发表于: 2019-12-09 23:25:31
1 1126
今天完成的事情:
1.继续学vue。了解vue的基本结构
明天计划的事情:
1.推进任务。ok开始吧
遇到的问题和收获:
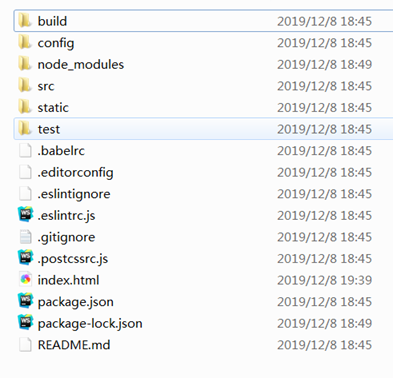
1.首先是自己先建立的模板。配置一路yes。

build及config:webpack配置相关
node_modules:通过npm install安装的依赖代码库
src:项目源码
static:存放静态资源
----.gitkeep:意思是就算这是个空文件,仍旧可以提交到代码版本库(因为一般如果为空文件夹,git会忽略这个文件夹)中。
.babelrc:babel相关配置(因为我们的代码大多都是ES6,而大多浏览器是不支持ES6的,所以我们需要babel帮我们转换成ES5语法)
.editorconfig:编辑器的配置,可以在这里修改编码、缩进等
.eslintignore:设置忽略语法检查的目录文件
.eslintrc.js:eslint的配置文件
.gitignore:git忽略里面设定的这些文件的提交
index.html:入口html文件
package.json:项目的配置文件,用于描述一个项目,包括我们init时的设置、开发环境、生成环境的依赖插件及版本等。
package-lock.json:普通package.json文件“^2.0”这样写的,意味着版本可以大于等于2.0,如此就会出现各种错误。
2.vue 使用的是es6语法, 所以要将javascript的版本改成es6
这样改了之后webstorm会提示将var改为let或者conset
1.如果使用关键字 var 声明一个变量,那么这个变量就属于当前的函数作用域,如果声明是发生在任何函数外的顶层声明,那么这个变量就属于全局作用域。如果在声明变量时,省略 var 的话,该变量就会变成全局变量,如全局作用域中存在该变量,就会更新其值。
Let定义的变量,作用域是在块级或者字块中;
2.var 声明的变量还存在提升,即无论 var 出现在一个作用域的哪个位置,这个声明都属于当前的整个作用域,在其中到处都可以访问到。注意只有变量声明才会提升,对变量赋值并不会提升,
不论通过var声明的变量处于当前作用于的第几行,都会提升到作用域的最顶部。而let声明的变量不会在顶部初始化,凡是在let声明之前使用该变量都会报错
3. 只要块级作用域内存在let,它所声明的变量就会绑定在这个区域;
4. const用来专门声明一个常量,它跟let一样作用于块级作用域,没有变量提升,重复声明会报错,不同的是const声明的常量不可改变,声明时必须初始化(赋值)
3.关于vue文件
Index.html是在html里使用组件。
入口文件main.js是项目入口的配置文件,里面引入vue和App.vue,
import Vue from 'vue'
import App from './App'
然后实例化vue对象
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
});
vue文件,分三大块,<template>模版代码块,<script>是js代码块,<style>是样式代码块
在components目录下再创立子组件,
<script>
export default {
name: 'HelloWorld',
data() {
return {
msg: 'Vue is best!!!'
}
}
}
</script>
在App.vue里引入该子组件。
<script>
import HelloWorld from "./components/HelloWorld";//引入组件
export default {
name: 'App',
comments: {
HelloWorld//映射组件标签,在App里引入组件
}
}
</script>
 显示效果。
显示效果。
data() {
return {
msg: '苟利国家生死以!!!'
}
}
更改文字和图片。
接下来解决路由的问题。





评论