发表于: 2019-12-10 21:20:47
1 1208
今天完成的:
写获取验证码的逻辑,但是失败了,当点击一次之后60秒内不可以重复点击,我这边是一点击就直接没有了,60秒后也不可以继续点击了,调了一下接口。。。
明天的计划:
继续调接口,看看能不能把接口调完,验证码先放一放。
遇到的困难:

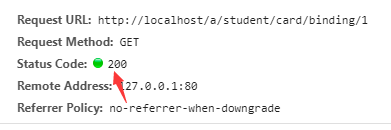
一开始的时候调这个接口也遇到了 坑所以今天完成的效率才会这么慢,返回一个400,然后我去拿postman测了一下是通的,那么就是我这边的问题。


那么POSTMAN通了 我这边的原因到底出在那里,一时还没找到原因后来,后端的大佬说

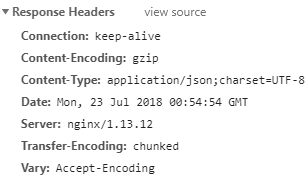
在network里面这个是服务端返出来的信息,目的是告诉我,他需要什么样的信息,那么我就传什么样的信息回去。
method:'POST',
headers: {
"content-type": "application/x-www-form-urlencoded"
},然后我的请求头是这样的,
这个是服务端需要的请求头的格式,因为请求头的不同导致我,在这一个接口上面卡了将近有4个小时吧,瞬间心态爆炸。
angularJS 在设置了请求头之后就会更改他的默认设置,默认设置为
"content-type": "application/x-www-form-urlencoded"所以这个需要注意一下。
今天的收获:
Javascript中代码的运行环境分为以下三种:
全局级别的代码 - 这个是默认的代码运行环境,一旦代码被载入,引擎最先进入的就是这个环境。
函数级别的代码 - 当执行一个函数时,运行函数体中的代码。
Eval的代码 - 在Eval函数内运行的代码。
每次新创建的一个执行上下文会被添加到作用域链的顶部,有时也称为执行或调用栈。浏览器总是运行位于作用域链顶部的当前执行上下文。一旦完成,当前执行上下文将从栈顶被移除并且将控制权归还给之前的执行上下文。
不同执行上下文之间的变量命名冲突通过攀爬作用域链解决,从局部直到全局。这意味着具有相同名称的局部变量在作用域链中有更高的优先级。
简单的说,每次你试图访问函数执行上下文中的变量时,查找进程总是从自己的变量对象开始。如果在自己的变量对象中没发现要查找的变量,继续搜索作用域链。它将攀爬作用域链检查每一个执行上下文的变量对象,寻找和变量名称匹配的值。
确 切地说,执行上下文对象(上述的executionContextObj)是在函数被调用时,但是在函数体被真正执行以前所创建的。函数被调用时,就是我 上述所描述的两个阶段中的第一个阶段 - 建立阶段。这个时刻,引擎会检查函数中的参数,声明的变量以及内部函数,然后基于这些信息建立执行上下文对象 (executionContextObj)。在这个阶段,variableObject对象,作用域链,以及this所指向的对象都会被确定。





评论