发表于: 2019-12-07 21:39:07
1 1173
今天完成的事情:
后台分页
后台搜索
明天计划的事情:
准备前台登录
收获:
通过url传参,从$state.params当中拿到的始终是字符串,由于要传到后端的是数组,所以我采用split方法让其变成数组的形式
传数组的形式是不是定成以字符串的形式传会比较方便点,毕竟不用转换

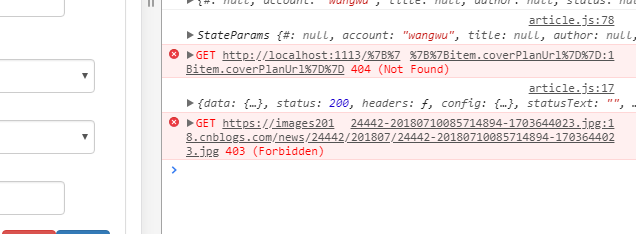
这个报错说是因为https和http同时存在,浏览器默认禁止这种行为导致
收获:
console.log($state.params)
创建数组
var fruits = ['Apple', 'Banana'];
console.log(fruits.length);
// 2
通过索引访问数组元素
var first = fruits[0];
// Apple
var last = fruits[fruits.length - 1];
// Banana
遍历数组
fruits.forEach(function (item, index, array) {
console.log(item, index);
});
// Apple 0
// Banana 1
添加元素到数组的末尾
var newLength = fruits.push('Orange');
// newLength:3; fruits: ["Apple", "Banana", "Orange"]
删除数组末尾的元素
var last = fruits.pop(); // remove Orange (from the end)
// last: "Orange"; fruits: ["Apple", "Banana"];
删除数组最前面(头部)的元素
var first = fruits.shift(); // remove Apple from the front
// ["Banana"];
添加元素到数组的头部
var newLength = fruits.unshift('Strawberry') // add to the front
// ["Strawberry", "Banana"];
找出某个元素在数组中的索引
fruits.push('Mango');
// ["Strawberry", "Banana", "Mango"]
var index = fruits.indexOf('Banana');
// 1
通过索引删除某个元素
var removedItem = fruits.splice(pos, 1); // this is how to remove an item
// ["Strawberry", "Mango"]
从一个索引位置删除多个元素
var vegetables = ['Cabbage', 'Turnip', 'Radish', 'Carrot'];
console.log(vegetables);
// ["Cabbage", "Turnip", "Radish", "Carrot"]
var pos = 1, n = 2;
var removedItems = vegetables.splice(pos, n);
// this is how to remove items, n defines the number of items to be removed,
// from that position(pos) onward to the end of array.
console.log(vegetables);
// ["Cabbage", "Carrot"] (the original array is changed)
console.log(removedItems);
// ["Turnip", "Radish"]
复制一个数组
var shallowCopy = fruits.slice(); // this is how to make a copy
// ["Strawberry", "Mango"] [element0, element1, ..., elementN]
new Array(element0, element1[, ...[, elementN]])
new Array(arrayLength)





评论