发表于: 2019-12-09 23:23:43
3 1090
今天完成的事:
1、修改项目代码,将验证、上传头像接口添加。
表格增加手机号、邮箱、头像地址字段。
这里获取验证码还是之前的单独获取,明天看看ajax再进行调整,代码就不放了。
下面是手机号注册、邮箱注册的两个接口,登录只用了一个接口,之前想的是跟注册一样分成三个接口,选择用户名、手机号、或邮箱登录,但是查看任务前的动图时,发现只有两个文本框,一个填写用户名、手机号、或邮箱,一个是密码。只用了一个接口,于是通过正则表达式判断输入的字符串格式,来决定如何登录。
思路就是判断哪种方式后,另两个变量set为null,使用同一条sql进行动态查询。但是每次判断后都要验证密码,就显得代码很臃肿。。
// 用户手机号注册
@RequestMapping(value = "/register1", method = RequestMethod.POST)
public ModelAndView register(User user, @RequestParam String code, ModelAndView mav) {
// 取出缓存的验证码
String redisCode = jedisUtil.get(user.getPhone());
// 确定验证码
if(redisCode != null && !"".equals(redisCode)) {
if (code.equals(redisCode)) {
//判断name、password不为null,且不是空字符串
if (user.getName() != null && !"".equals(user.getName())
&& user.getPassword() != null && !"".equals(user.getPassword())) {
// 根据名称查询,true则存在
if (userService.isUserExist(user)) {
mav.addObject("msg", "用户已存在!");
} else {
// 用户名不同,则注册,且MD5加密密码
String passwordMD5 = DesUtil.encryptMd5(user.getPassword());
user.setPassword(passwordMD5);
user.setPhone(user.getPhone());
user.setCreateAt(System.currentTimeMillis());
user.setUpdateAt(System.currentTimeMillis());
userService.insertUser(user);
mav.addObject("msg", "注册成功!请登录。");
}
} else {
mav.addObject("msg", "注册信息不全!");
}
} else {
mav.addObject("msg", "验证码错误!");
}
} else {
mav.addObject("msg", "验证码过期!");
}
mav.setViewName("login");
return mav;
}
// 用户邮箱注册
@RequestMapping(value = "/register2", method = RequestMethod.POST)
public ModelAndView register2(User user, @RequestParam String code, ModelAndView mav) {
// 取出缓存的验证码
String redisCode = jedisUtil.get(user.getMail());
// 确定验证码
if(redisCode != null && !"".equals(redisCode)) {
if (code.equals(redisCode)) {
//判断name、password不为null,且不是空字符串
if (user.getName() != null && !"".equals(user.getName())
&& user.getPassword() != null && !"".equals(user.getPassword())) {
// 根据名称查询,true则存在
if (userService.isUserExist(user)) {
mav.addObject("msg", "用户已存在!");
} else {
// 用户名不同,则注册,且MD5加密密码
String passwordMD5 = DesUtil.encryptMd5(user.getPassword());
user.setPassword(passwordMD5);
user.setMail(user.getMail());
user.setCreateAt(System.currentTimeMillis());
user.setUpdateAt(System.currentTimeMillis());
userService.insertUser(user);
mav.addObject("msg", "注册成功!请登录。");
}
} else {
mav.addObject("msg", "注册信息不全!");
}
} else {
mav.addObject("msg", "验证码错误!");
}
} else {
mav.addObject("msg", "验证码过期!");
}
mav.setViewName("login");
return mav;
}
// 用户登录
@RequestMapping(value = "/login", method = RequestMethod.POST)
public String login(User user, Model model, HttpServletRequest request) {
String phoneNo = user.getName();
String psd = user.getPassword();
//判断是邮箱还是手机号的正则表达式
String em = "^\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\\.\\w+([-.]\\w+)*$";
String ph = "^[1][34578]\\d{9}$";
//手机号登录
if(phoneNo.matches(ph)) {
//判断phone、password不为null,且不是空字符串
if(phoneNo != null && !"".equals(phoneNo) && psd != null && !"".equals(psd)){
user.setName(null);
user.setPhone(phoneNo);
user.setMail(null);
// 查询,false则不存在
if (!userService.isUserExist(user)) {
model.addAttribute("msg", "用户不存在!");
return "login";
} else {
// 将输入密码MD5加密,根据名称查询数据库密码,相同则登录,不同即密码错误
