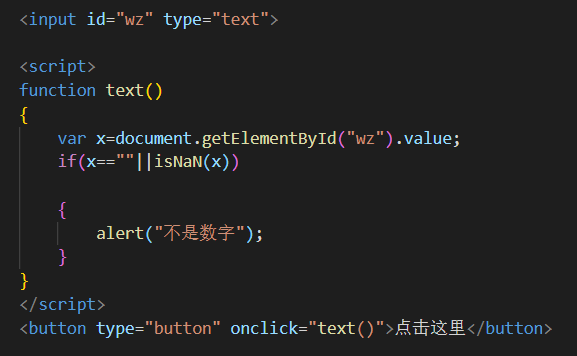
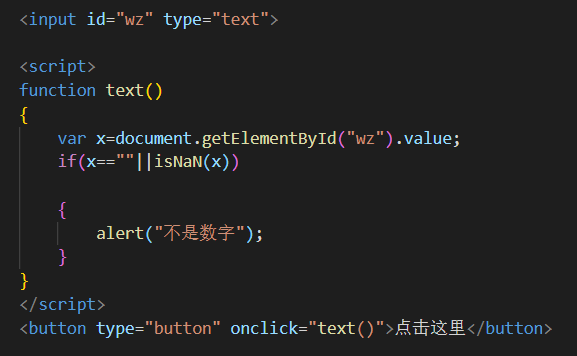
判断是不是数字

<input id="wz" type="text"> id绑定到输入框
<script>
function text() 声明一个函数
{
var x=document.getElementById("wz").value; var x创建一个变量 / .value 必需。要检测的值。
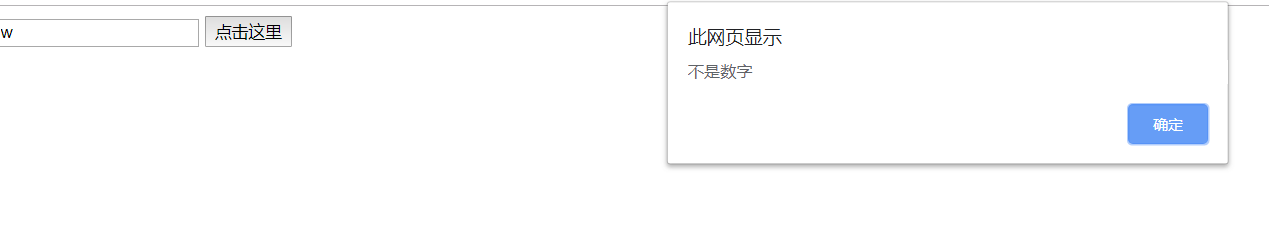
if(x==""||isNaN(x)) isNaN( ) 函数用于检查其参数是否是非数字值。 不是数字弹出下方字体 这个x可以不输入也有相同效果
{
alert("不是数字");
}
}
</script>
<button type="button" onclick="text()">点击这里</button>

———————————————————————————————————————————
JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据:
window.alert()
你可以弹出警告框来显示数据:先弹出警告框 点击确定才可以显示网页
<script>
window.alert(5 * 6);
</script>

document.write()
<script>
document.write(Date());
</script>
请使用 document.write() 仅仅向文档输出写内容。如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖 不放在函数里 document.write(Date()); 这么使用就行

<script>
document.write(1 * 5);
</script>

——————————————————————————————
JavaScript 字面量
e后面数字是几 就会出现等量的0
<script>
document.getElementById("demo").innerHTML = 123e7;
</script>
————————————————
<p id="demo"></p>
<script>
var x, y, z;
x = 5;
y = 6;
z = (x + y) * 10;
document.getElementById("demo").innerHTML = z;
</script>
————————————————
//后的命令不会执行
多行注释以 /* 开始,以 */ 结尾
注释 可用于阻止执行 放在开头结尾都可以阻止
document.write("你好 \
世界!"); 这样可以拆行
JavaScript 数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等:
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值
JS 变量
变量必须以字母开头
变量名称对大小写敏感(y 和 Y 是不同的变量)
当您向变量分配文本值时,应该用双引号或单引号包围这个值。
当您向变量赋的值是数值时,不要使用引号。如果您用引号包围数值,该值会被作为文本来处理。
var carname; 无值的变量是undefined
重新声明变量 该变量的值不会丢失
var carname="Volvo";
var carname;
<script>
var x=5;
var y=6;
var z=x+y;
document.write(x + "<br>");
document.write(y + "<br>");
document.write(z + "<br>");
</script>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
a = 1;
b = 2;
c = a + b;
document.getElementById("demo1").innerHTML = c;
x = 1; y = 2; z = x + y;
document.getElementById("demo2").innerHTML = z;
</script>

