发表于: 2019-12-07 22:15:02
1 1116
今天完成的事情:
1.继续学习vue文档
明天计划事情:
1.准备推进任务
2.go
遇到的问题和收获:
1.继续
插槽
Vue.component("alert-box",
{
template: "<div><strong>mix</strong></div>"
}
);
<alert-box>Something bad happened.</alert-box>
这样写 显示模板中预先写好的。
显示模板中预先写好的。
加入slot插槽
Vue.component("alert-box",
{
template: "<div><strong>mix</strong><slot></slot></div>"
}
);

解析dom模板
有些 HTML 元素,诸如 <ul>、<ol>、<table> 和 <select>,对于哪些元素可以出现在其内部是有严格限制的。而有些元素,诸如 <li>、<tr> 和 <option>,只能出现在其它某些特定的元素内部。
<table>
<alert-box>Something bad happened</alert-box>
</table>

需要注意的是如果我们从以下来源使用模板的话,这条限制是不存在的:
字符串 (例如:template: '...')
单文件组件 (.vue)
<script type="text/x-template">
父组件向子组件传值
vm实例也相当于一个大组件
子组件中,默认无法访问到父组件中的data上的数据和methods中的方法。这就需要父组件向子组件传值了。
父组件可以在引用子组件时,通过属性绑定(v-bind)的形式,把需要传递给子组件的数据,传递到子组件内部,供子组件使用。
还需要使用props,把父组件中传递过来的属性现在props数组中定义一下,这样才能使用这个数据。
组件中所有的props中的数据,都是通过父组件传递给子组件的。子组件中的data数据,并不是通过父组件传递过来的,而是子组件自身私有的,比如,子组件通过Ajax请求回来的数据,都可以放到data。
Props中的数据,都是只读的,无法重新赋值
Data里的数据,都是可读可写的
开始尝试理解代码。动态切换

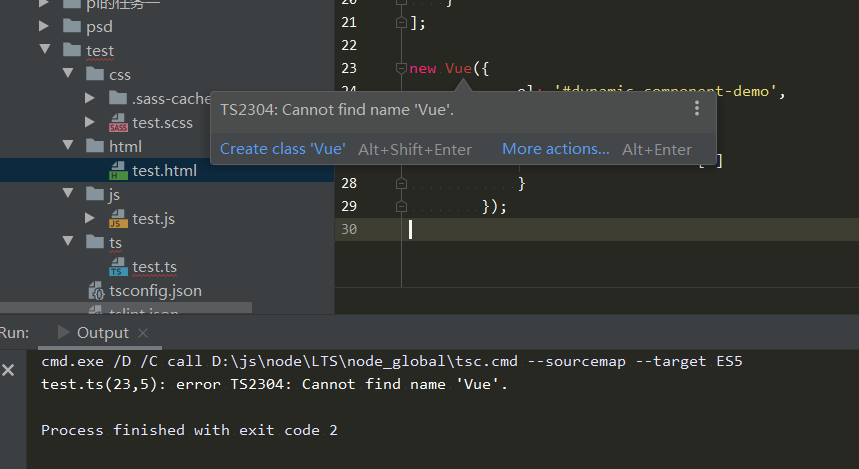
另外发现一个报错。我目前理解ts和js关系和sass和css一样。所以把js代码写在ts后,会报错不能找到Vue
。
但虽然报错,上面那段动态切换标签代码是能实现的。百度未果。






评论