String passwordMD5 = DesUtil.encryptMd5(psd);
if (passwordMD5.equals(userService.getPasswordBy(user))) {
// 查找用户id
String userId = userService.findIdBy(user);
// 生成token,传入用户id、过期时间,10分钟,单位,毫秒
String token = JwtUtil.createJwt(userId,10*60*1000);
// 如果session不存在,就会创建一个新的session,true 与不写的效果一样
HttpSession session = request.getSession(true);
// 在session中保存数据
session.setAttribute("tokenSession",token);
session.setAttribute("userId",userId);
// 设置session过期时间,10分钟,单位秒,不设置则默认30分钟
session.setMaxInactiveInterval(10*60);
return "redirect:/home";
} else {
model.addAttribute("msg", "密码错误!");
return "login";
}
}
}
}
//邮箱登录
if(phoneNo.matches(em)) {
//判断mail、password不为null,且不是空字符串
if(phoneNo != null && !"".equals(phoneNo) && psd != null && !"".equals(psd)){
user.setName(null);
user.setPhone(null);
user.setMail(phoneNo);
// 查询,false则不存在
if (!userService.isUserExist(user)) {
model.addAttribute("msg", "用户不存在!");
return "login";
} else {
// 将输入密码MD5加密,根据名称查询数据库密码,相同则登录,不同即密码错误
String passwordMD5 = DesUtil.encryptMd5(psd);
if (passwordMD5.equals(userService.getPasswordBy(user))) {
// 查找用户id
String userId = userService.findIdBy(user);
// 生成token,传入用户id、过期时间,10分钟,单位,毫秒
String token = JwtUtil.createJwt(userId,10*60*1000);
// 如果session不存在,就会创建一个新的session,true 与不写的效果一样
HttpSession session = request.getSession(true);
// 在session中保存数据
session.setAttribute("tokenSession",token);
session.setAttribute("userId",userId);
// 设置session过期时间,10分钟,单位秒,不设置则默认30分钟
session.setMaxInactiveInterval(10*60);
return "redirect:/home";
} else {
model.addAttribute("msg", "密码错误!");
return "login";
}
}
}
}
//用户名登录
//判断name、password不为null,且不是空字符串
if(phoneNo != null && !"".equals(phoneNo) && psd != null && !"".equals(psd)){
// 查询,false则不存在
if (!userService.isUserExist(user)) {
model.addAttribute("msg", "用户不存在!");
return "login";
} else {
// 将输入密码MD5加密,根据名称查询数据库密码,相同则登录,不同即密码错误
String passwordMD5 = DesUtil.encryptMd5(psd);
if (passwordMD5.equals(userService.getPasswordBy(user))) {
// 查找用户id
String userId = userService.findIdBy(user);
// 生成token,传入用户id、过期时间,10分钟,单位,毫秒
String token = JwtUtil.createJwt(userId,10*60*1000);
// 如果session不存在,就会创建一个新的session,true 与不写的效果一样
HttpSession session = request.getSession(true);
// 在session中保存数据
session.setAttribute("tokenSession",token);
session.setAttribute("userId",userId);
// 设置session过期时间,10分钟,单位秒,不设置则默认30分钟
session.setMaxInactiveInterval(10*60);
return "redirect:/home";
} else {
model.addAttribute("msg", "密码错误!");
return "login";
}
}
}
model.addAttribute("msg", "登录信息不全!");
return "login";
}
jsp页面:比较low,明天看ajax。
用户手机号注册
<form action="register1" name="user" method="post">
用户名:<input type="text" name="name" />
密码:<input type="password" name="password" />
手机号:<input type="text" name="phone" />
验证码:<input type="text" name="code" />
<input type="submit" value="提交">
</form><hr>
用户邮箱注册
<form action="register2" name="user" method="post">
用户名:<input type="text" name="name" />
密码:<input type="password" name="password" />
邮箱:<input type="text" name="mail" />
验证码:<input type="text" name="code" />
<input type="submit" value="提交">
</form><hr>
<form action="upload" name="user" method="post" enctype="multipart/form-data">
用户名:<input type="text" name="name" />
