发表于: 2019-12-09 20:35:12
1 1103
今天完成的事情
今天一天都在改bug,然而还没有改完,很多甚至没有改成功,难受
今天遇到的问题

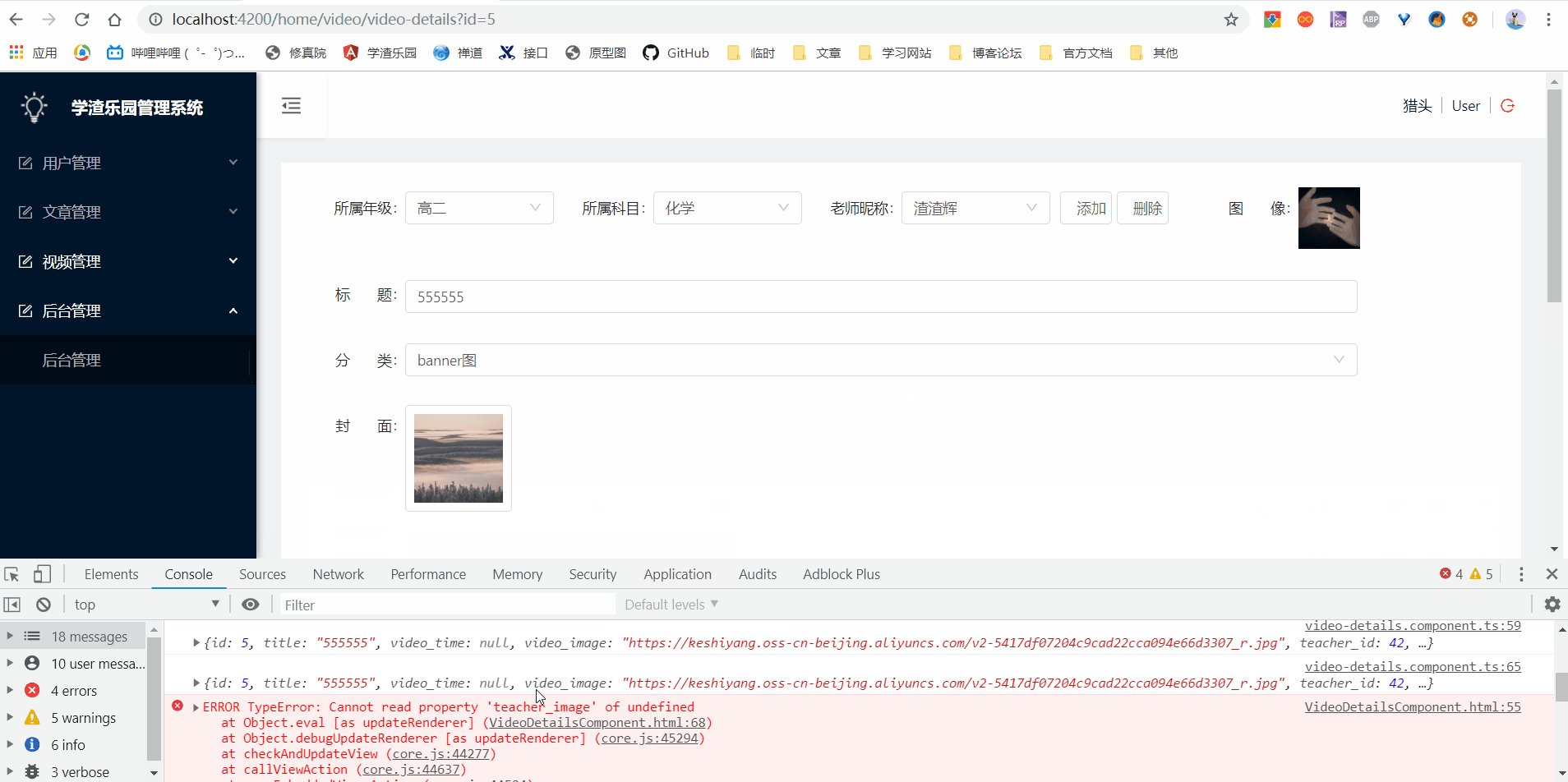
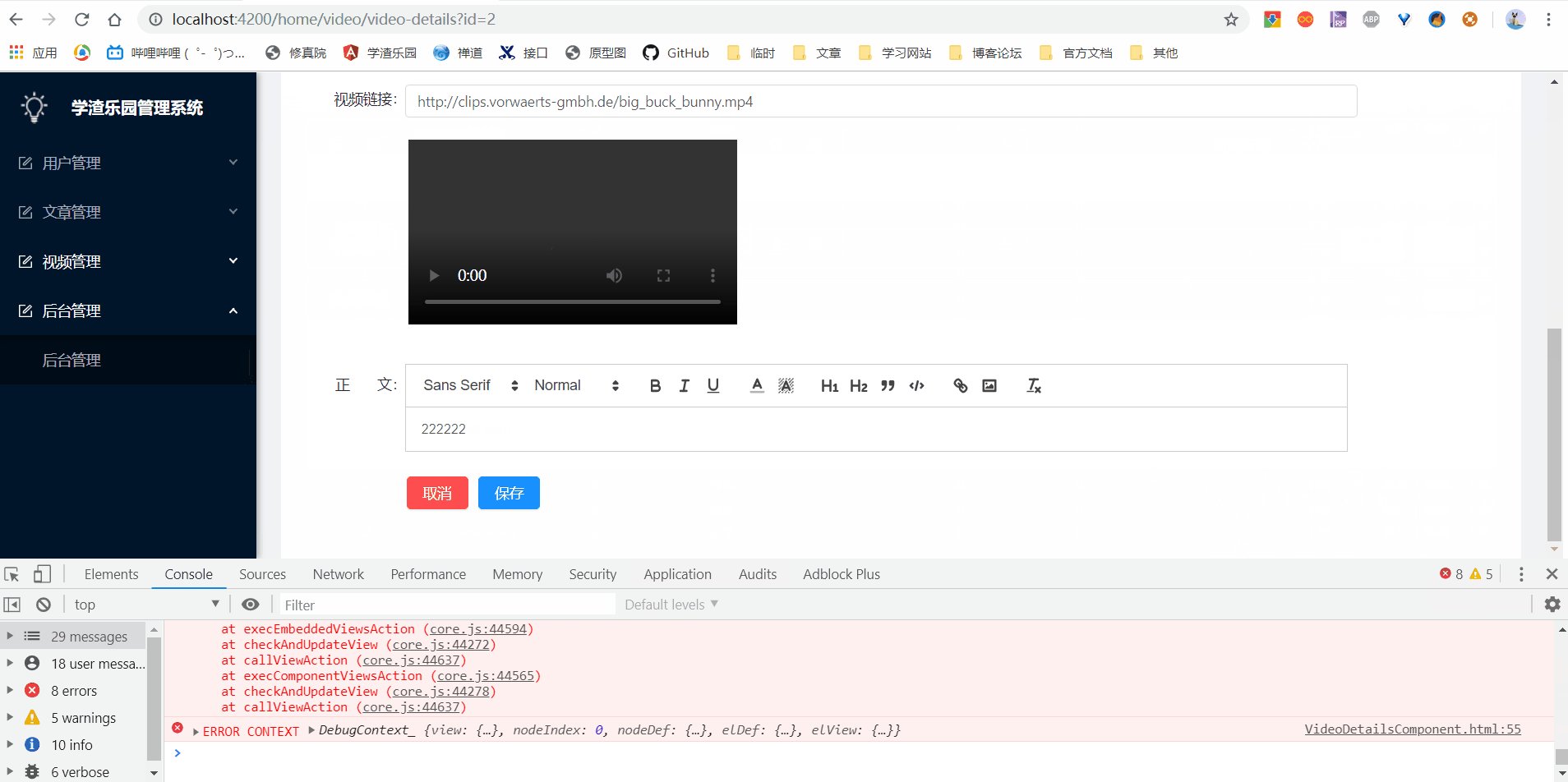
问题:如上界面,视频详情查看、编辑界面,点进去所有数据都可以展示,但是下方疯狂报错,报错地方显示为图像那个地方对应的html,html如下
这里两处都是用了ngif判断语句,当此页面没有传入老师id时,下方的img生效,否则就是第一个img生效,第一个src的路径解释:
上面时获取老师列表的方法,res.list就是返回参数中的老师列表,首先使用teacherlist做一个接受,然后将其使用foreach遍历,生成一个新的对象teacherObj,key值是从中提取出来的id,value值就是其本身。
下面是老师昵称的html
当我选中某个老师时,nzvalue就是该老师的teacher_id,同时双向数据绑定的数据就是这个视频对应的老师的tid标识就是选中的teacher_id,然后在[src]="teacherObj[dataObj.tid].teacher_image" 图像中就是绑定了选中老师对应的图像
解决:当我将两个img注释掉后,发现报错就不显示了,但是我自己还是没能解决这个问题,然后灯到今天早上
请教了大佬才解决的,首先贴代码
以上代码中就在第一个img标签的ngif语句中多添加了一个字段teacherList,原因在于获取老师列表是一个异步的任务,页面加载时可能没有执行完成,所以就会没有老师的列表,也就没有老师的图像,当这个异步任务完成了,图像就自然获取到了,但是开始的报错也会显示,不会影响效果
今天的收获
学习了js中动态修改元素的方法
