发表于: 2019-12-06 23:31:17
1 1119
今天完成的事:
写了前端设计方案、完成登陆页面视图布局样式。
明天计划的事:
了解微信网页授权、实现授权功能
遇到的问题:
暂无
收获:
前端设计方案
一、开发工具
1.编译器:Visual Studio Code、JetBrains WebStorm
2.版本管理器:svn
3.切图:Photoshop
二、整体架构
1.预期可能使用到的前后台框架插件:
(1)CSS预处理器:sass
(2)JS框架:vue
(3)脚手架:vue-cli3.0
(4)ui框架:后台用:element-ui,前台用:mint ui
(5)页面路由: vue-router
(6)html请求:axios
三、项目文档架构
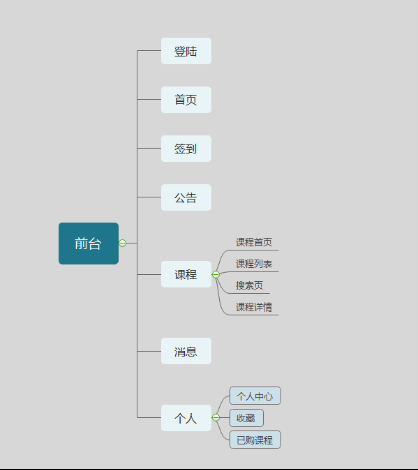
前台
src
|——asset //存放图片
|
|——components //存放公共组件
|
|——views //存放视图组件
| |——login(登陆)
| |——homepage(首页)
| |——bulletin(公告)
| |——signin(签到)
| |——my(个人中心)
| |——message(消息中心)
| └───curriculum(课程)
|
|——App.vue(渲染文件)
|——main.js(项目入口)
└───router.js(路由)
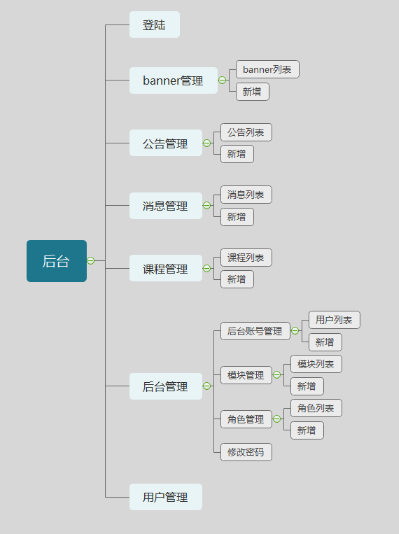
后台
src
|——asset //存放图片
|
|——components //存放公共组件
|
|——views //存放视图组件
| |——login(登陆)
| |——greet(欢迎)
| |——banner(轮播)
| |——bulletin(公告)
| |——lesson(课程)
| |——message(消息)
| |——backstage(后台)
| └───user(用户)
|
|——App.vue(渲染文件)
|——main.js(项目入口)
└───router.js(路由)
四、页面逻辑


一、前台
1、登陆
需求描述:
作为一个本产品的用户我想要一个登录,以便于登录之后可以使用更多的功能
验收标准:
微信授权登录,
登录之后获取用户头像以及名称,显示个人中的个人信息
2、首页
需求描述:
作为一个刚进入求学的用户,我想要通过首页,以便于快速找到我想要的功能入口
验收标准:
用户第一次登录必须弹窗选择年级
点击签到模块弹出签到弹窗,已签到显示已签到
每次进入公众号首页都会弹出公告,可以正常关闭
消息中心展示几条未读消息
点击课程首页,消息中心,收藏,个人中心,模块跳转到相对应的页面
3、签到
需求描述:
作为一个平台运营者,我想要一个积分签到,以便于增加用户活跃度
验收标准:
签到弹窗,显示已签到几天,以及积分多少展示,七天签到制,每天都会显示今天字样,签到之后显示对号
签到七天之后或中断签到就从第一天开始,签到显示已签到,右上角正常关闭弹窗已签到,再次点击显示已签到
4、公告
需求描述:
作为一个平台运营者我需要一个公告,以便于推送最新公告
验收标准:
每次进入公众号都会弹出公告,关闭后,再次点击公告模块弹窗公告弹窗,可以正常关闭
每次进入公众号只弹一次,
5、课程
需求描述:
作为一个车技不是很理想的用户,我想要一个课程,以便于通过课程学习来增加自己的成绩
验收标准:
课程首页,展示年级,科目,以及课程展示
点击年级,弹窗选择年级默认上一次选择的年级,可以切换年级,点击确认显示加载中加载完显示选择年级的首页科目以及课程
搜索框,显示请输入关键字搜索的提示
点击搜索显示搜索页,搜索已有的课程,展示课程,点击课程跳转课程详情,
未搜索到课程展示字样空空如也~没有搜索到任何内容哦~的提示,以及一个logo
科目专区展示该年级所有的科目,logo展示以及logo上的字样展示,已购,收费两种展示,免费的不展示
科目里的课程展示,标题logo可以向右滑动展示课程
更多课程展示课程列表,到底展示到底了一个字样,
课程详情页,
展示课程名称,以及三种展示的方式,收费,已购和免费,
