发表于: 2019-12-09 15:32:14
1 1229
今天完成的事
常见的事件
onchange 元素改变时 onclic单机事件 onmouseover移动鼠标 onmouseout一开鼠标
字符串
JS运算符
算数运算符 + 加法 - 减法 * 乘法 \ 除法
复制运算符 = += -+ %=
JS比较运算符
== 等于 === 绝对等于 != 不等于
逻辑运算符 && 或者 || 并且 ! 不知道
条件语句
if else 语句
if else if else

JS switch语句 是一种条件语句
switch语句

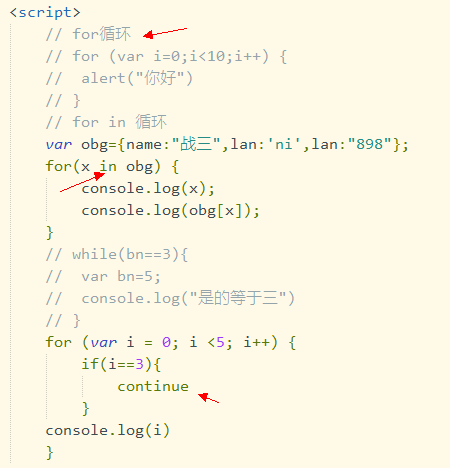
for 循环的学习
介绍: 如果你想一边有一半的输出相同的代码 南无使用循环就是很方便的
不同类型的循环
for 循环 用来循环不同的代码快
for in 循环用来 遍历对象的属性值
while 循环 条件循环拉力执行 代码块
do while 条件循环 拉力执行代码块
停止循环 break
跳过循环 cuntiune

JS检测操作符
typeof 操作符

数据类型转换
数字转换成字符串
string()方法 可以将数字转换成字符串
将布尔值转换成字符串
方法 string()就行
将数字转换成字符串
Number() 方法就行
JS正则表达式
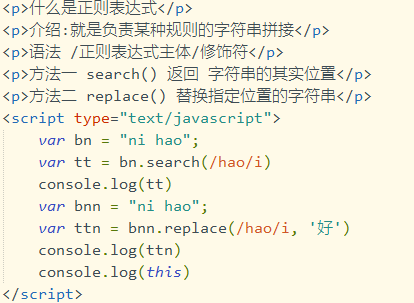
什么是正则表达式
介绍:就是负责某种规则的字符串拼接
语法 /正则表达式主体/修饰符
方法一 search() 返回 字符串的其实位置
方法二 replace() 替换指定位置的字符串
总结 /这里写的是你的内容主体/i i是不区分大小写 外面加方法
正则表达式修饰符
i 不区分大小写 搜索
g 执行全部匹配
m 执行多行匹配
正则表达式模式
【abc】 查找括号之间的任何字符
【0-9】 查找0-9的之间的数字
(x|y)查找任何以| 分割的选项
元子特殊字符
\d 查找数字
\s 查找空白字符
常用的正则表达式
中文 [\u4e00-\u9fa5]
正整数 [1-9]\d*

ES6 初步变量提升
let布局变量 const全部变量
区别 var 的变量的可以先使用 后声明 let 只能先声明后使用
JSON数据
介绍: JSON 是用于存储和传输数据的格式。 JSON 通常用于服务端向网页传递数据 。
案例: var text = '{ "sites" : [' + '{ "name":"Runoob" , "url":"www.runoob.com" },' + '{ "name":"Google" , "url":"www.google.com" },' + '{ "name":"Taobao" , "url":"www.taobao.com" } ]}';
相关函数: JSON.parse() 用于将一个json字符串转换成对象
json。string 用于js值转换为json字符串
JS的代码规范
规范主要分为: 变量命名规范 空格规范注释 其他规范
变量名规范
使用驼峰命名法
空格与运算符
运算符之间 加空格使用
语法规则
每条语句之间要用分号用
每行代码不嫩超过80个字符
外部引入jjs时tyle之间不用加text
函数
函数声明
function nihao(){ 执行代码块 }
声明不会立即执行 只会调用时 才会生效

函数表达式
函数可以储存在变量中使用
var x = function (a, b) {return a * b};
使用var x = function (a, b) {return a * b}; document.getElementById("demo").innerHTML = x(4, 3);
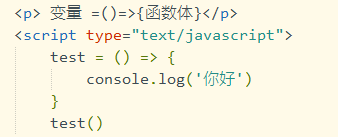
箭头函数
变量 =()=>{函数体}

JS闭包
var add = (function () { var counter = 0; return function () {return counter += 1;} })(); add(); add(); add();
变量 add 指定了函数自我调用的返回字值。 自我调用函数只执行一次。设置计数器为 0。并返回函数表达式。 add变量可以作为一个函数使用。非常棒的部分是它可以访问函数上一层作用域的计数器。 这个叫作 JavaScript 闭包。它使得函数拥有私有变量变成可能。 计数器受匿名函数的作用域保护,只能通过 add 方法修改。
明天计划的事
1 学习写HTML DOM 部分
2 开始写人物2





评论