发表于: 2019-12-07 18:45:36
1 1328
今天完成的事情
1.解决好页面之间的BUG,出现BUG的原因是套用element布局,使用了element布局再次套用侧边导航栏,没有计算好他们之间的关系。
2.阅读vue文档:

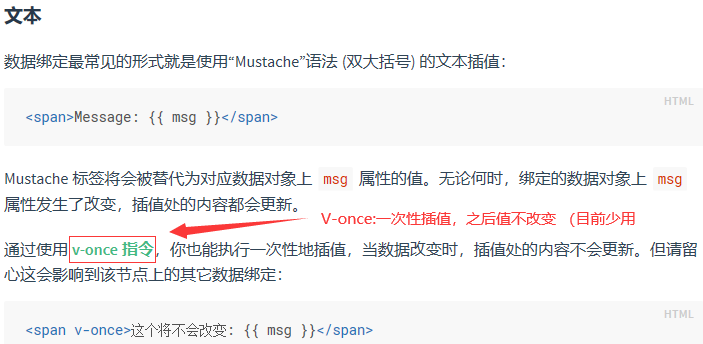
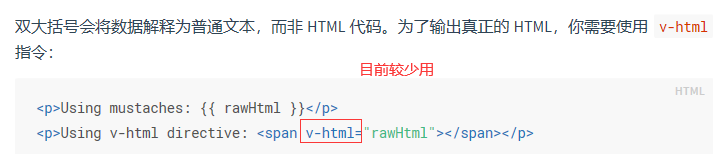
原始HTML


v-bind指令遇到过很多,但是单单从这个官网例子中有点难理解,简单的来说就是一个“绑定”指令。完整语法:<span v-bind:class="classProperty"></span >,解释:v-bind 是指令,: 后面的 class 是参数,classProperty 则在官方文档中被称为“预期值”。
指令 (Directives) 是带有 v- 前缀的特殊特性。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
条件渲染中的 v-if v-else v-else-if v-show v-for 大概看过一遍,但是例子有些深奥有些不懂,一般实现条件渲染中的东西,我都是写事件来实现。
列表渲染 v-for 看了也是有点懵逼,待会在问题中向师兄提出。
事件处理 v-on 可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。事件处理也有一些疑问。
表单输入绑定 v-model
你可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。在官网中 v-model 例子都是非常实用的,给你举例如何用 vue 写出单选框、单选按钮、选择框、值绑定、复选框。除了会用element直接套用这些功能,还需要去了解其中最原生的写法是怎么样的
明天计划的事情
继续任务,解决搜索的问题
遇到的困难
1.列表渲染中 v-for 大概何用的,因为我现在做的也有表格表单,感觉二者有所联系,请师兄大概讲解下。
2.有一个问题,在vue中 一些不是点击事件的应该怎么表达出来呢,在没学vue以前直接写在JS中就行了,vue中目前看到的大部分都是v-on:click 需要点击才触发。
3。搜索的问题,师兄提供了一种思路获取input框的值然后发送请求返回的数据赋值给表单组件,但是百度中的例子太少了,不是没有例子而是思路不同。目前有些看不懂。
(晚十点,发现了发送对应请求返回对应数据,所以搜索功能应该简单了,那假如三者搜索条件一起发送呢 时间、类型、状态)
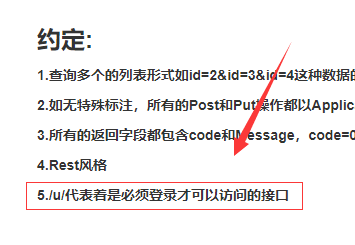
4.在约定中发现一点,那如何判断是登录状态的呢。目前我可以直接跳转到后台,感觉也是BUG

收获
对vue基础知识有了点掌握





评论