收费课程进入页面展示购买课程观看视频的字样,不可观看视频,往下展示课程的字样详情,收藏电话和底部显示课程多少金额的一个支付按钮
收费课程,已购买过,视频显示暂停按钮,点击可以播放,底部展示字样显示已购买此课程
免费课程视频显示暂停按钮,点击可以播放,底部展示字样显示此课程为免费课程
6、消息中心
需求描述
作为一个不经常查看活动的用户,我需要一个消息,以便于有最新活动时通知我
验收标准
消息中心展示标题,内容,推送时间,以及未读和跳转课程这些功能
已读不显示红点,未读显示红点
点击消息模块进入,该活动的课程
消息中心在首页,显示未读消息展示
7、个人中心
7、1个人中心
需求描述:
作为一个本产品用户我需要一个个人中心以便于查看个人信息
验收标准:
个人中心展示,用户头像和用户名,都是不可编辑,
点击已购课程进入已购课程页,
已购课程,显示已购课程展示logo展示已购字样,拉到底部展示到底了字样,点击课程跳转到课程详情
7、2收藏
需求描述:
作为一个遇到自己喜欢的课程用户我想要一个收藏以便于下次学习
验收标准:
收藏展示,课程收藏列表展示,包括收藏不同年级的课程,下拉刷新
7、3已购
需求描述:
作为一个需要看收费课程的用户,我想要一个支付,以便于我购买课程,看到自己想要的课程
验收标准
用户支付过后跳转到支付的课程显示已购买此课程
二、后台
1、轮播图管理
需求描述:
作为一个平台运营者我需要一个轮播图,以便于最新的一些活动做成轮播图来推送
验收标准:
正常显示数据,新增跳转到新增页,上下架,编辑,删除正常使用,出现各种情况下的提示
上架状态不能删除编辑,只能下架
新增轮播正常输入数据,上传图片保存之后展示数据
限制5张处于上架状态
2、公告管理
需求描述:
作为一个平台运营者我需要一个公告推送,以便于让用户快速收到最新公告
验收标准:
点击新增进入新增页面
处于上架状态的公告只可下架
公告限制1条上架
下架状态的公告点击上架,如果有上架的公告显示请先下架已上架的公告,如果没有弹窗提示确认上架该条公告
新增公告:
1.两个必填项,如有一个没有填写,保存按钮置灰
2.点击保存公告保存到公告列表,处于下架状态
3.限制90个字,包括符号
3、消息管理
需求描述:
作为一个平台运营者,我需要一个消息列表,以便于把新的消息告知给用户
验收标准:
正常筛选数据,点击新增正常跳转增删改查正常使用,
页数正常使用跳转
消息新增,
标题:必填项,限制14个字
内容:必填项,内容限制100字,输入到200字之后不能输入
跳转url:必填项,URL跳转到消息详情页
推送年级:默认输入全部,选择:7.8.9.年级高一.高二.高三
推送方式:默认立即发送,必填项,选择定时推送下边出现时间和日期,日期不填写保存按钮置灰不可点击
保存取消:必填项没有填写保存按钮置灰,必填项填写完,保存按钮亮起可以保存,点击取消退出新增页,如果选择立即推送,点击保存,消息就会立马推送出去
日期限制只能选择今天或者今天以后,选择日期之后时间就会自动显示现在的时间
定时推送会自动推送消息
定时中的消息,点击立即推送,消息立马推送
点击删除弹窗提示是否删除该条数据
定时推送状态显示立即推送按钮,点击立即弹窗提示是否立即送推,如果已送状态变成已推送,推送时间变成点击立即推送的时间而且只能选择今天剩余的时间点
点击新增消息跳转到新增消息页
4、课程管理
需求描述:
作为一个平台运营者我需要一个课程列表,以便于添加更多课程
验收标准:
处于下架状态的课程有编辑和删除功能,,点击上架提示,是否上架此课程,点击编辑进入课程编辑,点击删除提示是否删除该课程
上架状态只有下架课程,点击下架提示是否下架此课程
课程列表展示列表数据,筛选数据展示数据列表,重置返回默认的数据列表,增删改查正常使用,新增课程正常填写数据,
必填项不填写,保存按钮置灰不可点击,
视频上传后展示封面,上传成功后再次点击视频模块,变为重新上传
默认免费,不显示收费金额模块,
如果选择收费金额模块出现,而且是必填项
视频上传后展示封面
logo上传好展示封面
标题限制,10位数
详情限制200字必填项
推送年级必填项,选择年级之后,下边推送课程变成相对应年级的科目
默认收费课程,必填项,选择课程免费时,课程收费金额消失
5、后台管理
5、1后台账号管理
需求描述:
作为一个后台高级管理员,我需要一个后台账户管理以便于管理后台账户
