发表于: 2019-12-09 22:49:13
1 1282
今天完成的事情:
1 vue组件通信的方法,循环中key值作用
明天计划的事情:
1复习
遇到的问题:
1 暂无
收获:
父子组件传值
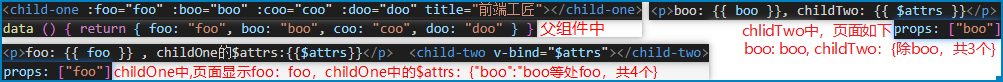
1 父向子props:子组件标签上v-bind:组件属性=' '(属性 = '' 这样获取不到父组件data中的属性),子组件内通过props传值。具体看官方基础中
2 父向子$attrs/$listeners:两个都是对象,$attrs包含父组件中不被子组件props引用的特性绑定(除class/style),通过v-bind="$attrs" 可传入它的子组件 / $listeners包含父组件中的v-on事件监听器(不含.native修饰器)。通过v-on="$listeners" 可传入它子组件

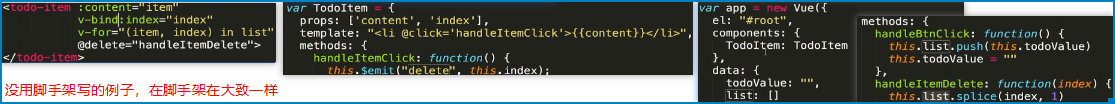
3 子向父传值$emit:子组件内先设事件(例点击事件)函数,函数内设置this.$emit(向外触发事件名,传值),在子组件标签上写上@触发事件名="父组件方法" 即可,默认参数就是传值的参数

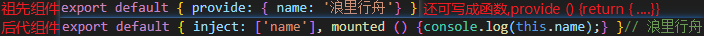
4 向后代provide/inject:祖先组件中通过provider来提供变量,然后在子孙组件中通过inject来注入变量

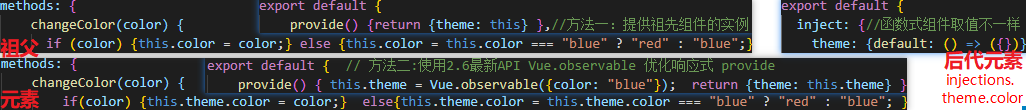
注意provide/inject绑定并不是可响应的(祖先属性值改变,后代不变),但如果你传入了一个可监听的对象,那么其对象的属性还是可响应,两种方法解决如下:provide祖先组件的实例 / 2.6最新API Vue.observable 推荐

5 $ref / $parent / $children:Vue官方基础组件中 / 访问父实例方法属性 / 访问子实例方法属性
非父子组件传值
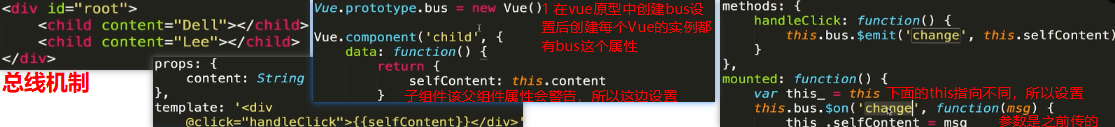
总线机制,Vuex,Storage也可用于赋值传值,但没上面来的方便
兄弟组件传值:先通过$emis传给父元素,然后父元素通过标签属性传给子组件,子组件通过props接收
总线机制:1设置Vue原型的bus方法 2通过bus的$emit触发事件 3通过bus的$on监听事件,触发函数
当项目比较大时,可以选择更好的状态管理解决方案vuex

Vuex:具体看Vuex中
Storeage传值
维护状态
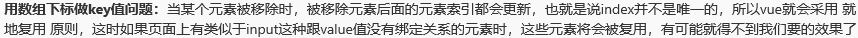
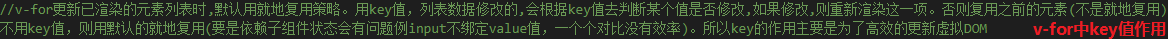
使用v-for更新已渲染的元素列表:就地更新策略/就地复用,如数据项的顺序改变,Vue不会移动DOM元素来匹配数据项的顺序,而是就地依次更新每个元素(按序一个个新对比旧),确保它们在每个索引位置正确渲染。这个默认的模式是高效的,但只适用于不依赖子组件状态或临时DOM状态(例表单输入值,注意要绑定value)的列表渲染输出
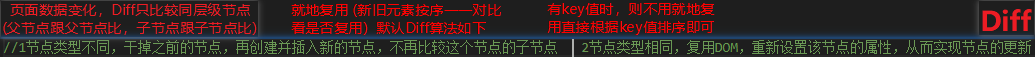
不用就地更新,给Vue一个提示,让Diff算法能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要提供key属性

就地复用问题例子 input没有绑定value值的问题:方应杭回答中(自我理解):因为没key,采用就地复用,旧的对比新的,类型相同所以直接用旧DOM,然后更新属性。一个个对比123,变成13,1对比1无变化就用1, 2对比3因为input跟value值没有绑定关系,所以不会更新该属性,就用旧的2。所以导致了更新后的因为复用12,所以是最后一个被删了
key值:详情主要用在Vue虚拟DOM算法(Diff),不用key,Vue会使用一种最大限度减少动态元素并尽可能尝试修复/再利用相同类型元素的算法(就地复用)。使用key,会基于key的变化重新排列元素顺序(复用),直接移除key不存在的元素
同级key不能重复,不使用对象或数组等非基本类型为key值。数组下标不行







评论