createElement 创建元素对象
createTextNode 创建文本对象
appendChild 把元素添加到容器的末尾
insertBefore 把元素添加到指定容器中指定元素的前面
// 动态创建一个DIV元素对象,把其赋给BOX
let box = document.createElement('div');
box.id = 'boxActive';
box.style.width = '200px';
box.style.height = '200px';
box.className = 'RED';
// 动态创建一个文本
let text = document.createTextNode('珠峰培训');
// 添加:容器.appendChild(元素)
box.appendChild(text);
// document.body.appendChild(box);
// 放到指定元素前:容器.insertBefore([新增元素],[指定元素])
let haha = document.getElementById('haha');
// haha.parentNode.insertBefore(...)
document.body.insertBefore(box, haha);
cloneNode(true/false) 克隆元素或者节点
removeChild 移除容器中的某个元素
<div class="box">
<span>珠峰培训1</span>
</div>
<script>
let box1 = document.querySelector('.box');
// 克隆第一份(深克隆)
let box2 = box1.cloneNode(true);
box2.querySelector('span').innerText = '珠峰培训2';
// 克隆第二份(浅克隆)
let box3 = box1.cloneNode(false);
box3.innerHTML = "<span>珠峰培训3</span>";
document.body.appendChild(box2);
document.body.appendChild(box3);
//===========
// 容器.removeChild(元素)
document.body.removeChild(box2);
</script>
setAttribute / getAttribute / removeAttribute 设置获取移除元素的自定义属性信息(这种方式是把自定义属性放到元素结构上)
var btnList = document.querySelectorAll('button');
for (var i = 0; i < btnList.length; i++) {
// 设置自定义属性:元素对象.属性名=属性值(原理是向元素对象对应的堆内存中添加了一个属性)
// btnList[i].myIndex = i;
// 设置自定义属性:基于SET-ATTRIBUTE是把属性信息写到了元素标签的结构上(在结构中可以看到的),并没有放到元素对象对应的堆内存中
btnList[i].setAttribute('data-index', i);
btnList[i].onclick = function () {
// 获取自定义属性:元素对象.属性名 (原理是从堆内存中获取到对应的属性值)
// alert(this.myIndex);
// 基于GET-ATTRIBUTE可以把结构上存储的自定义属性值获取
alert(this.getAttribute('data-index'));
}
}
明天的计划
后台bug解决,能开始做前台小程序





评论