验收标准:
1.用户ID限制只能输入数字
2.两边选择时间前边的时间必须早于后边的时间
3.搜索按照顺序筛选,如果任意选项没有这个歌选择的话,下边用户列表空白显示,没有该条数据
4.点击重置按钮,清除所有筛选
5.ID自动生成,iD自增长
6.名称显示该条用户的账号名
7.角色用户在创建此用户时选择的角色权限
8.显示创建该用户的创建人的账号名称
9.显示最新改动此用户的账号名称,以及刚刚创建的新用户那这里显示创建人的账号名称
10.这里显示过该条数据最新保存更改的时间
11.点击新增用户,进入新增用户页面
12.点击删除按钮,弹窗提示:确认删除此用户
13.点击编辑按钮进入该条用户编辑信息页面
5、2模块管理
需求描述:
作为一个后台管理员我需要一个模块管理,以便于以后增加新的功能模块
验收标准:
1.ID:ID自动生成,ID自生长
2.名称:这里显示模块的名称
3.模块对应url地址;模块URL地址显示模块相对应的url地址
4.父模块ID:这里填写上一级模块的ID,最上级的模块显示空白
5.模块创建时间:这里显示模块的创建那一刻的时间
6.创建人ID;'这里显示创建此模块账号的ID
7.模块更新时间:这里显示模块最新的编辑时间
8.这里显示最新编辑更改这个模块账号的ID
9.点击编辑按钮进入模块编辑页面
10.点击删除按钮点击确认父模块和子模块都删除,点击取消弹窗消失
11.点击首页,如果在首页的话不做任何显示,在第二页点击首页,跳转到首页,一共显示可以点击的5个页面,点击>跳转下一页,点击末页跳转到最后一页,在最后一页点击末页不会出现任何效果,在输入框里输入的数字大于最大的页数时,数字变成最后一页的数字,输入框限制只能输入数字,点击确认跳转到输入的数字页面
不输入去几页,点击确认,刷新此列表
12如果删除子模块点击删除提示是否删除子模块,点击确认,子模块消失,点击取消弹窗消失
新增模块:
1.用户名限制最大输入8个字
2.用户名,和URL地址是必填项,如果不填写保存按钮置灰不可点击,填写完之后保存按钮亮起.
3.url不做任何限制
4.输入的ID必须是已有的ID,,输入的没有的话,点击保存提示,父模块ID错误
5.如果是父级的话就不用填父节点ID,点击保存就会生成父级
5、3角色管理
需求描述:
作为后台管理员,我想要一个角色管理的功能,以便于对角色进行增删改查权限的操作
验收标准:
1.ID自动生成,,ID自增长
2.名称里面显示该角色的登录名称
3.更新时间,最新改动这个角色的账号的名称
4.根据最新编辑过的时间显示
5.点击删除按钮,如果该条角色有绑定的额用户,跳出弹窗提示:请先解绑与角色绑定的用户,前几确认弹窗消失如果没有绑定用户的角色点击删除跳出弹窗提示:是否删除该角色
6.点击新增角色按钮进入新增页面
新增:
1.角色名限制8位字,
2.必填项必须填写,否则按钮置灰不可点击
3.选择子模块,父模块亮起,但不会选择全部的子模块,只有你选择的那个才会显示已选择,再次点击就可以取消选择,选择父模块的话子模块全部选择,也可以取消不需要的,
4.点击取消,退出角色新增功能跳转到角色管理页
5.必填项选择完之后,按钮亮起可以点击
5、4修改密码
需求描述:
作为一个后台用户,我想要通过后台对密码进行修改,以便于保障账号的安全
验收标准:
旧密码必须是原密码,如果输入错误提示:请输入正确的原密码
新密码输入框输入6~16位的密码,禁止输入符号和汉字如果输入不合理提示,请输入合理的新密码
两次密码必须输入一致,不一致提示:两次密码必须输入一致
上面的不输入完,按钮置灰,输入完按钮可以点击,提示语从上到下提示
6、用户管理
需求描述:
作为一个平台运营者我需要一个用户管理以便于我更好的管理用户信息
验收标准:
1.用户名,不做限制,用户id是根据用户第一次在多少排名时登录的
2.状态分为,默认全部,还要已冻结和未冻结两种显示
3.用户列表显示用户名和用户头像,
4.当处于未冻结状态时,点击立即冻结弹窗提示是否冻结此用户点击确认用户不能登录,状态变为已冻结,点击取消弹窗消失
当处于已冻结状态时点击立即解冻提示是否解冻此用户点击确认此用户解冻可以登录
状态变为未冻结点击取消弹窗消失
已冻结前台首页展示已冻结





评论