头像:<input type="file" name="multipartFile" />
<input type="submit" value="上传头像">
</form><hr>
<form action="getTelCode" method="post">
手机号:<input type="text" name="tel" />
<input type="submit" value="获取验证码">
</form><hr>
<form action="getMailCode" method="post">
邮箱:<input type="text" name="mail" />
<input type="submit" value="获取验证码">
</form><hr>
用户登录
<form action="login" name="user" method="post">
用户:<input type="text" name="name" />
密码:<input type="password" name="password" />
<input type="submit" value="提交">
</form><hr>
2、查看正则表达式。
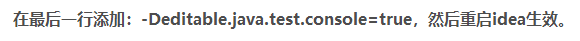
尝试的时候发现,无法使用@Test单元测试进行scanner的输入,开始以为是代码有问题,但是改成main就可以运行,百度得知,idea的单元测试与scanner应该是有兼容性问题,需要修改配置,还需要重启idea,比较麻烦,把方法收藏下,以后有需要再修改。这里就直接用main进行正则的测试。可以直接在idea里面直接修改。


正则表达式应用十分广泛,不仅仅局限于一种语言,但是每种语言中都有细微差别。
一个字符串其实就是一个简单的正则表达式,比如aaa正则表达式匹配“aaa”字符串。
如:在其他语言中,“\\”表示,我要在正则表达式中插入一个普通的反斜杠,请不要给它任何特殊意义。
而在java中,“\\”表示,我要插入一个正则表达式的反斜杠,所以其后的字符具有特殊意义。普通反斜杠则是“\\\\”。
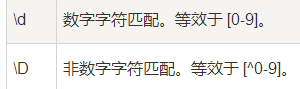
如下,“\d”表示0-9中任意一个数字,等效于[0-9],但是实际使用是“\\d”,其中“\\”表示要插入的一个反斜杠,其后字符有特殊意义。
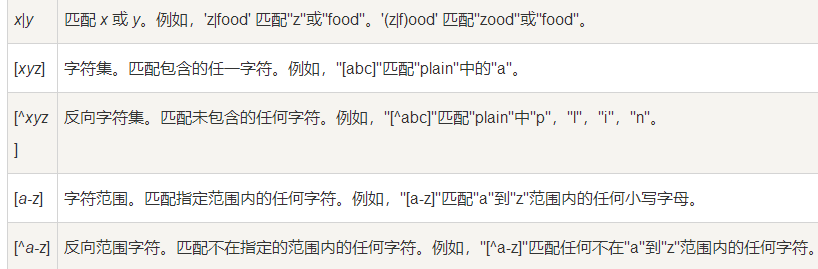
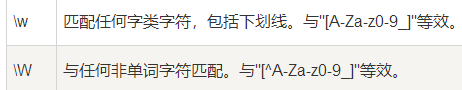
首先把目前看到的常用正则表达式语法截图如下。




测试代码:
import java.util.Scanner;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class RegexTest {
public static void main(String[] args) {
Pattern p = null;
Matcher m = null;
boolean flg = true;
Scanner sc = new Scanner(System.in);
System.out.println("------用户注册------");
//匹配用户名
System.out.println("用户名: ---(由字母数字下划线组成且开头必须是字母,不能超过16位)");
String name = sc.nextLine();
p = Pattern.compile("[a-zA-Z]{1}[a-zA-Z0-9_]{1,15}");
m = p.matcher(name);
flg = m.matches();
//匹配昵称
System.out.println("昵称: ---(字母和数字构成长度大于6小于10) ");
String nicheng = sc.nextLine();
p = Pattern.compile("[a-zA-Z0-9]{7,9}");
m = p.matcher(nicheng);
flg = m.matches();
//匹配手机号
System.out.println("手机号: ---(全数字,首位为1,次位为34578中的一个,长度为11位)");
String phone = sc.nextLine();
p = Pattern.compile("^[1][34578]\\d{9}$");
m = p.matcher(phone);
flg = m.matches();
//匹配邮箱
System.out.println("邮箱: ---(必须包含@符号;必须包含点;点和@之间必须有字符)");
String email = sc.nextLine();
// 邮箱验证,等同下面3行代码
String em = "^\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\\.\\w+([-.]\\w+)*$";
flg = email.matches(em);
// 邮箱验证
p = Pattern.compile("^\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\\.\\w+([-.]\\w+)*$");
m = p.matcher(email);
flg = m.matches();
if(flg) {
System.out.println("注册成功");
} else {
System.out.println("信息填写不正确!");
}
sc.close();
}
}
其中常用的都是简易的写法,两个字符串分别是正则表达式,以及待验证字符串,调用matches方法,入参就是正则表达式,返回值即布尔。
String email = sc.nextLine();
String em = "^\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\\.\\w+([-.]\\w+)*$";
flg = email.matches(em);
3、查看了如何使用配置文件切换使用哪种图片API存储。
查看了一下,原来这个还是挺有需求的,是属于一个接口拥有多个实现类,根据情况来进行相应实现类的调用。
找到了一个,是用两个实现类实现一个接口,编写一个工具类,通过读取配置文件中的类名,来使用对应的实现类,从而调用对应的方法。但是这样无法使用spring的自动装配,关键参数只能放到实现类里,于是就舍弃了。
后来查看了一个方法,看着挺靠谱,但是说springmvc不行,要用springboot。。先放着,以后学springboot再看看。、
明天计划的事:
1、学习ajax,完善任务七代码。
2、准备任务七提交。
3、查看任务八内容,先进行学习,相应的shiro、springboot等任务完成再学习。
遇到的问题:
如何使用配置文件切换使用哪种图片API存储,没什么头绪,后续有需要再看看。
正则表达式看的头晕,试着尝试了下简单的语法,有需要再具体查找吧。
收获:
1、修改项目代码,将验证、上传头像接口添加。
2、学习正则表达式。
3、简单查看了如何使用配置文件切换使用哪种图片API存储。





评论