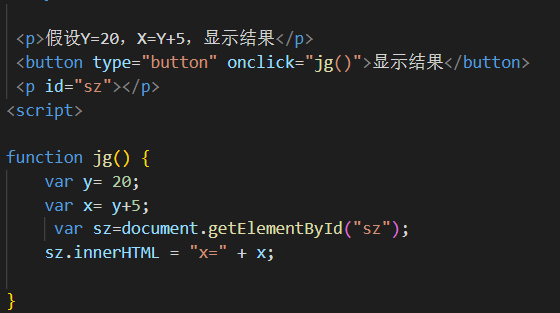
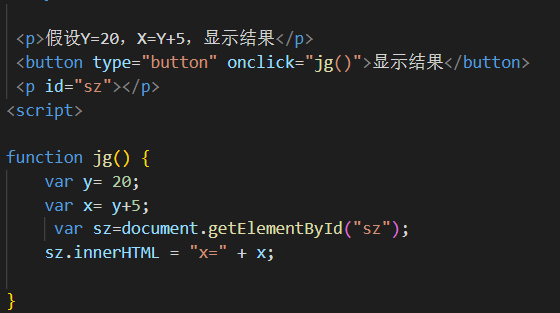
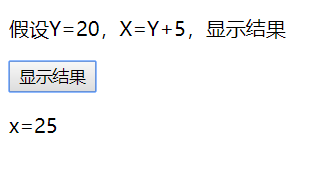
function jg() {
var y= 20;
var x= y+5;
var sz=document.getElementById("sz");
sz.innerHTML = "x=" + x;
}
效果

JavaScript 数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等:
用单引号和双引号都可以
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值
字符串 String
字符串是存储字符的变量。
数字 Number
e后面数字是几 就会出现等量的0
e -5 负几就会有几个0
布尔 BOOlean
布尔(逻辑)只能有两个值:true 或 false。
var x=true;
var y=false;
布尔 Boolean
var x=true; 真
var y=false; 假
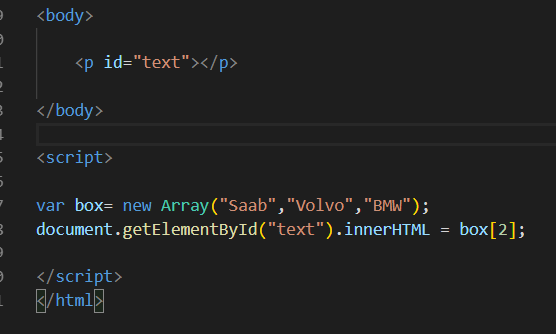
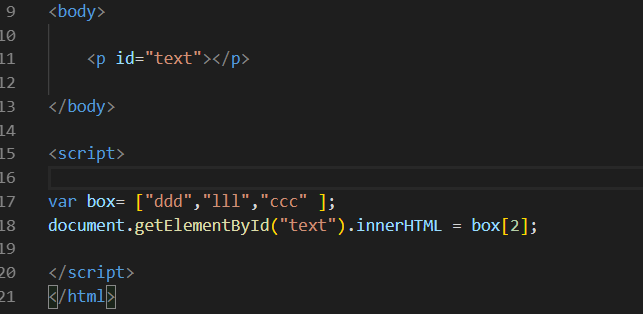
数组
数组默认从0开始
.length 为数组总和
没赋值的都输出为undefined(不明确未下定义的)
数组var 后的命名自己定义
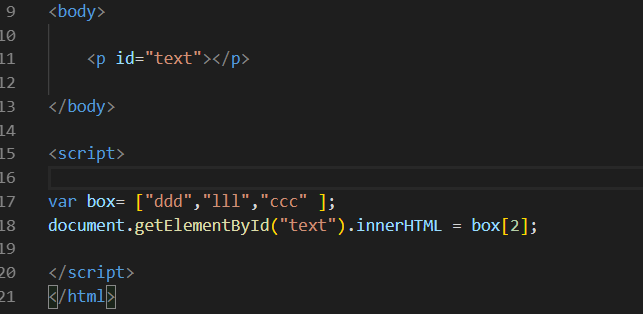
两种书写方式
下面的代码创建名为 cars 的数组:
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
或者
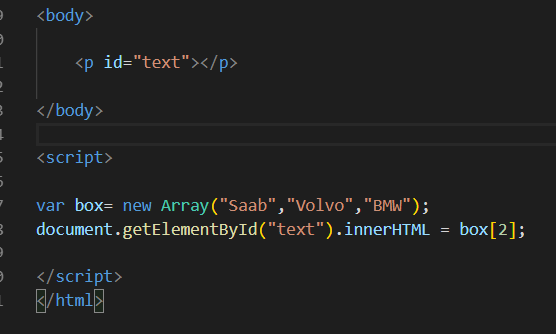
var cars=new Array("Saab","Volvo","BMW");

JavaScript 对象
可以这么写和那么写
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};

Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
var person; Undefined
var car=null ; Null
———————————————————————————下面这个明天再好好理解理解
<script>
var i;
var cars = new Array();
cars[0] = "Saab";
cars[1] = "Volvo";
cars[2] = "BMW";
for (i=0;i<cars.length;i++)
{
document.write(cars[i] + "<br>");
}
</script>
for (i=0;i<cars.length;i++) 就是 i 从 0 开始到数组 cars 的最大索引号为止,依次增加1
cars[i]+"<br>" 就是数组 cars 的第 i 个元素的值(是个字符串)与固定字符串“<br>”相连的意思。
明天计划的事情:
数据类型再了解一遍 ,准备小课堂
遇到的问题:
基本没什么,就是理解不够,多试就好了
收获:
上面提到的知识点都再次理解了一遍,基本问题不大
























评论