发表于: 2019-12-07 23:23:00
1 1218
今天完成的事
设置v-model关联两个input的值
设置跨域
今天的收获
cli3跟cli4的跨域
在 的同级目录下创建一个新的文件,命名
的同级目录下创建一个新的文件,命名
并在里面配置
module.exports = {
outputDir: 'dist', //build输出目录
assetsDir: 'assets', //静态资源目录(js, css, img)
lintOnSave: false, //是否开启eslint
devServer: {
open: true, //是否自动弹出浏览器页面
host: "localhost",
port: '8081',
https: false, //是否使用https协议
hotOnly: false, //是否开启热更新
proxy: {
'/api': {
target: 'http://dev.admin.carrots.ptteng.com/', //API服务器的地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
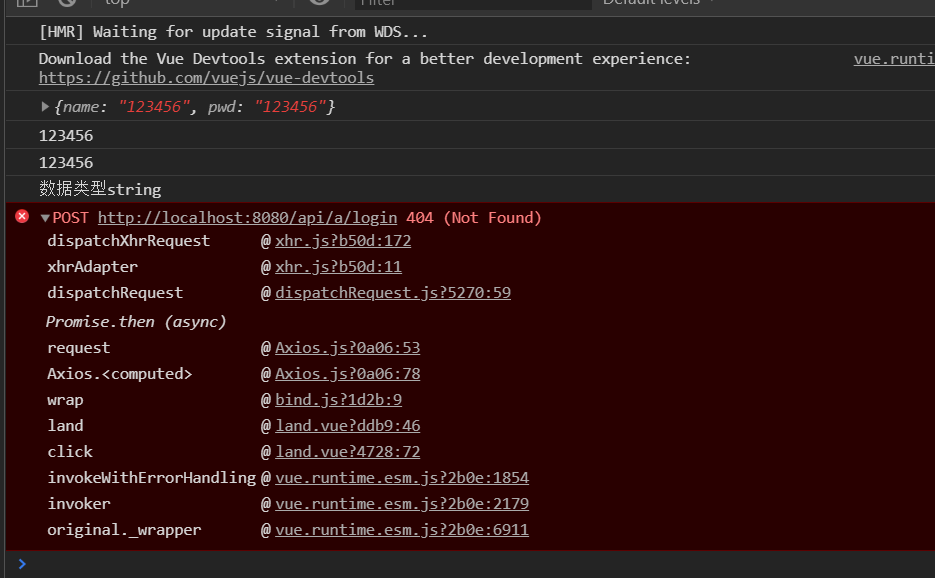
遇到的问题
按照教程配置了跨域之后显示404啊,不知道问题出在哪一步了。
改了好几次

this.$axios.post('/api/a/login')
.then((res)=>{
console.log(res);
console.log(res.data);
})
.catch((error) => {
console.log(error);
});

明天的计划
先一步一步排查,然后进行后续的任务





评论